Power Appsで簡単に「在庫管理アプリ」を作成し、無駄な在庫や欠品を減らす!~第3回 機能追加編~
5月 17, 2024

記事の監修
H.Sueno
記事の監修
H.Sueno
開発部/1グループ Bizwindのエース
資格:MCP認定資格(PL-900,100,300)、フォークリフト免許、サウナスパ健康アドバイザー など
2023年8月入社。エンジニア経験は浅いながらも当社では、自称エースとして活躍中。
アプリ開発だけでなく、ハンズオンやハッカソンの経験も持つ。
コミュニケーション能力も高く、仕事、プライベートとともに周りの人から慕われている。
趣味はダンスやサウナ、筋トレでエネルギッシュな一面に加え、マンガやアニメ、音楽など幅広い分野が好きである。
Contents
目次
6. PowerApps 各コントロールに数式を記載
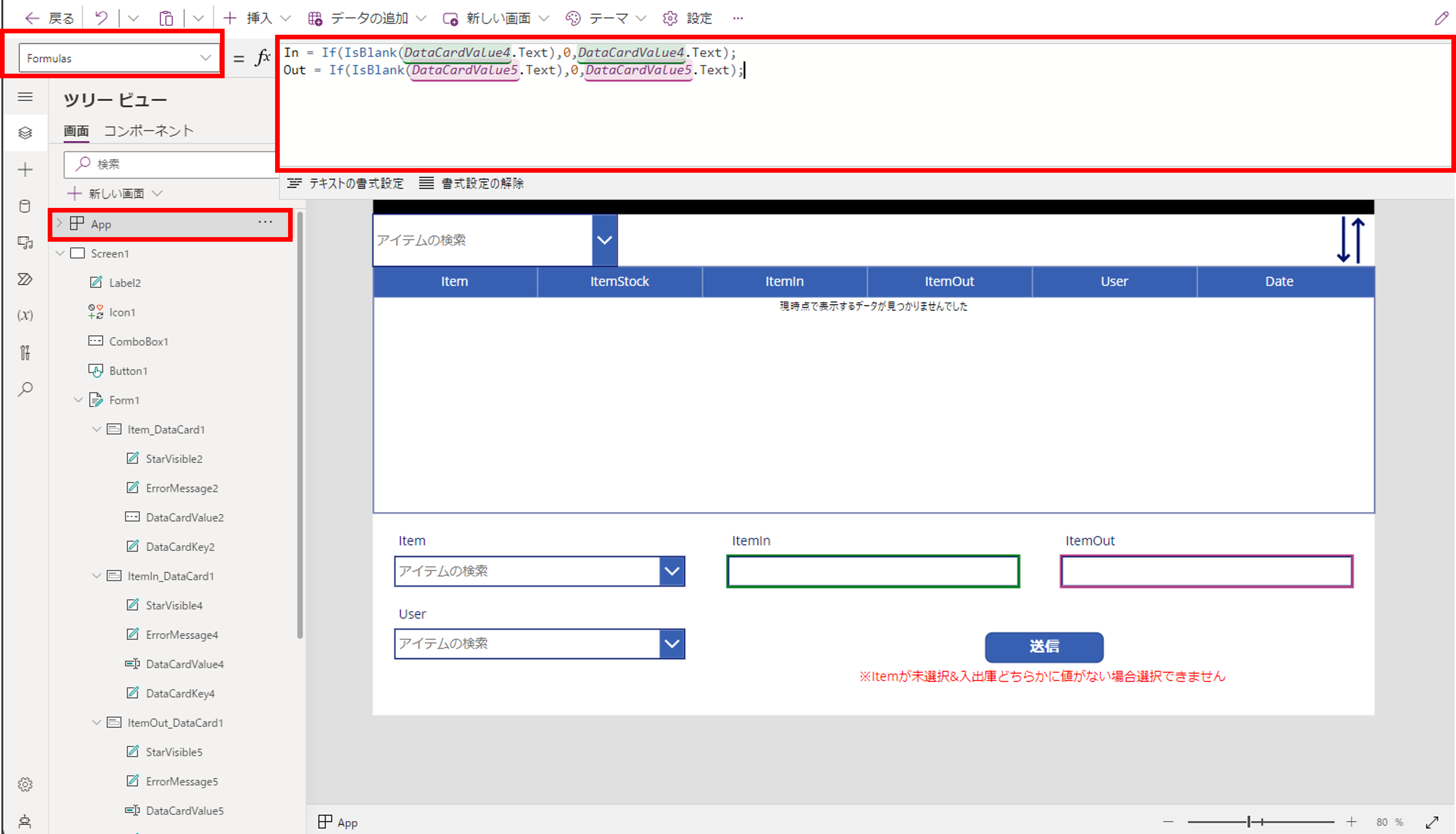
6-1. Appに数式を記載
In = If(IsBlank(DataCardValue4.Text),0,DataCardValue4.Text);
Out = If(IsBlank(DataCardValue5.Text),0,DataCardValue5.Text);

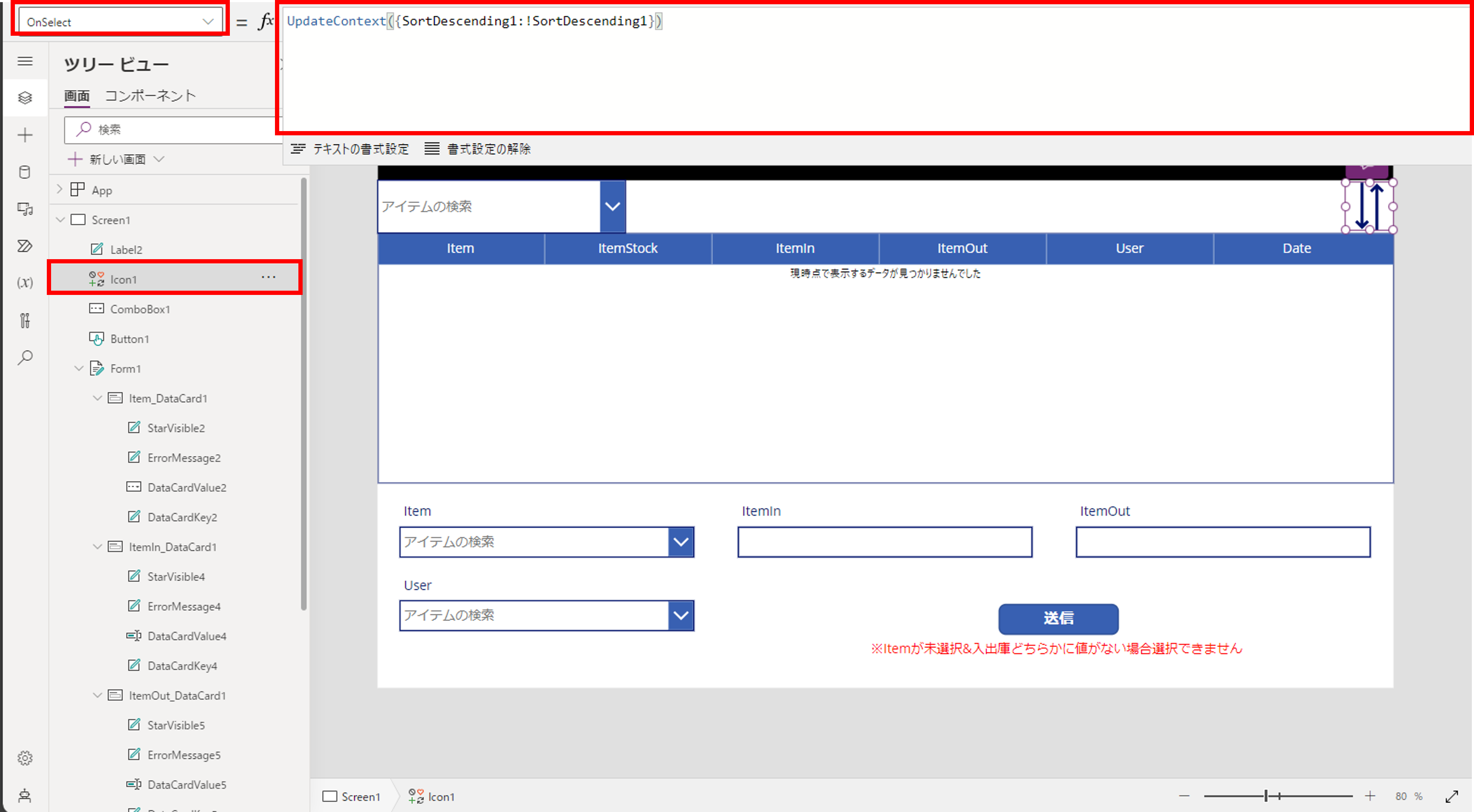
6-2. 「並べ替え」アイコンに数式を記載
UpdateContext({SortDescending1:!SortDescending1})

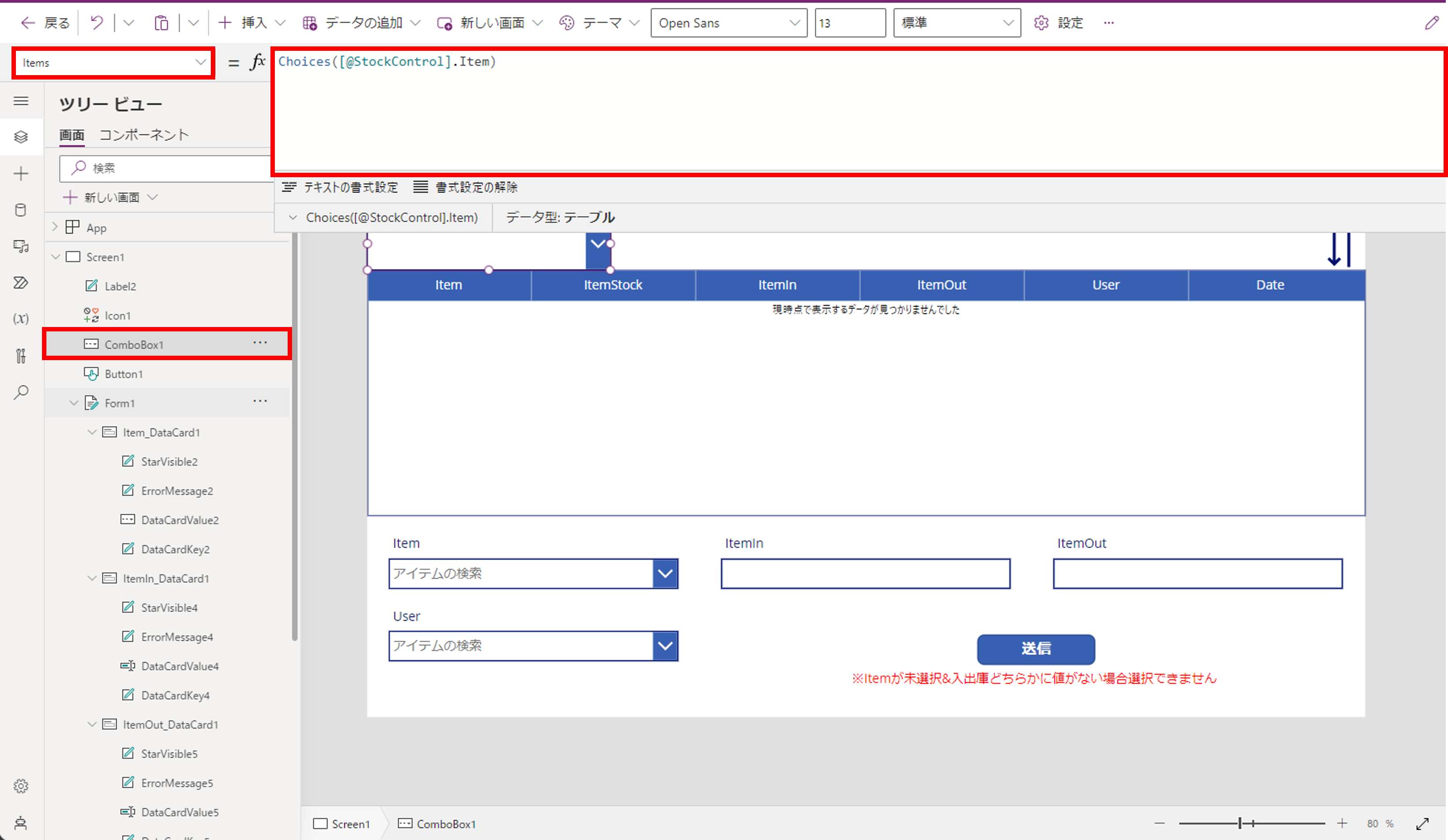
6-3. 「コンボボックス」コントロールに数式を記載①
Choices([@StockControl].Item)

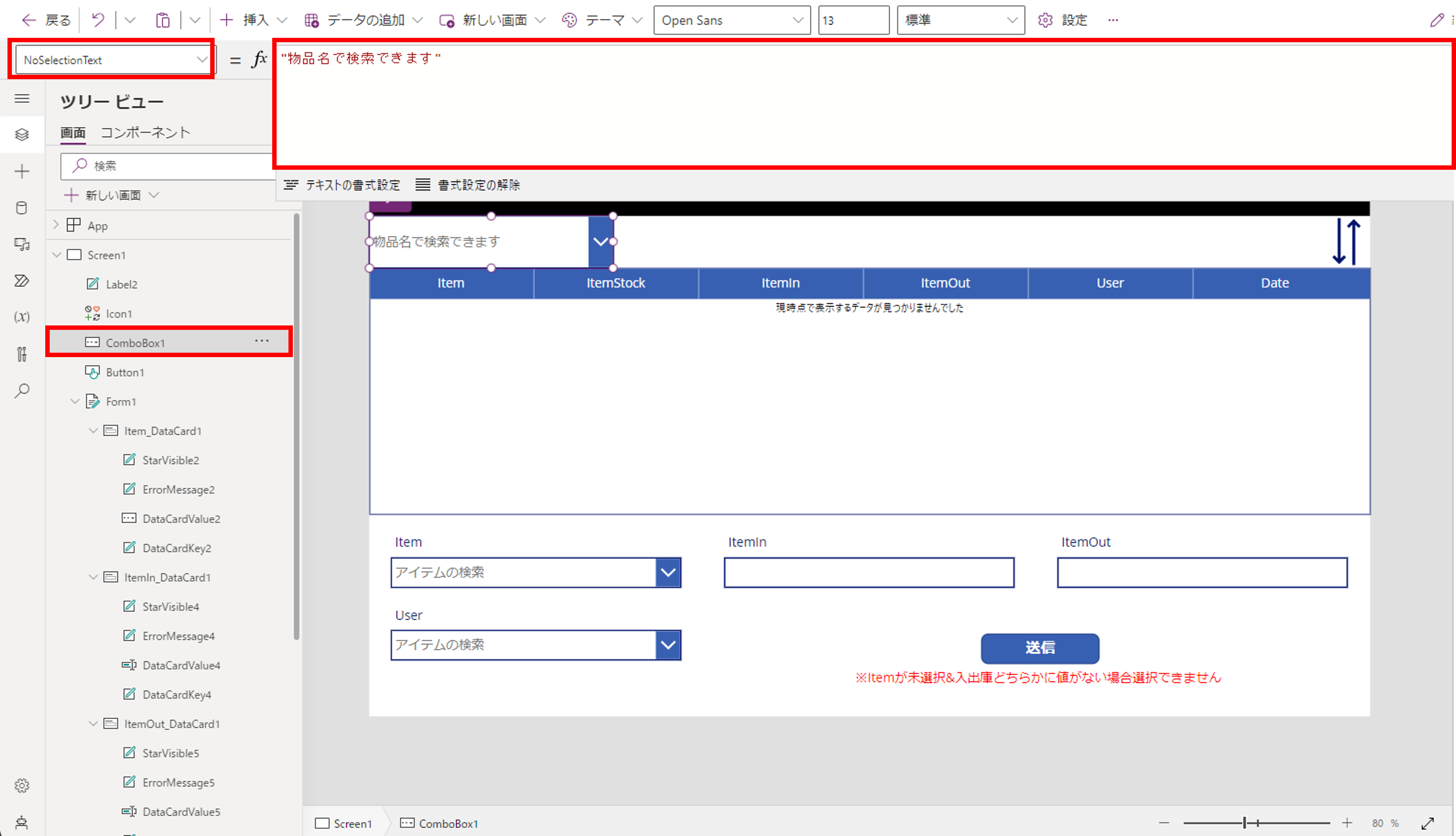
6-4. 「コンボボックス」コントロールのプロパティ内の記載を変更
「“物品名で検索できます”」

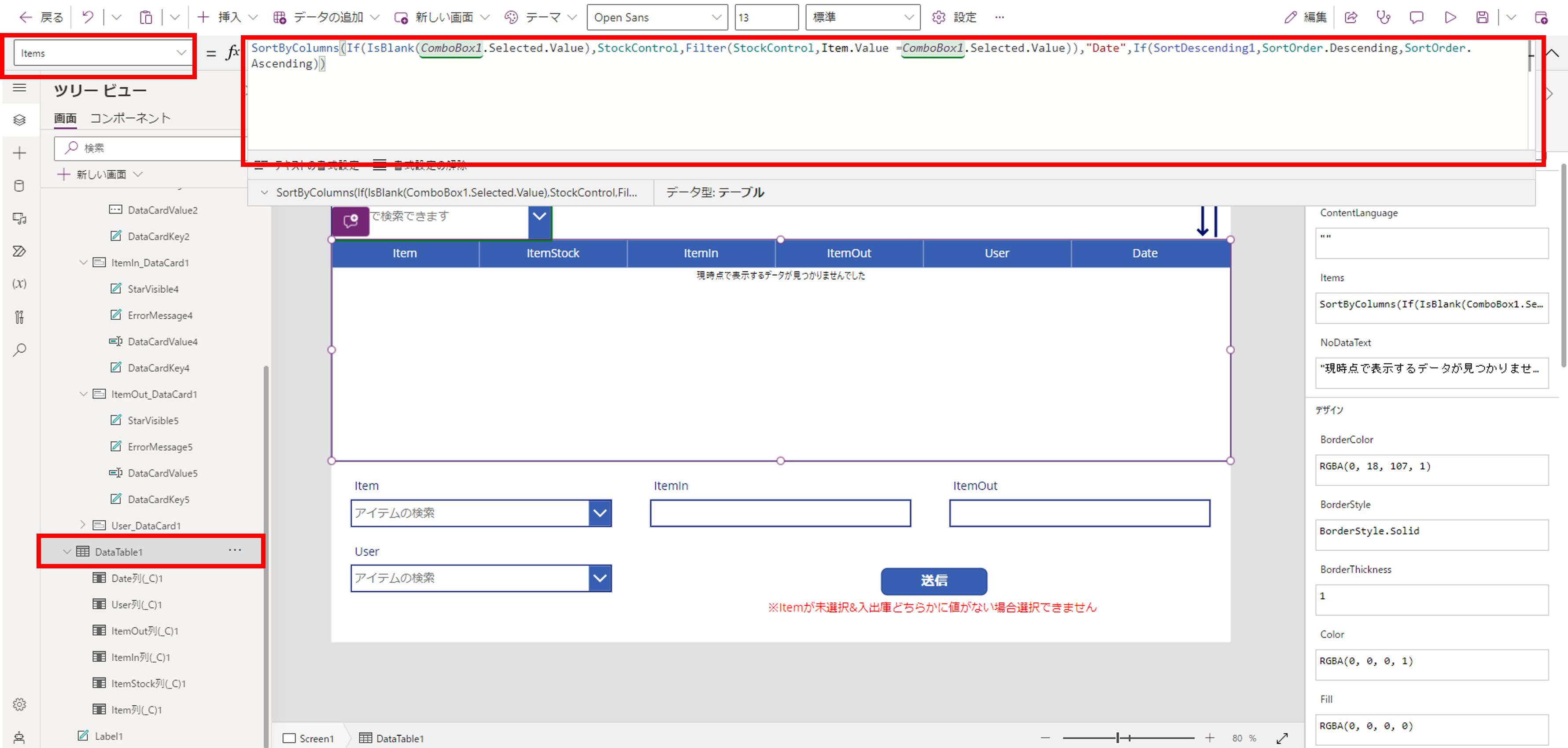
6-5. データテーブルに数式を記載
データテーブルの「Items」プロパティに下記数式を記載します。
SortByColumns(If(IsBlank(ComboBox1.Selected.Value),StockControl,
Filter(StockControl,Item.Value = ComboBox1.Selected.Value)),
“Date”,If(SortDescending1,SortOrder.Descending,SortOrder.Ascending))

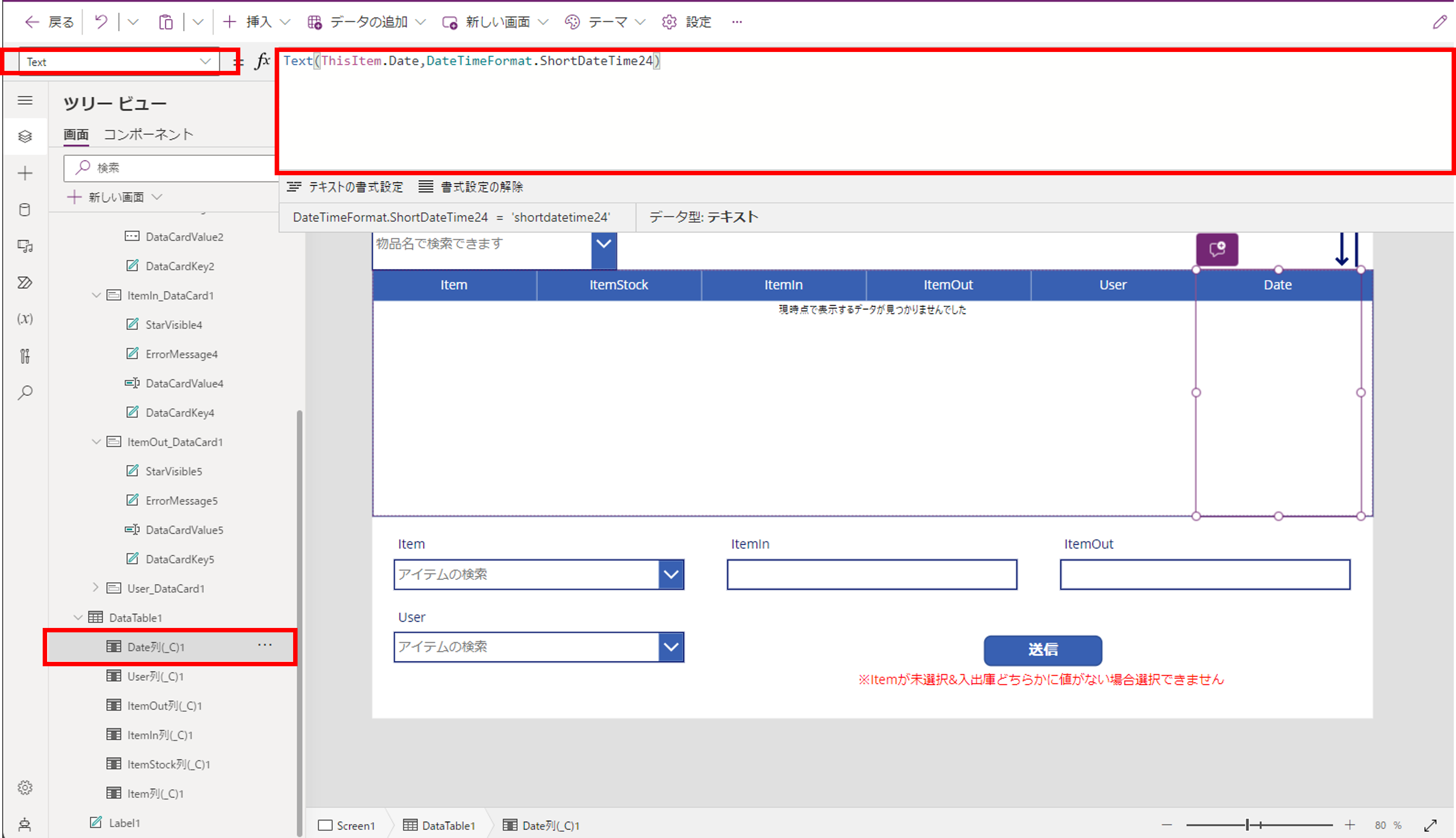
6-6. 「Date」列の「Text」プロパティを変更
Text(ThisItem.Date,DateTimeFormat.ShortDateTime24)

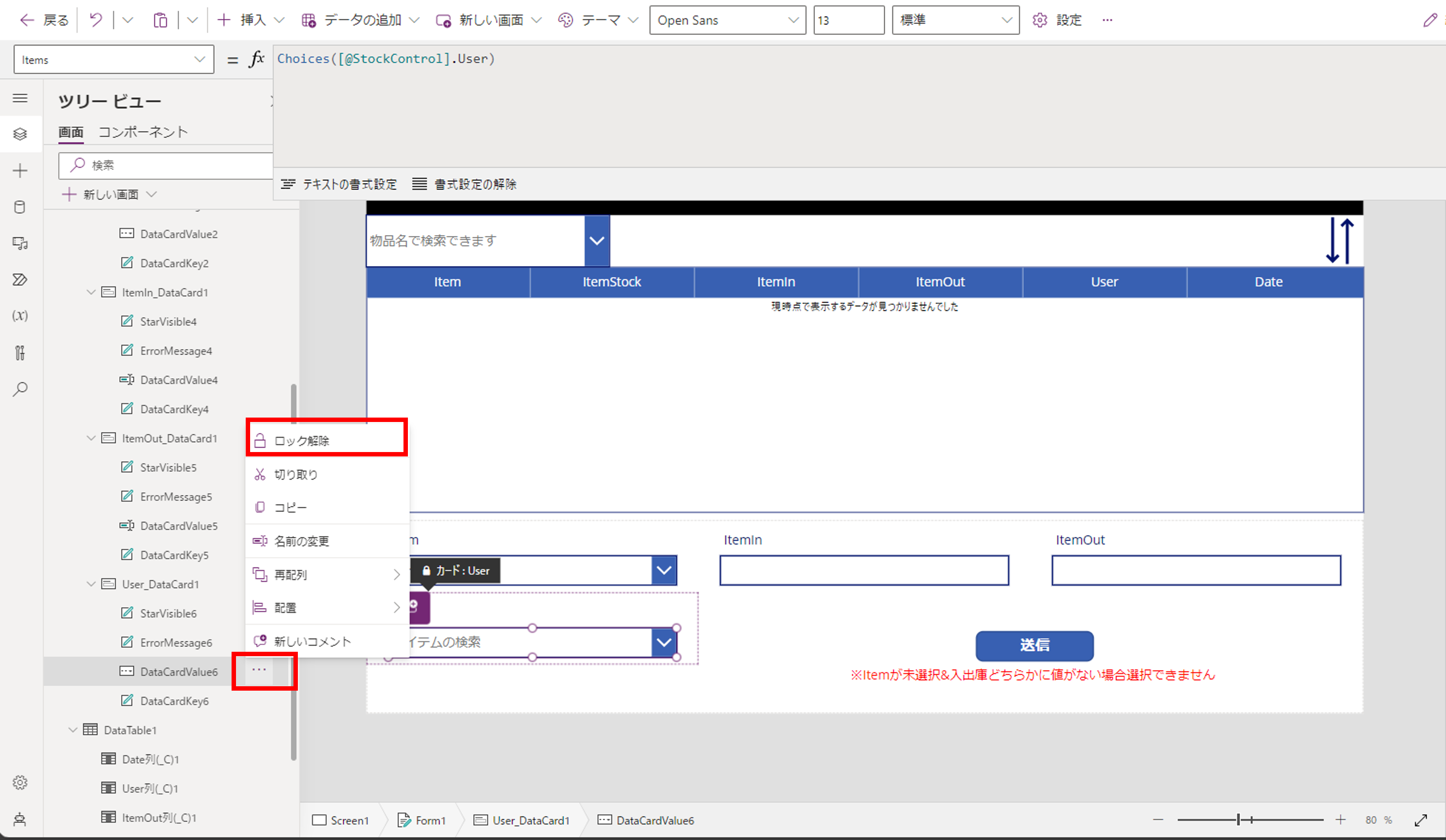
6-7. 「User_DataCard」のロック解除

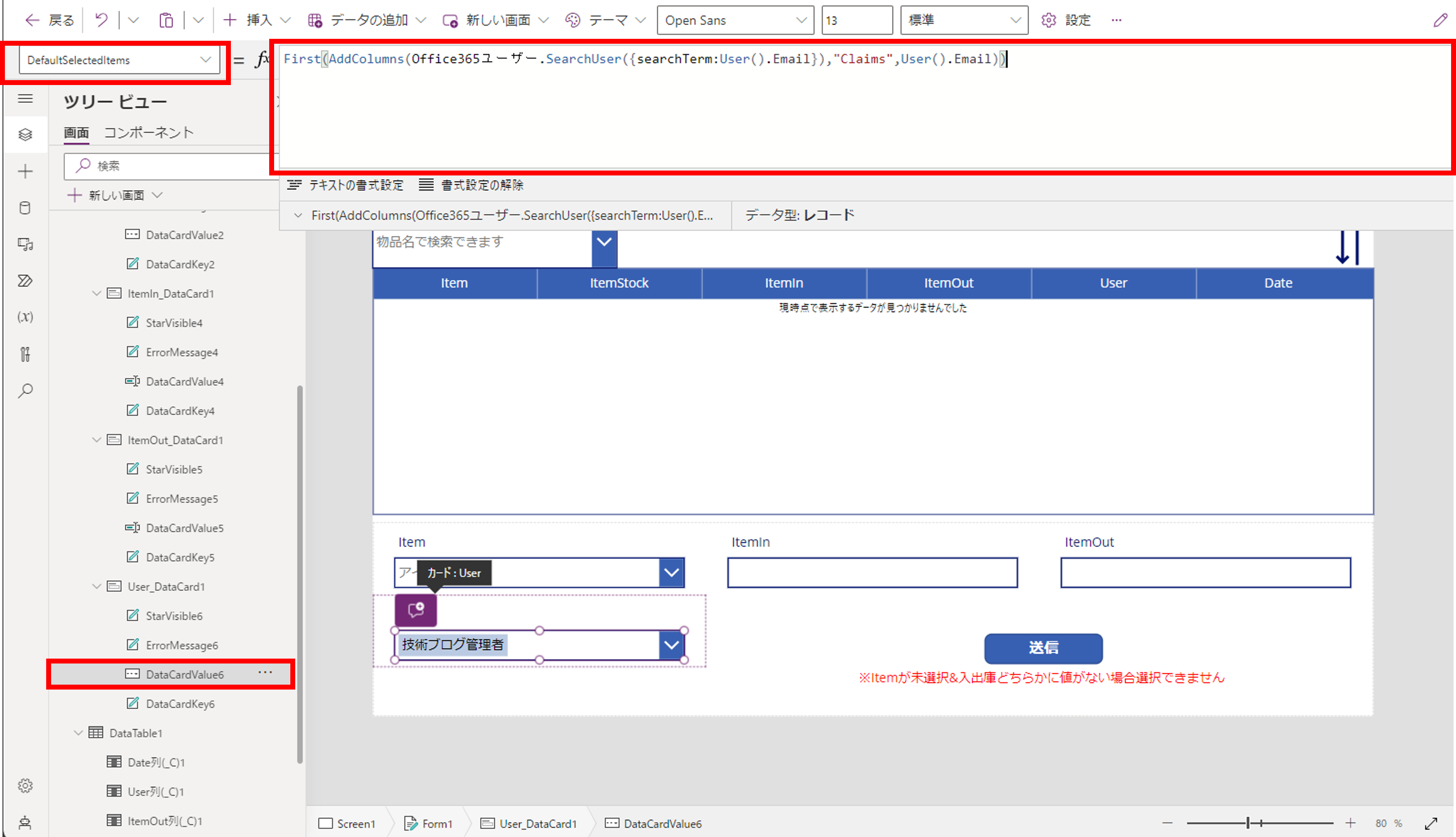
6-8. 「DataCardValue6」に数式を記載
First(AddColumns(Office365ユーザー.SearchUser({searchTerm:User().Email}),
“Claims”,User().Email))

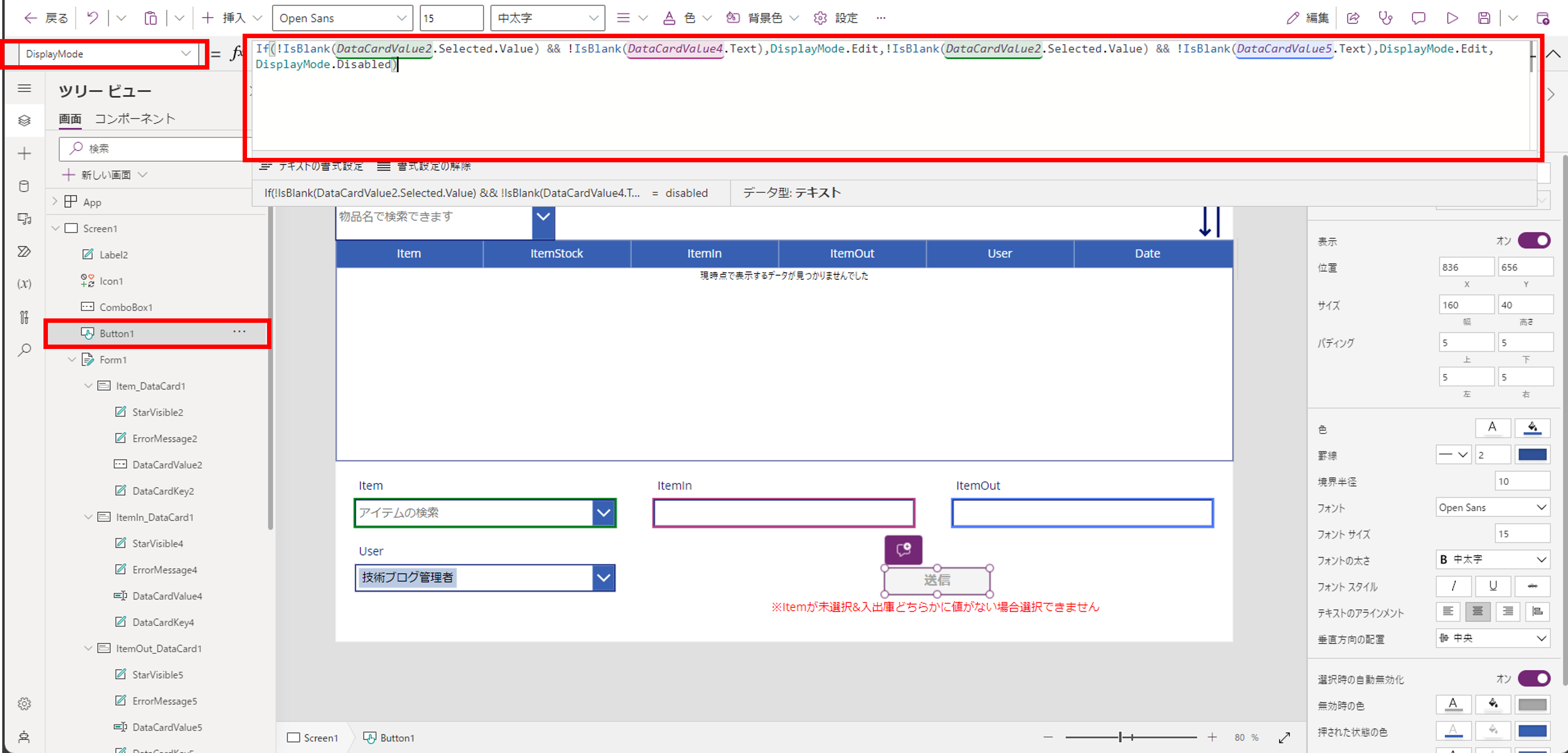
6-9. 「ボタン」コントロールに数式を記載①
「ボタン」コントロールの「DisplayMode」プロパティに下記数式を記載します。
If(!IsBlank(DataCardValue2.Selected.Value)
&& !IsBlank(DataCardValue4.Text),DisplayMode.Edit,!IsBlank(DataCardValue2.Selected.Value)
&& !IsBlank(DataCardValue5.Text),DisplayMode.Edit,DisplayMode.Disabled)

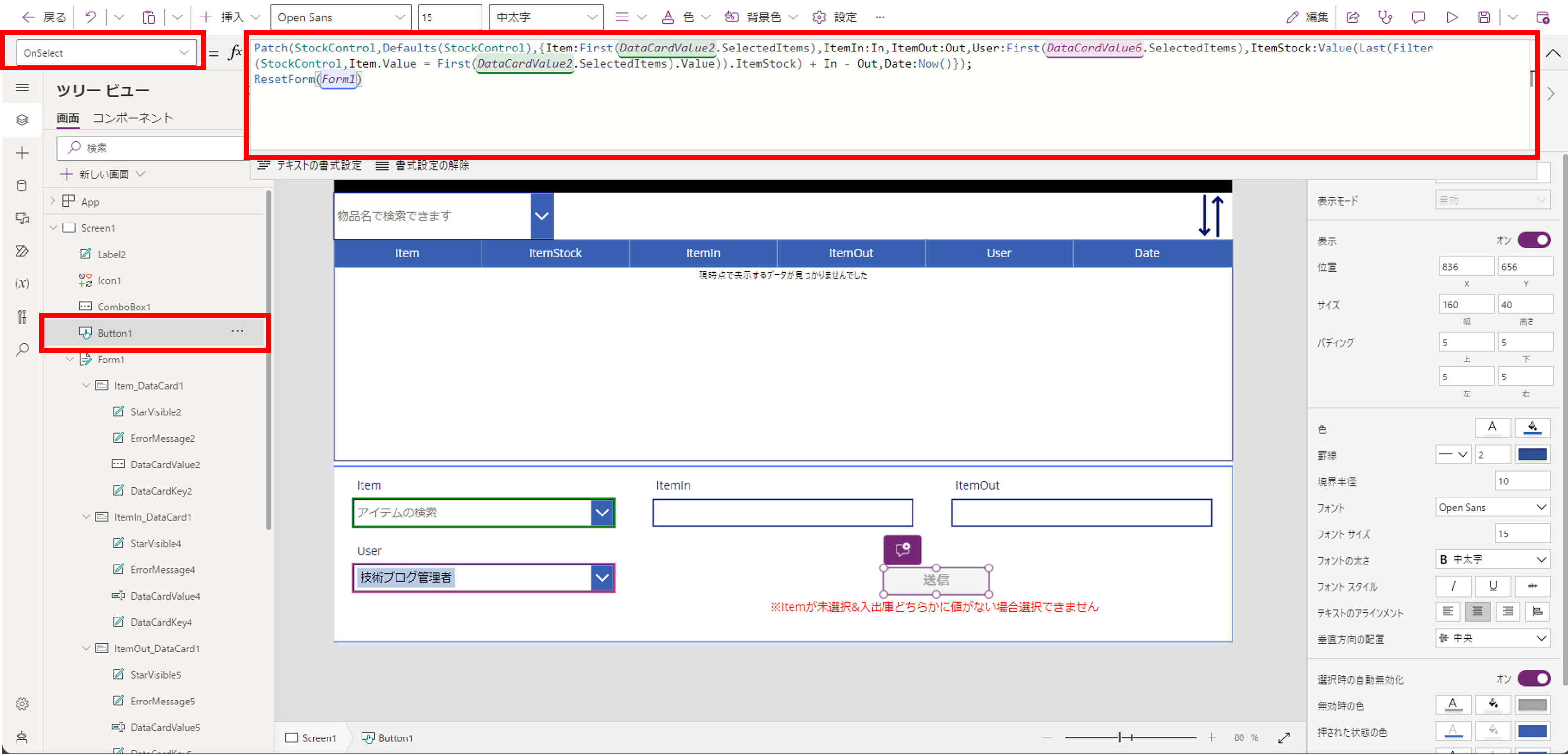
6-10. 「ボタン」コントロールに数式を記載②
「ボタン」コントロールの「OnSelect」プロパティに下記数式を記載します。
Patch(StockControl,Defaults(StockControl),
{Item:First(DataCardValue2.SelectedItems),ItemIn:In,ItemOut:Out,
User:First(DataCardValue6.SelectedItems),
ItemStock:Value(Last(Filter(StockControl,Item.Value = First(DataCardValue2.SelectedItems).Value)).ItemStock) + In –
Out,Date:Now()}); ResetForm(Form1)

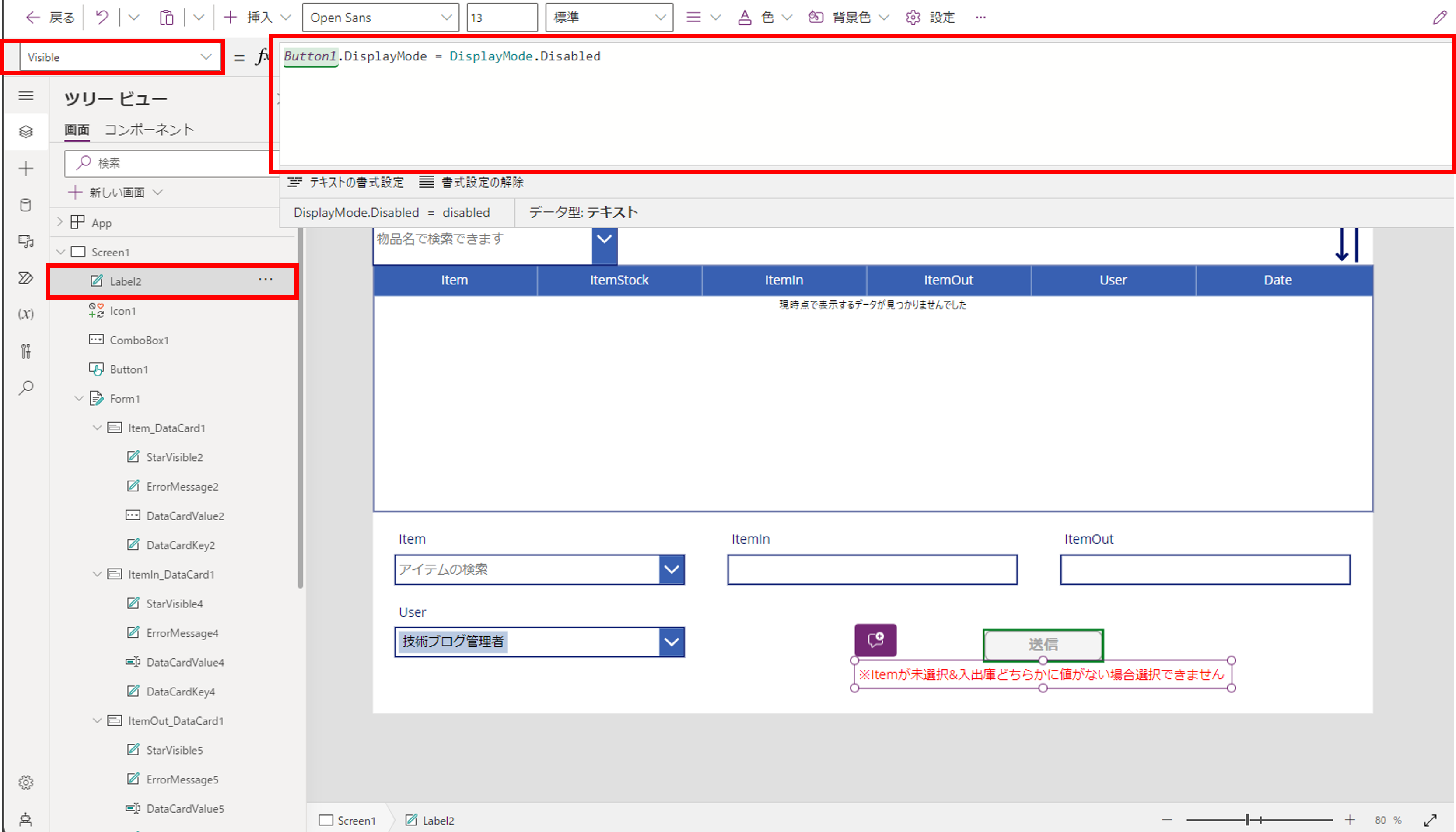
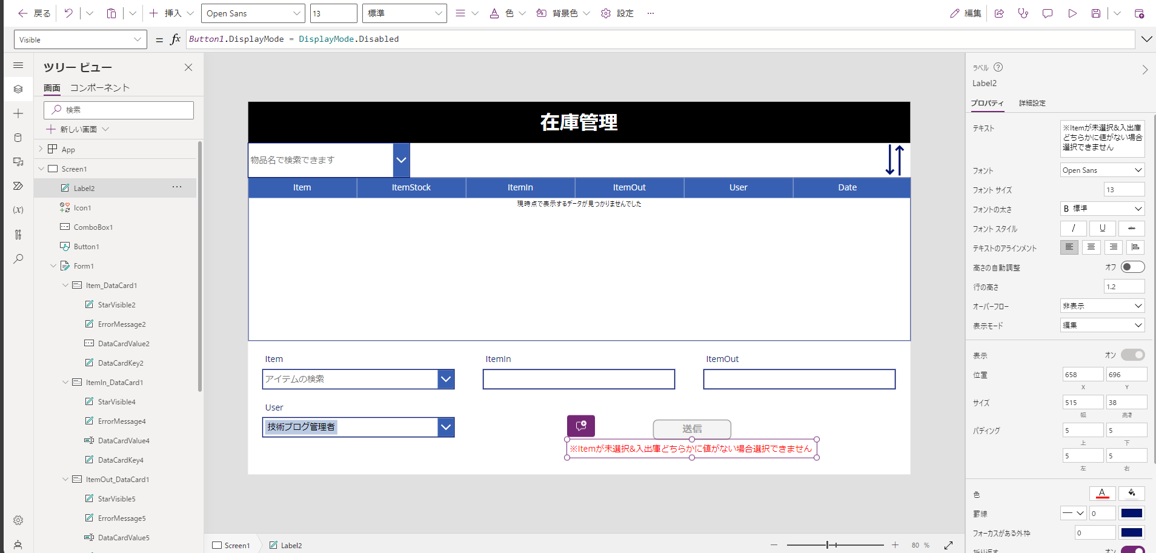
6-11. 「テキストラベル」コントロールに数式を記載
Button1.DisplayMode = DisplayMode.Disabled

6-12. アプリ完成

7. 実際にアプリを動かしてみる
7-1. アプリを開く

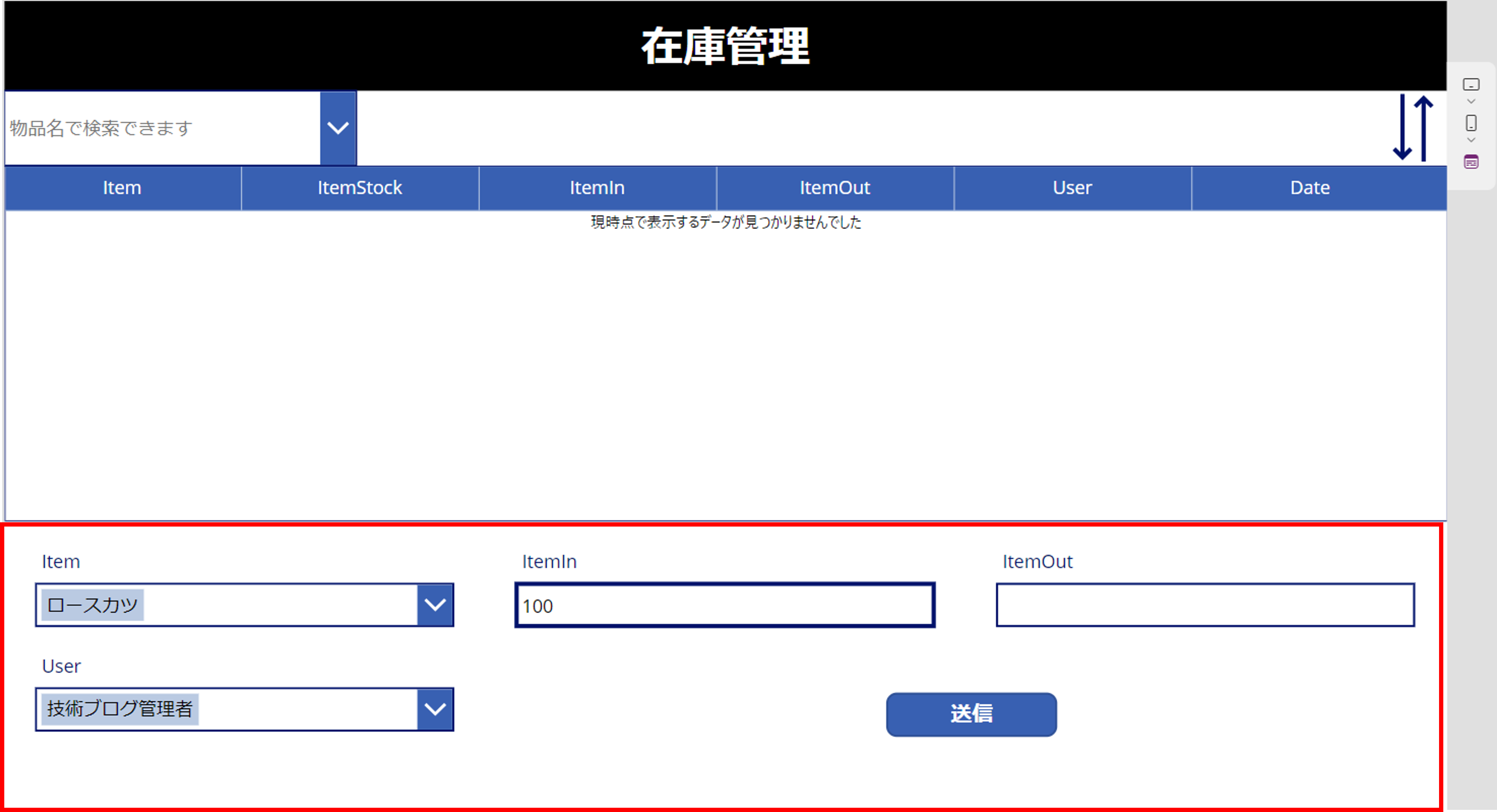
7-2. 「Item」「ItemIn」に値を入力

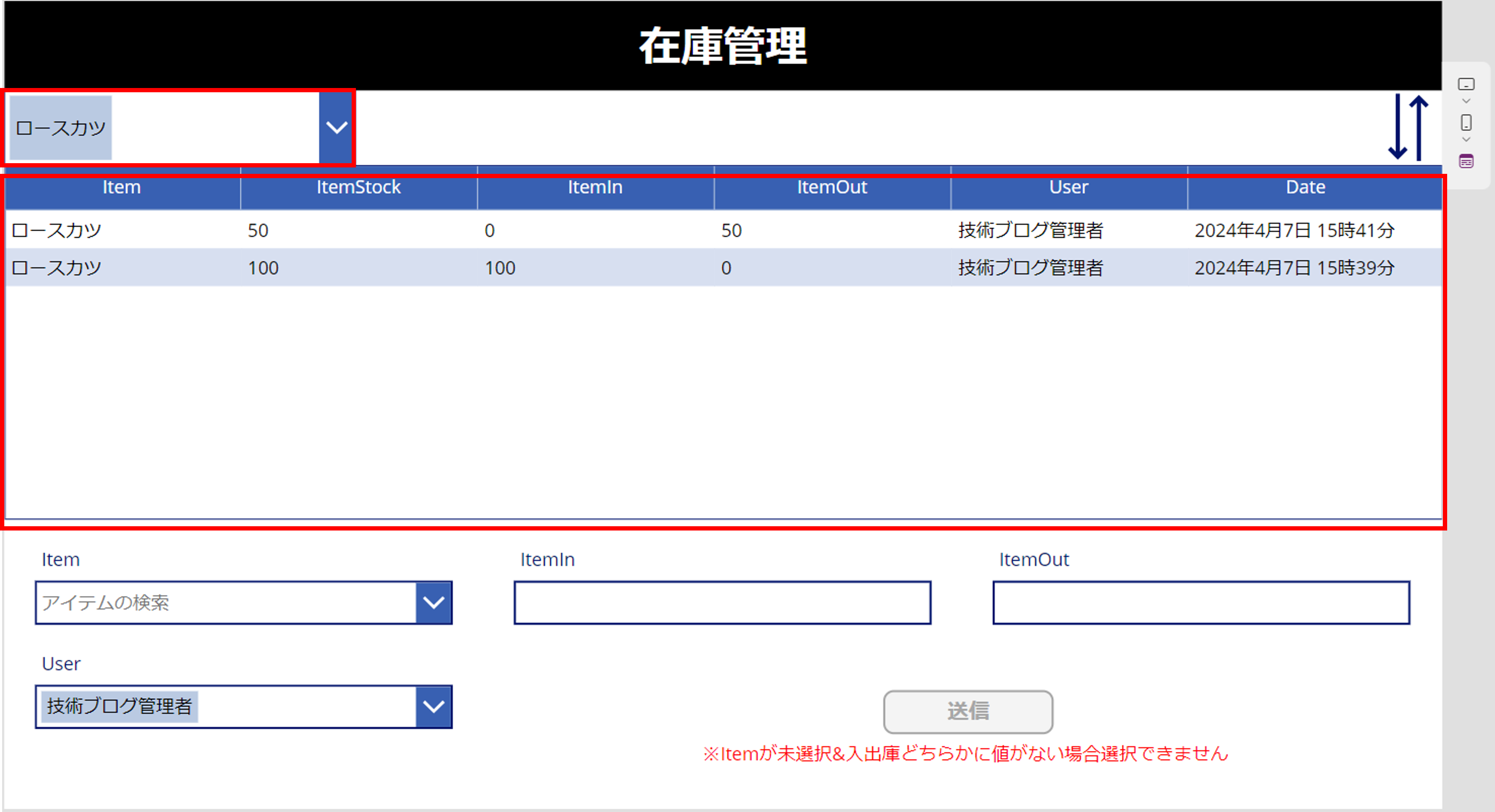
7-3. フォームの内容がデータテーブルに表示される

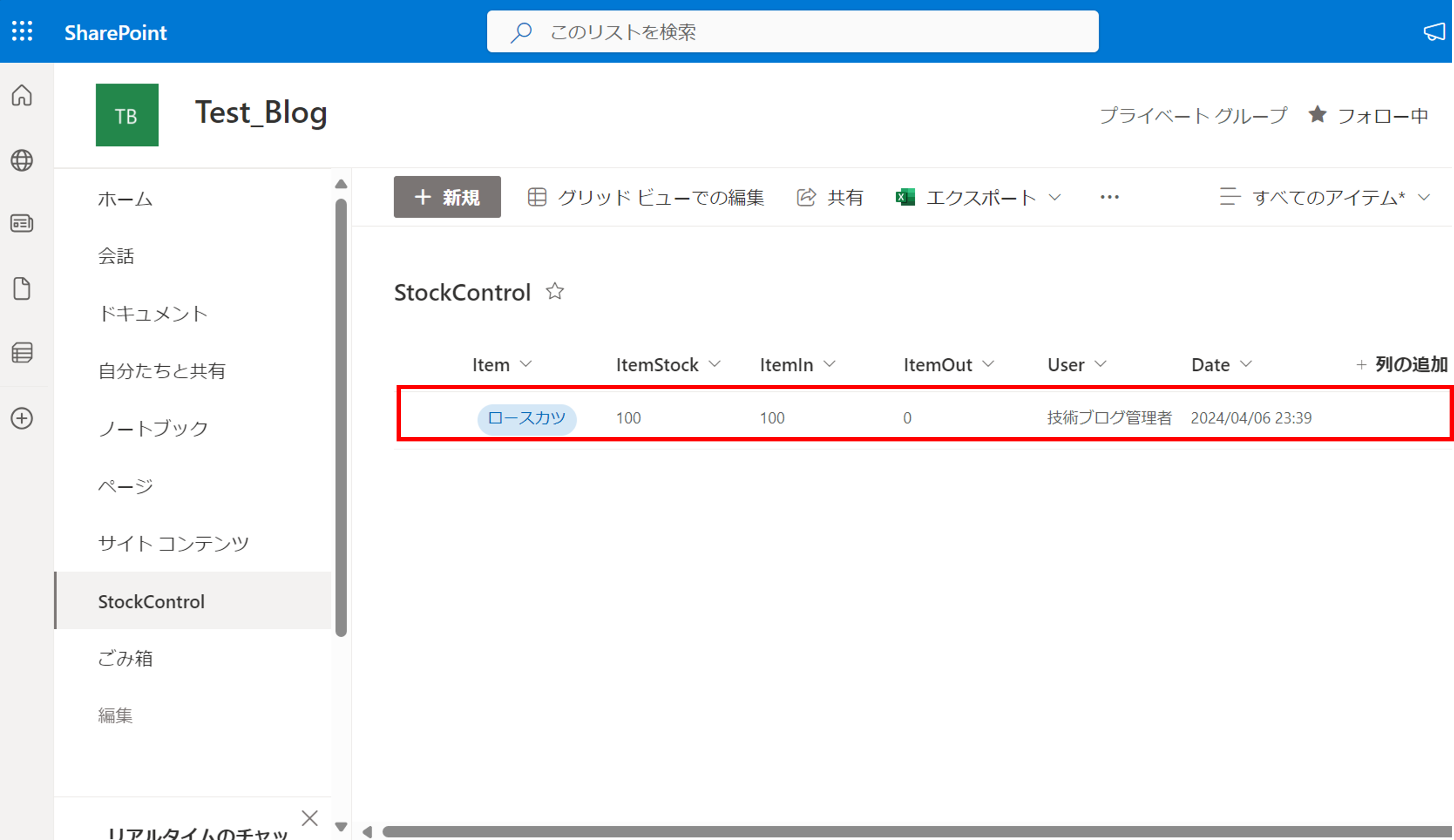
7-4. SharePointリスト側

7-5. 「ItemStock」列の確認
「ItemStock」列で正しく減算がされたことが確認できました。

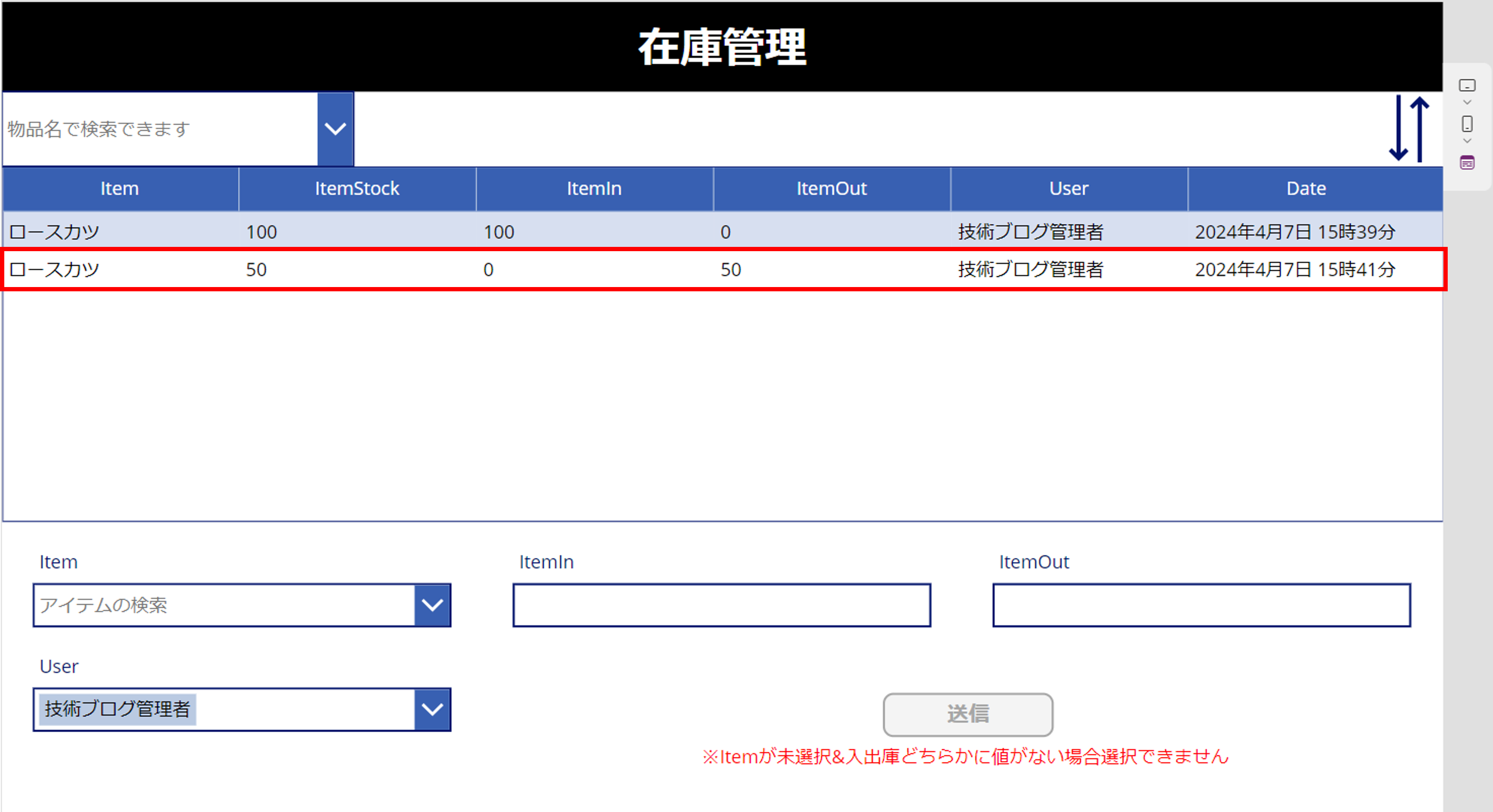
7-6. その他のアイテムを登録

7-7. ソート順の入れ替え

7-8. アイテムごとにフィルターをかける

8. まとめ

今回ご紹介した方法は
- ■SharePointリストをデータソースとした1画面表示の在庫管理アプリをPowerAppsで作成する手順となります。
- ■1画面内で在庫、入出庫の閲覧とアイテムの入出庫の登録が可能です。
- ■アイテムごとに絞り込みも可能で、ソート順を昇順・降順に変更することもできます。

今後は下記機能も拡張機能としてブログにアップしていく予定です!お楽しみに♪
- ・別画面にアイテムごとのサマリーだけを表示する機能
- ・PowerAutomateを使用し、在庫数が特定の値より少なくなった場合や多くなった場合に通知を送る機能


Microsoftを導入して
コスト効率をよくしたい

Microsoftに関して
気軽に聞ける相談相手が欲しい

Microsoftを導入したが、うまく活用できていない・浸透していない

社内研修を行いたいが
社内に適任者がいない
Bizwindでは、Microsoft導入支援事業などを中心に
IT・DX推進に関する様々なご相談を承っております。
ご相談・お見積りは無料です。まずはお気軽にお問い合わせください。