Power Appsで簡単に「勤怠管理アプリ」を作成し、集計の手間を省く!〜第六回 管理者画面編〜
November 1, 2023

記事の監修
S.Sato
記事の監修
S.Sato
マネジメント&イノベーション事業部 開発部/2グループ グループマネージャー
資格:Microsoft Offiece Specialist Master 2007、ITパスポートなど
2022年よりMicrosoft365とPowerPlatformの案件を担当。
それ以前は業務・Web系システムを要件定義からリリースまでの開発に従事。
IT業界歴15年の経験を活かし、PJを牽引し後続の育成にも力を注ぐ。
趣味は散歩で、思考が煮詰まった際には、近所の緑道を散歩し、新たな発見や自然からのインスピレーションを受けている。
Contents
目次
PowerApps 管理者画面を作成
「管理者マスタテーブル」を作成
管理者かどうかの判定のために、管理者のみを登録しておく「管理者マスタテーブル」を作成します。
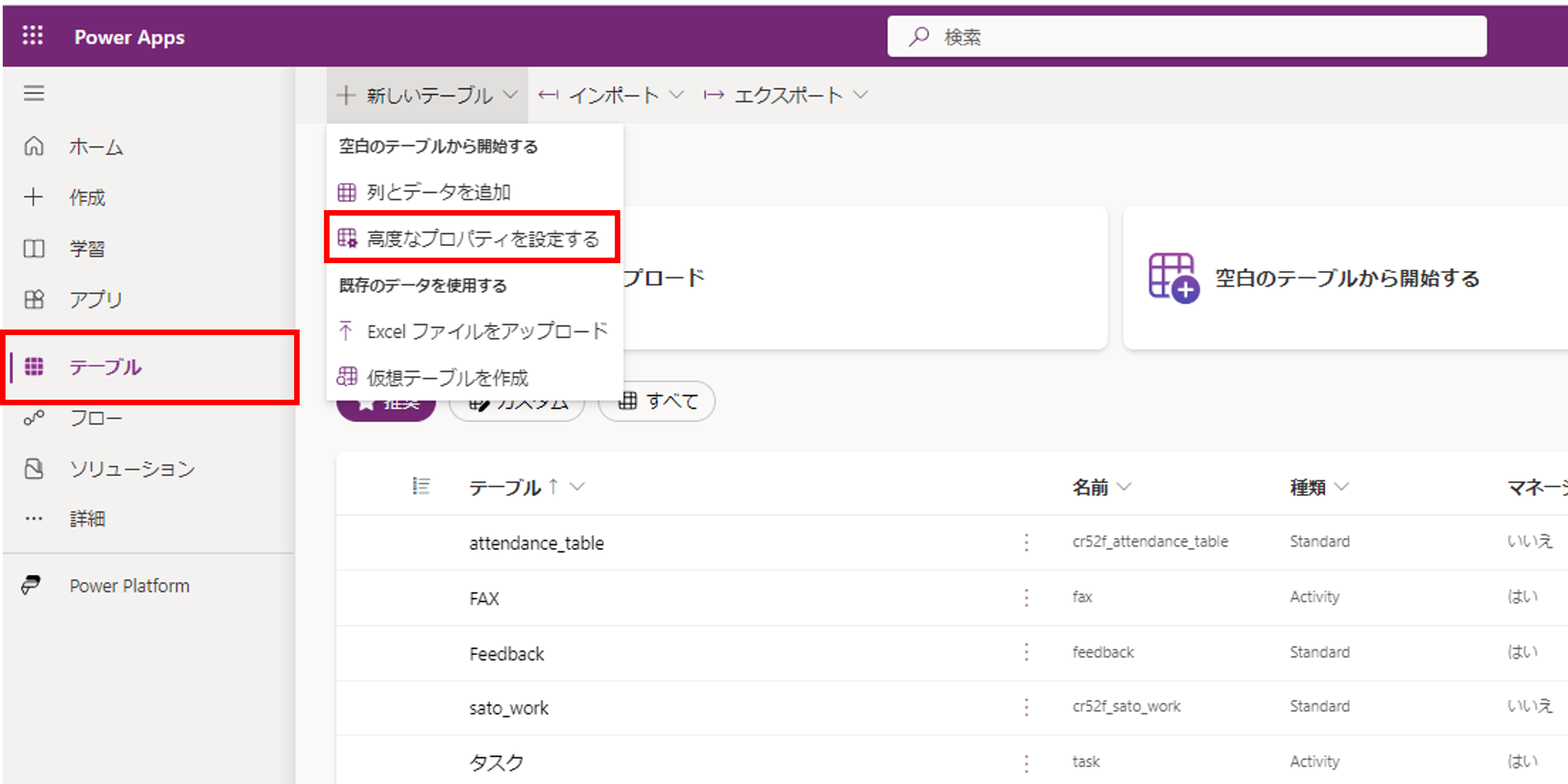
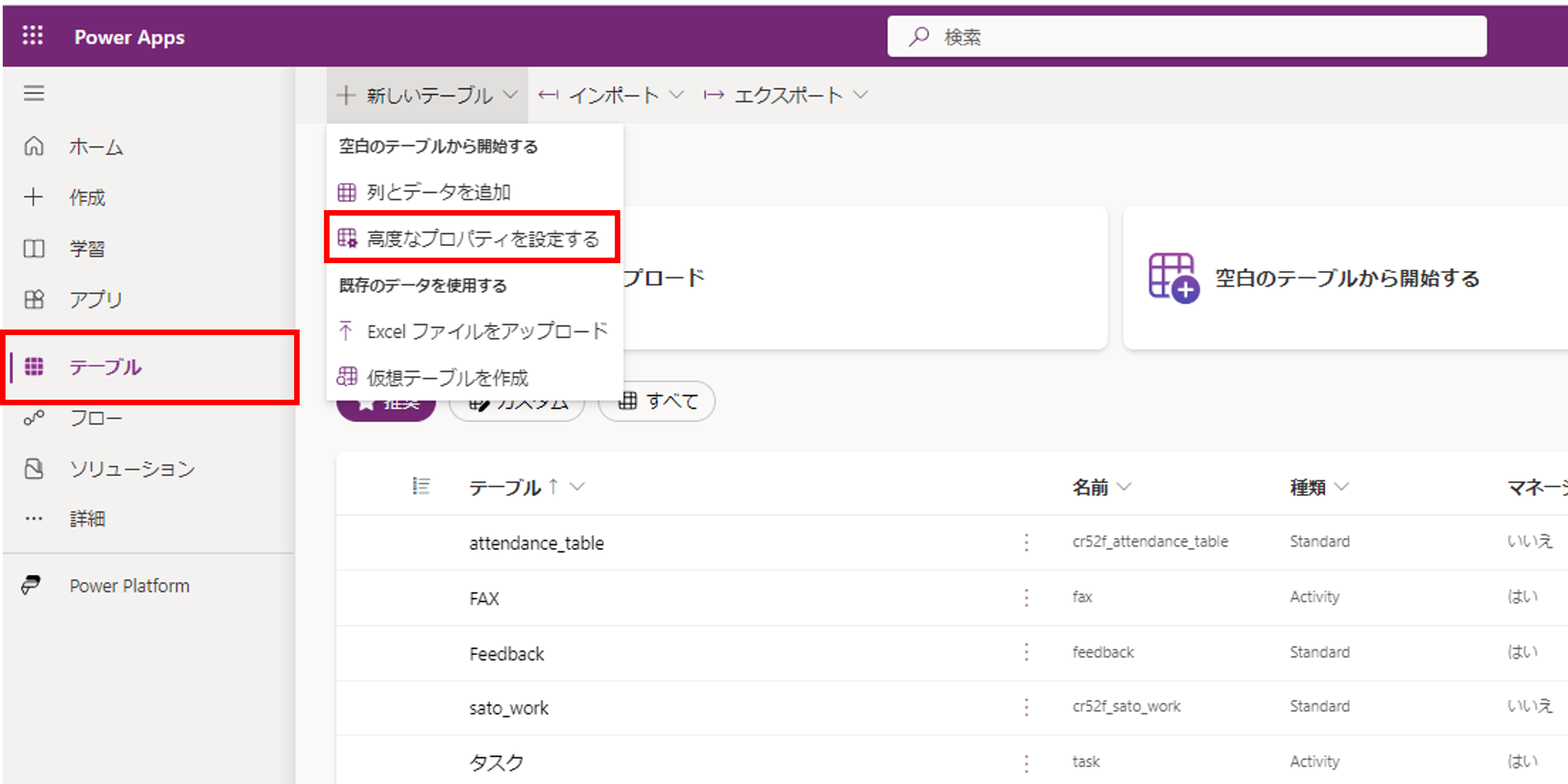
①テーブル>+新しいテーブル>高度なプロパティを設定します。
①テーブル>+新しいテーブル>高度なプロパティを設定します。

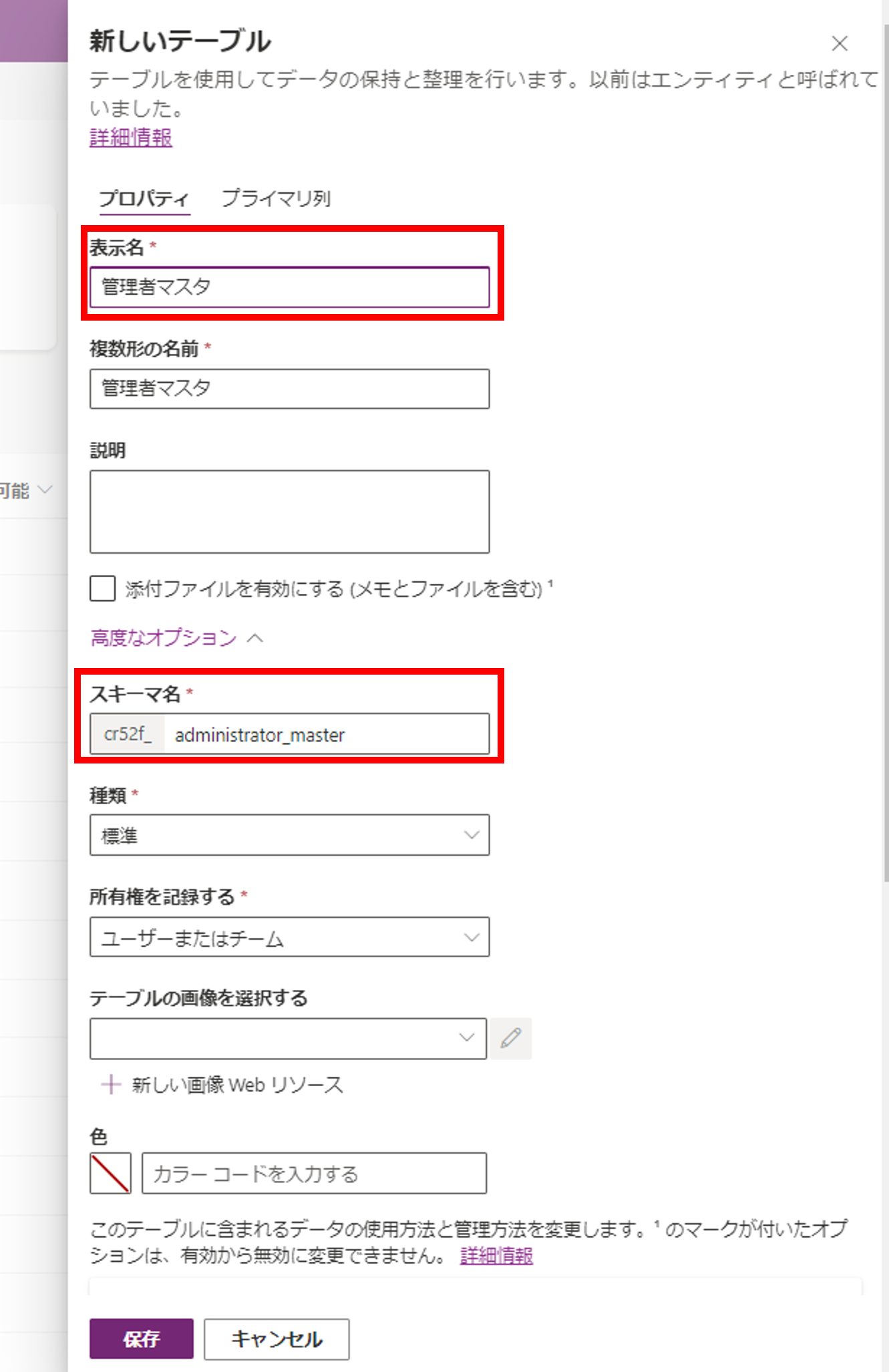
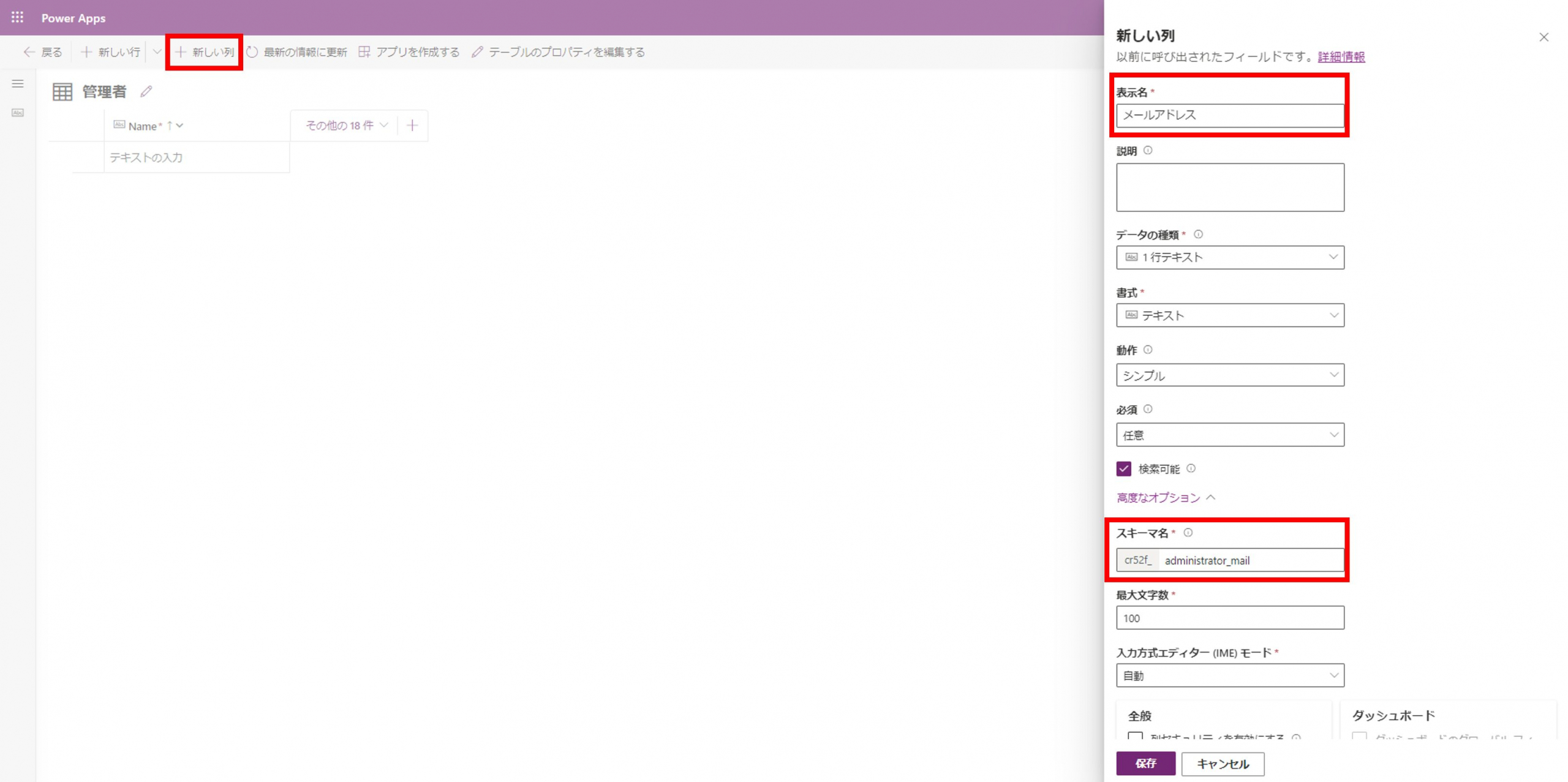
②表示名とスキーマ名を設定し保存します。

③「メールアドレス」列を追加します。

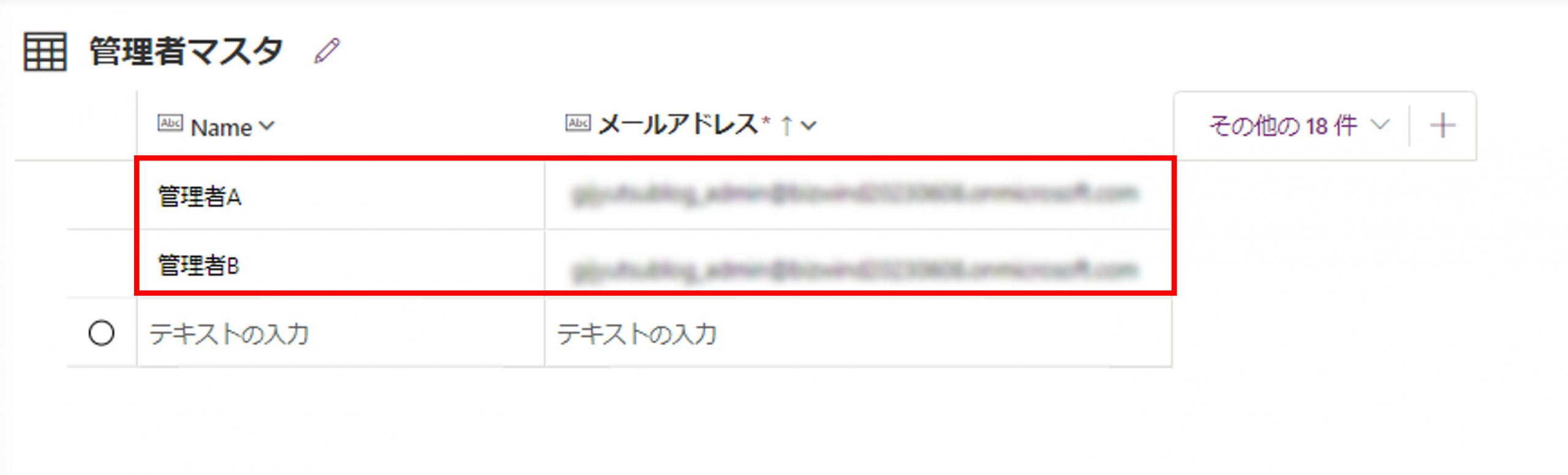
④管理者アカウントを登録しておきます。

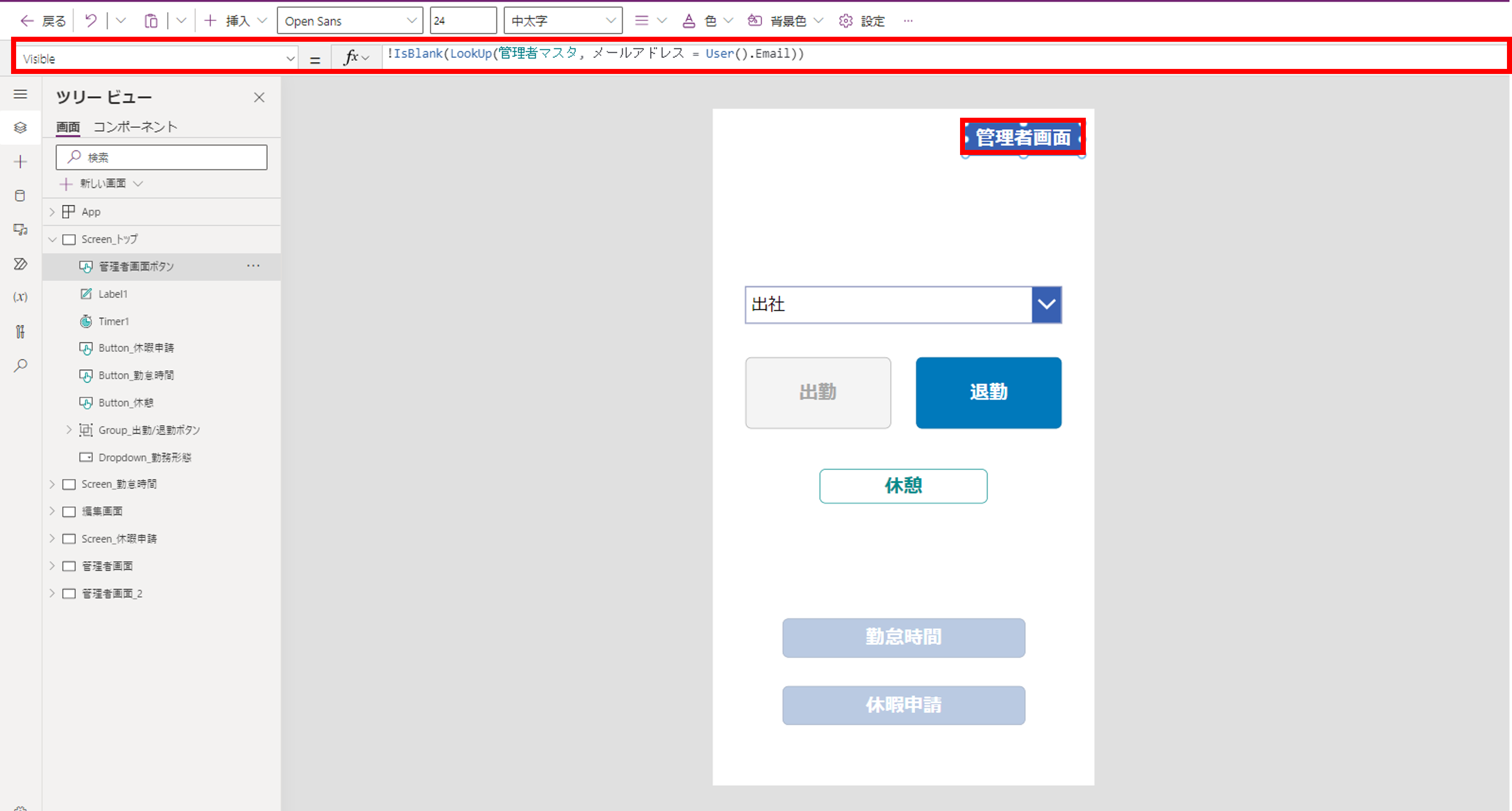
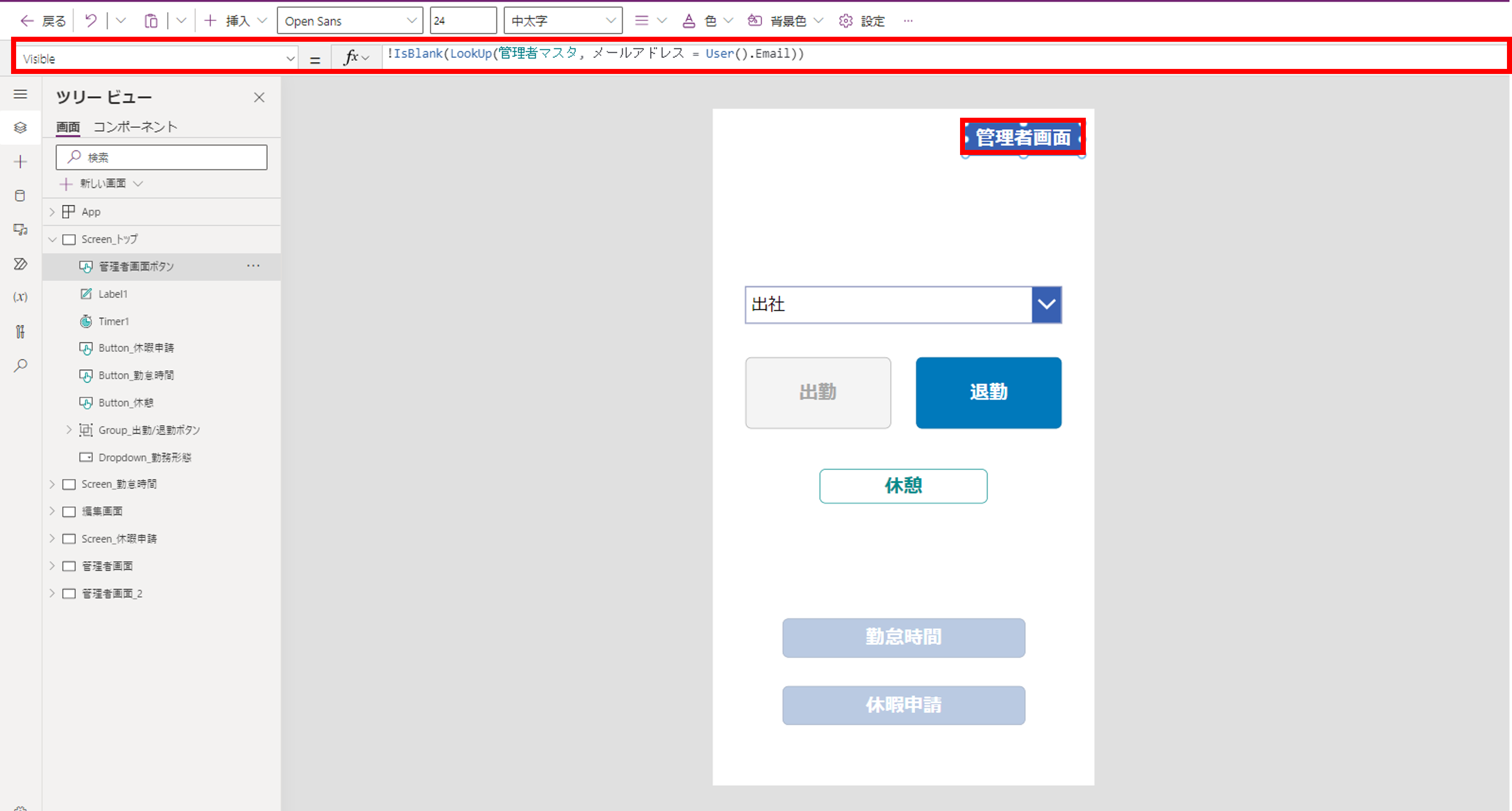
「管理者画面ボタン」を追加
勤怠管理アプリ トップ画面に「管理者画面ボタン」を追加し、
Visibleプロパティに
「!IsBlank(LookUp(管理者マスタ, メールアドレス = User().Email))」
を設定します。
これで管理者マスタに登録されていないアカウントにはボタン自体が表示されません。
Visibleプロパティに
「!IsBlank(LookUp(管理者マスタ, メールアドレス = User().Email))」
を設定します。
これで管理者マスタに登録されていないアカウントにはボタン自体が表示されません。

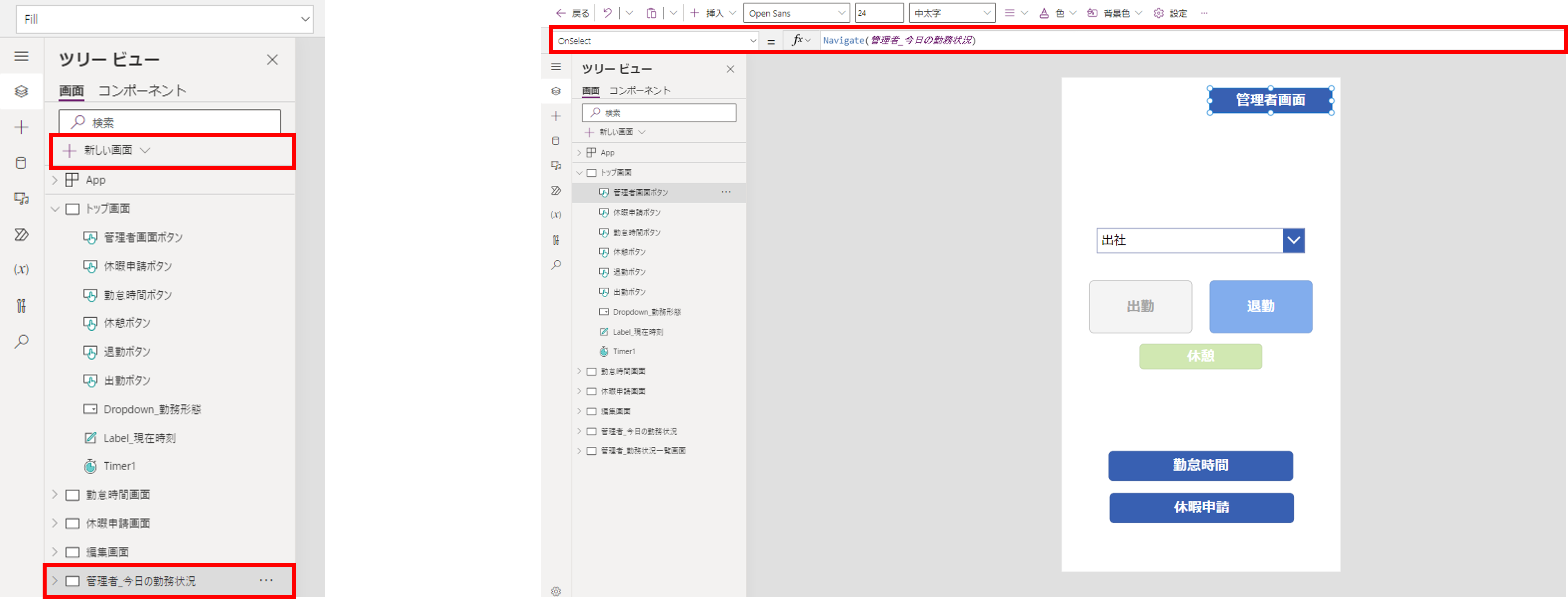
+新しい画面 から「管理者_今日の勤務状況」画面を作成し、
管理画面ボタンのOnSelectプロパティに
「Navigate(管理者_今日の勤務状況)」 を設定します。

「ギャラリー」を追加
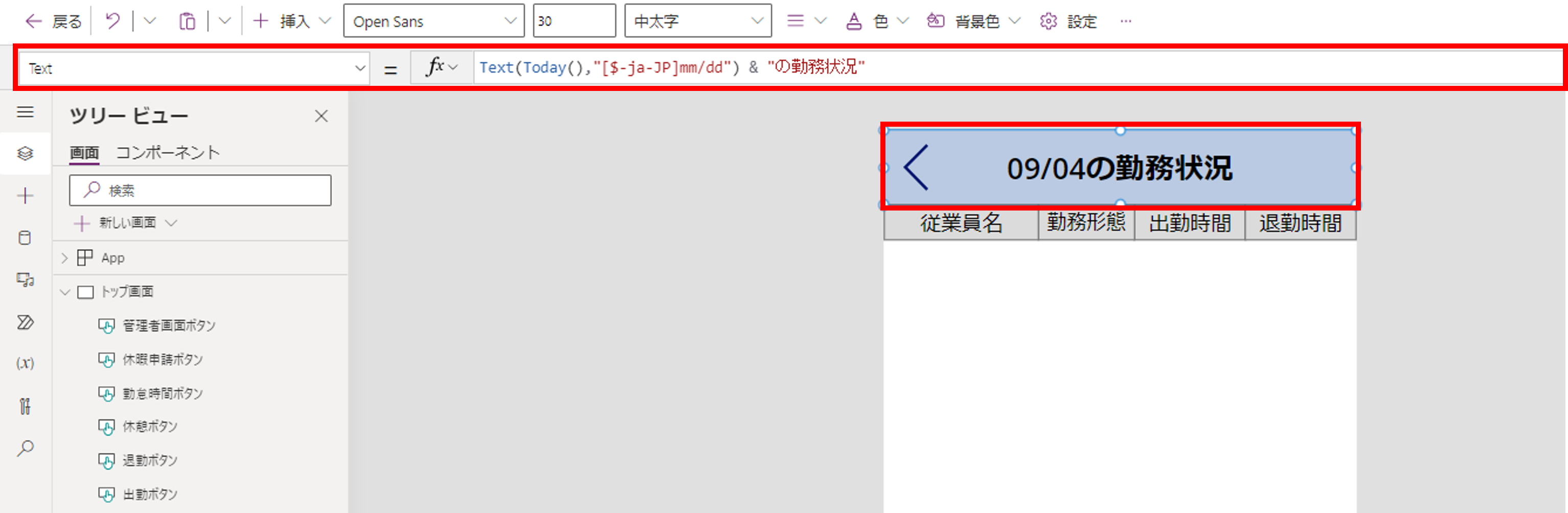
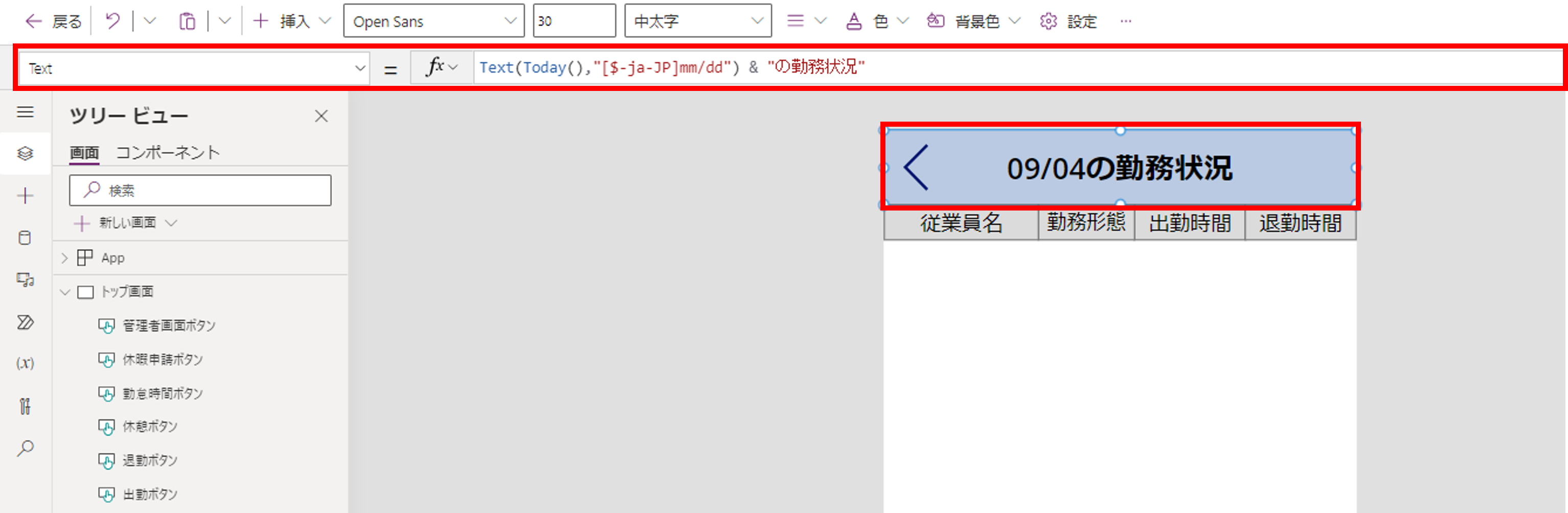
ラベルを追加し、Textプロパティに
「Text(Today(),”[$-ja-JP]mm/dd”) & “の勤務状況”」 を設定します。
その下に、「従業員名」「勤務形態」「出勤時間」「退勤時間」の4つのラベルを並べます。
「Text(Today(),”[$-ja-JP]mm/dd”) & “の勤務状況”」 を設定します。
その下に、「従業員名」「勤務形態」「出勤時間」「退勤時間」の4つのラベルを並べます。

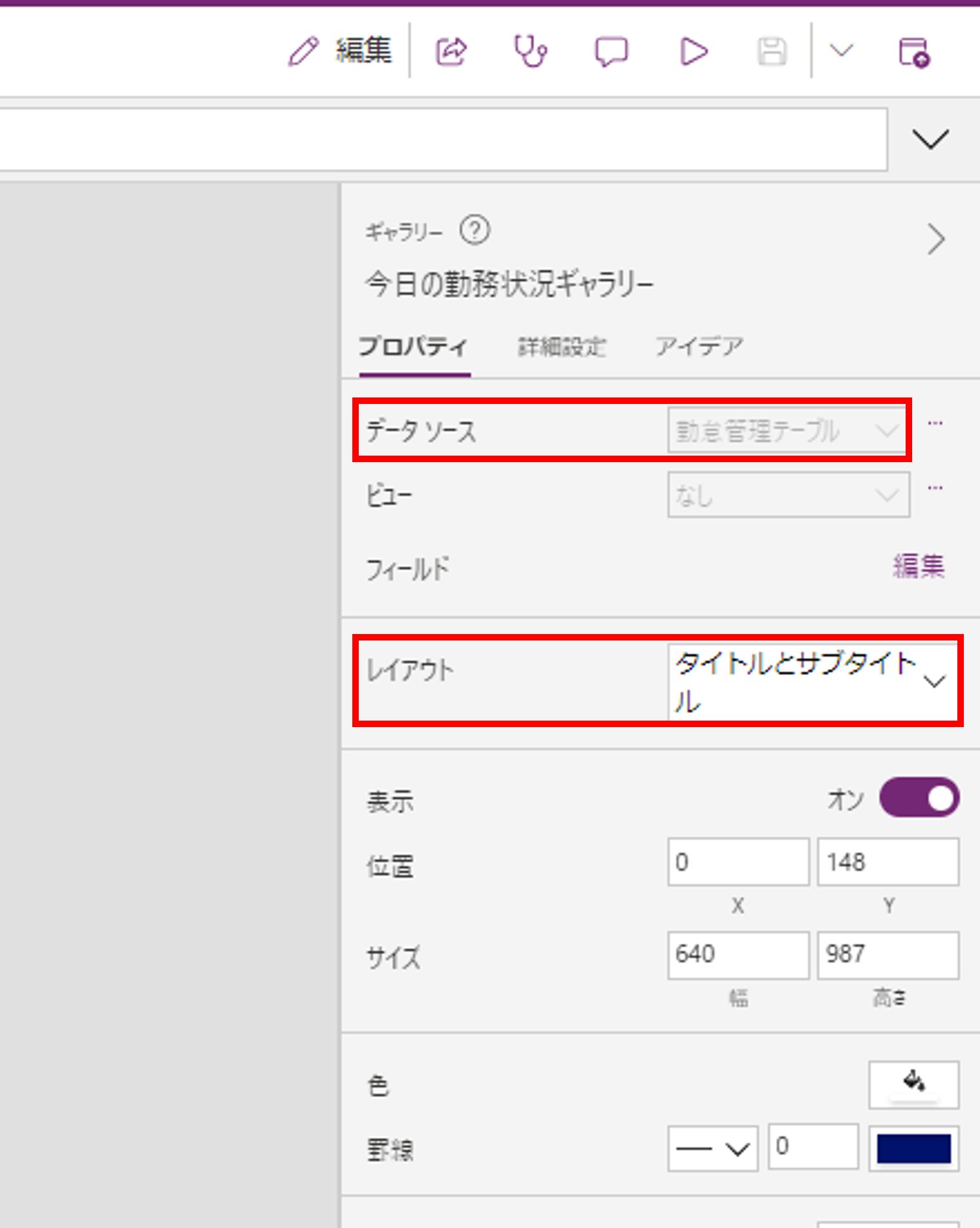
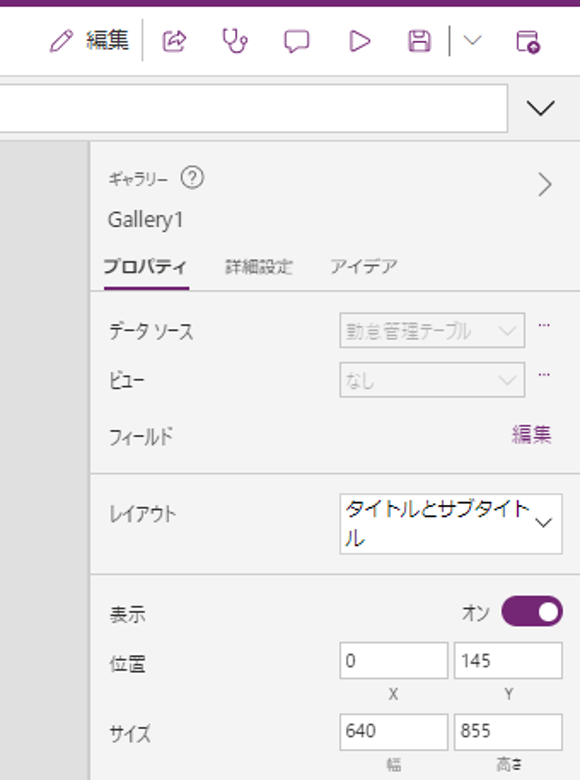
ラベルの下に「空の垂直ギャラリー」を追加し、以下のように設定します。
レイアウト:タイトルとサブタイトル
データソース:勤怠管理テーブルを設定し、

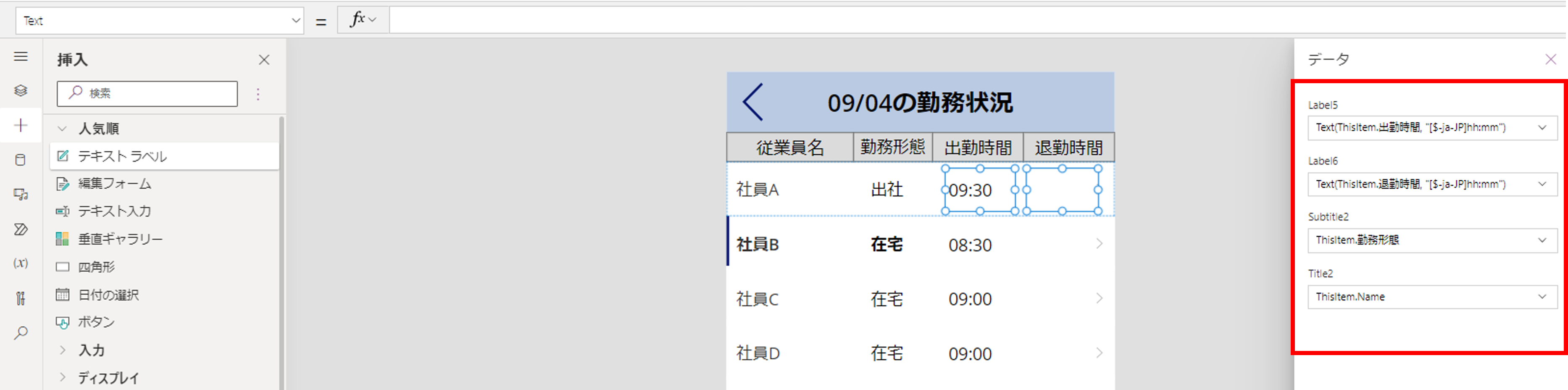
テキストラベルを2つ追加し、
タイトル/サブタイトル/テキストラベル1/テキストラベル2を横並びにしてフィールドをそれぞれ設定します。

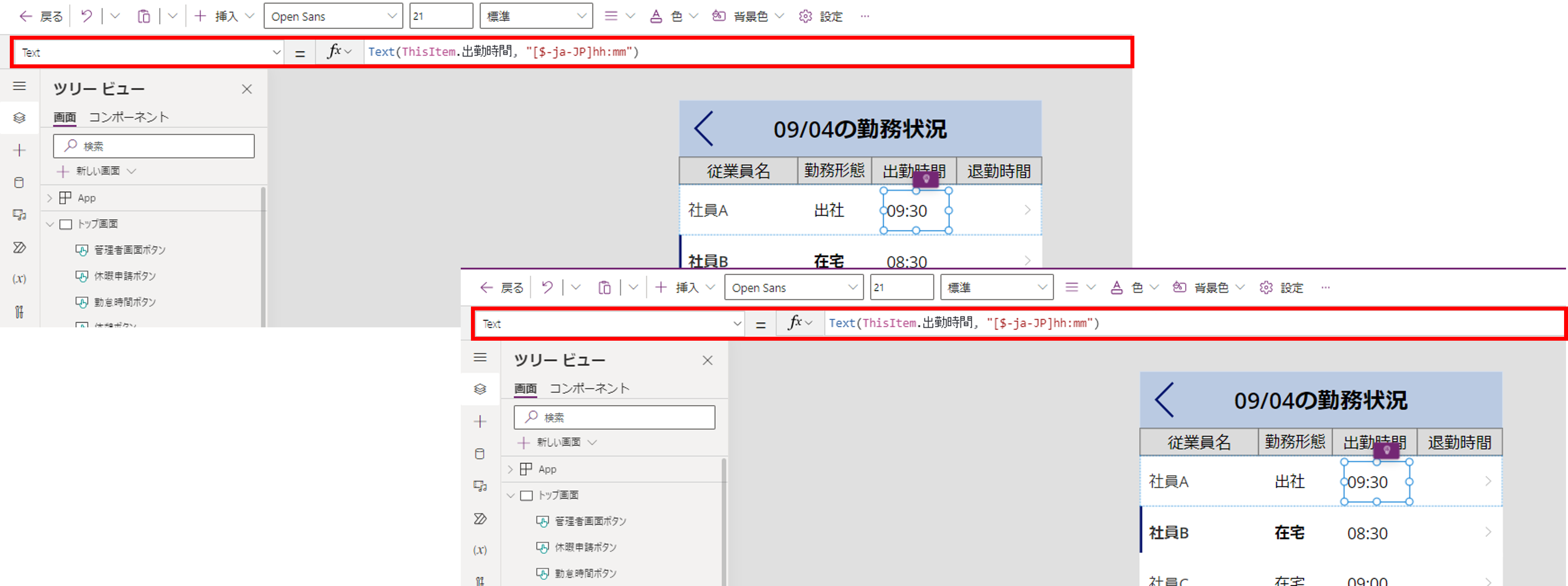
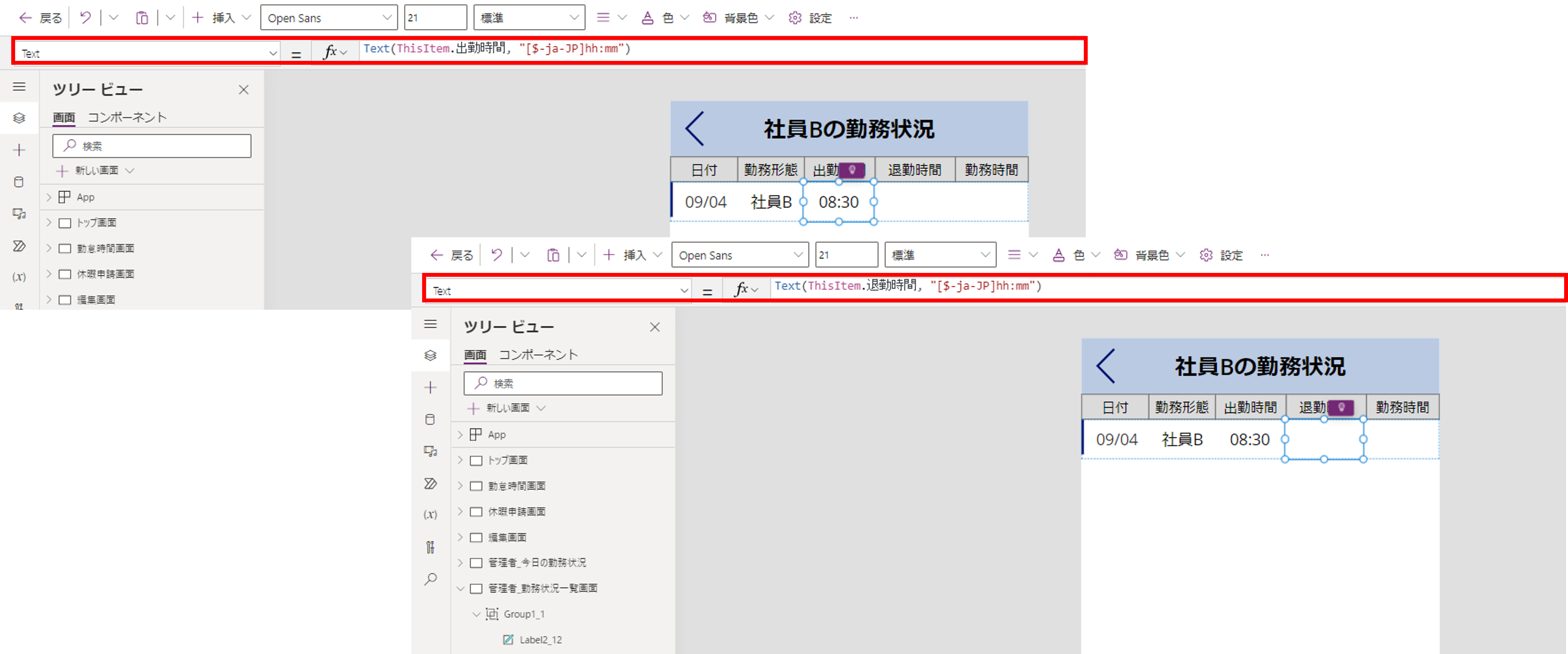
出勤時間/退勤時間のTextプロパティにそれぞれ
「Text(ThisItem.出勤時間, “[$-ja-JP]hh:mm”)」
「Text(ThisItem.退勤時間, “[$-ja-JP]hh:mm”)」 を設定します。

今日の勤怠データのみを表示するために、
ギャラリーのItemsプロパティに
「Filter(勤怠管理テーブル, 日付=Today())」 を設定します。

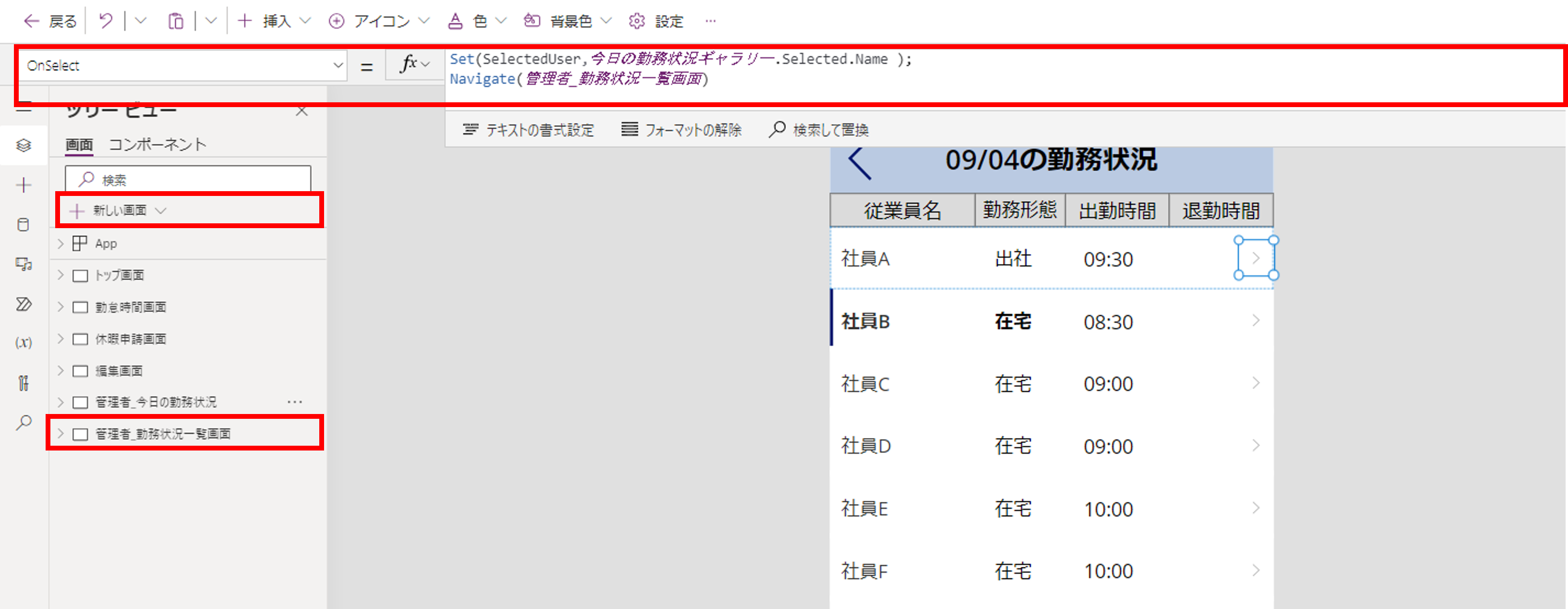
+新しい画面 から「管理者_勤務状況一覧」画面を作成し、
>(右アイコン)のOnSelectプロパティに
「Set(SelectedUser,今日の勤務状況ギャラリー.Selected.Name );
Navigate(管理者_勤務状況一覧画面)」 を設定します。

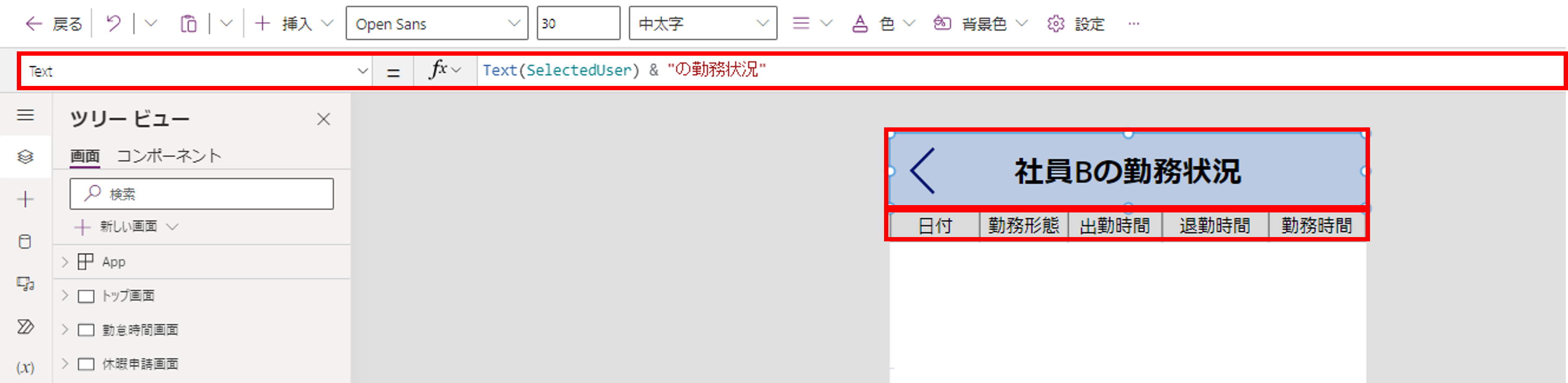
「管理者_勤務状況一覧画面」にもラベルを追加します。
Textプロパティに
「Text(SelectedUser) & “の勤務状況”」 を設定します。
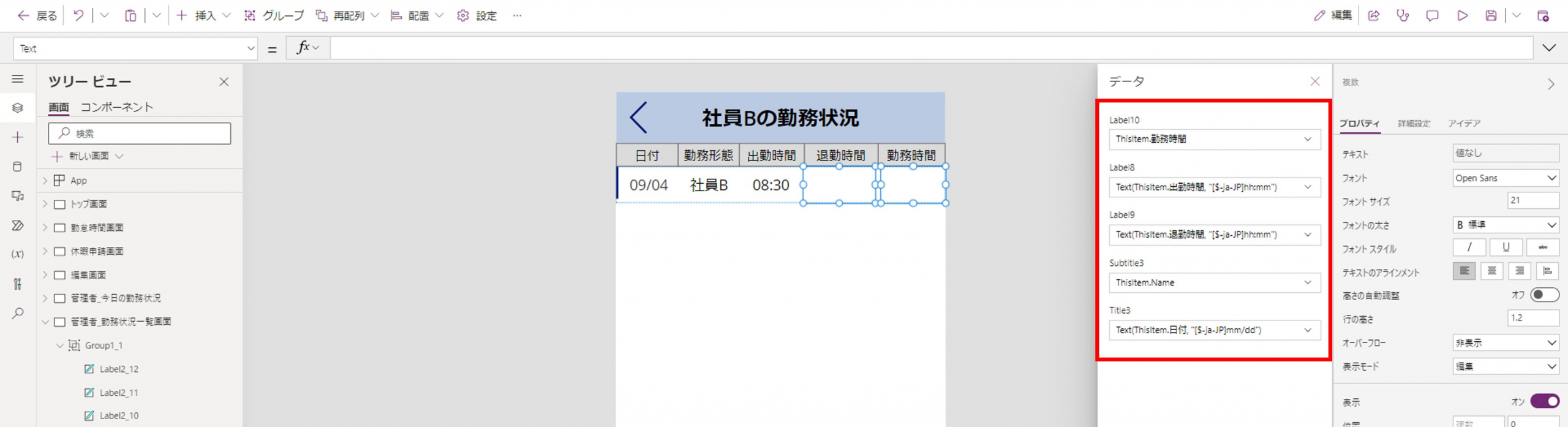
その下に、「日付」「勤務形態」「出勤時間」「退勤時間」「勤務時間」の5つのラベルを並べます。

「管理者_今日の勤務状況」画面同様、ラベルの下に「空の垂直ギャラリー」を追加し、
レイアウト:タイトルとサブタイトル
データソース:勤怠管理テーブル
を設定します。

さらにテキストラベルを3つ追加し、タイトル/サブタイトル/テキストラベル1/テキストラベル2/テキストラベル3を横並びにして
フィールドをそれぞれ設定します。

出勤時間/退勤時間のTextプロパティにそれぞれ
「Text(ThisItem.出勤時間, “[$-ja-JP]hh:mm”)」
「Text(ThisItem.退勤時間, “[$-ja-JP]hh:mm”)」 を設定します。

「管理者_今日の勤務状況」画面で選択したユーザーの、今月の勤怠データを表示するために、
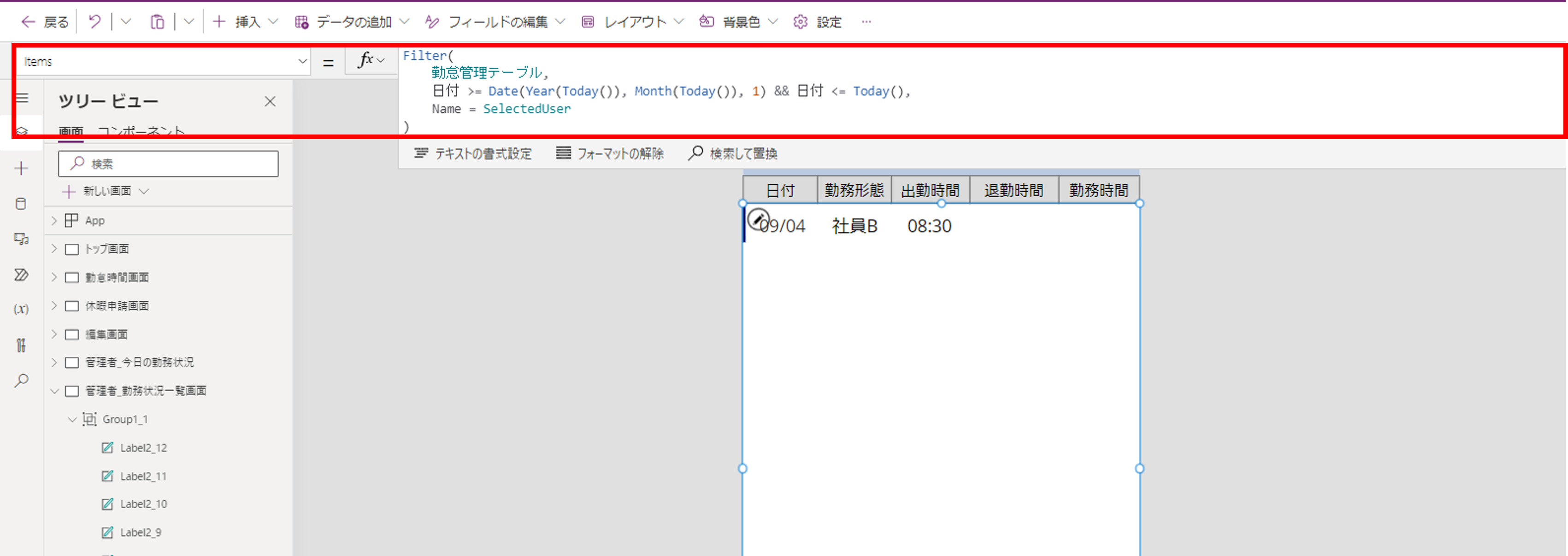
ギャラリーのItemsプロパティに
「 Filter(勤怠管理テーブル,
日付 >= Date(Year(Today()), Month(Today()), 1) && 日付 <= Today(),
Name = SelectedUser) 」を設定します。

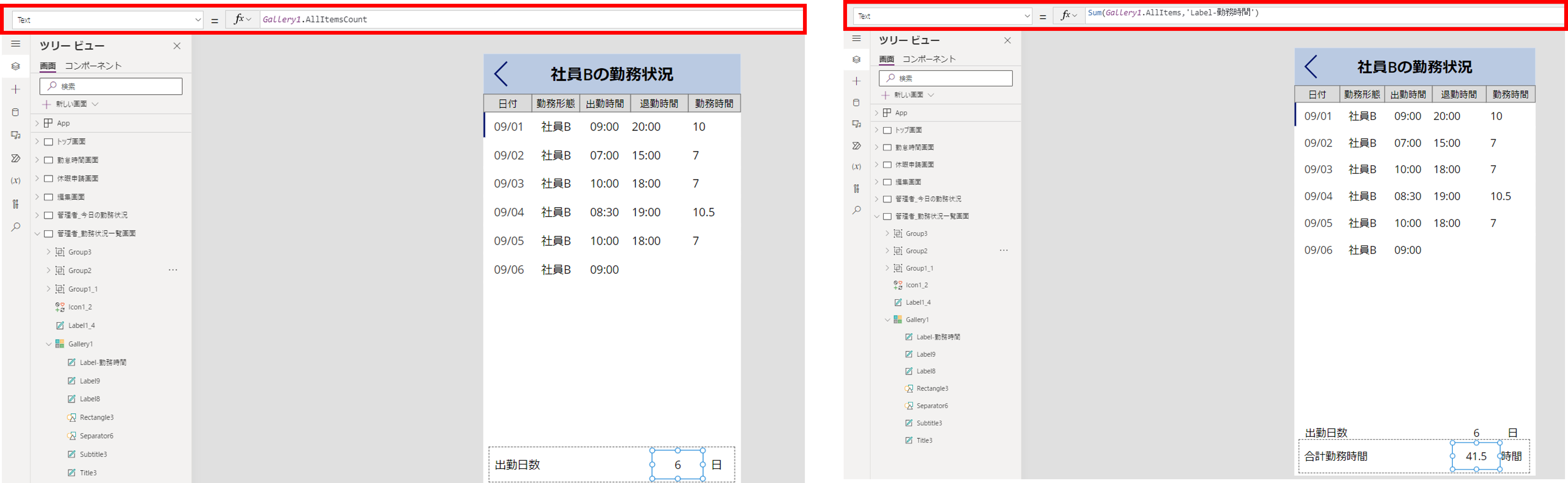
選択したユーザーの今月の出勤日数と合計勤務時間を表示するためのテキストラベルを追加します。
出勤日数を表示するテキストラベルのTextプロパティには、
「 Gallery1.AllItemsCount 」 を、
合計勤務時間を表示するテキストラベルのTextプロパティには、
「 Sum(Gallery1.AllItems,’Label-勤務時間’) 」 を設定します。

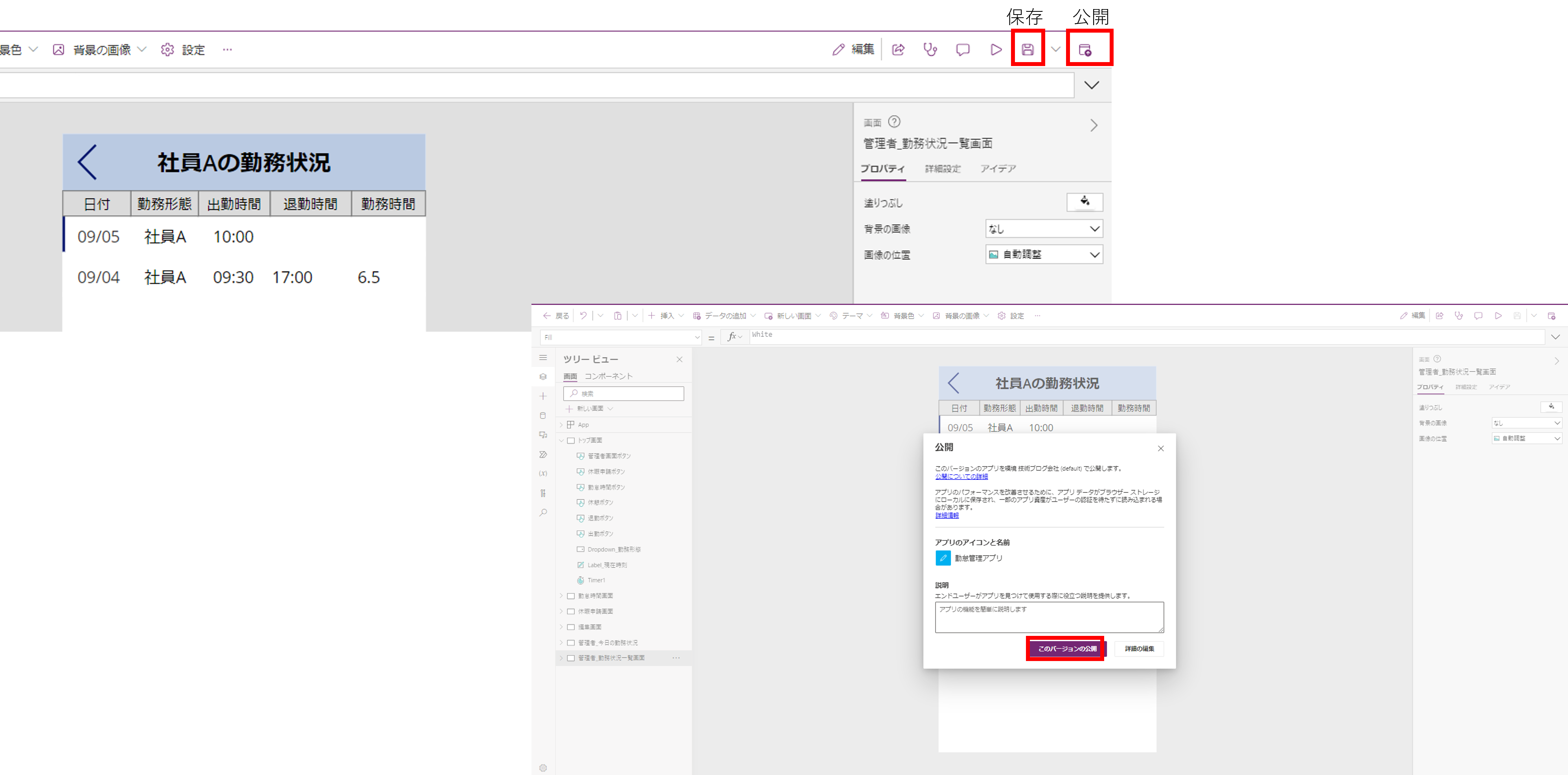
編集が完了したら、保存して公開します。

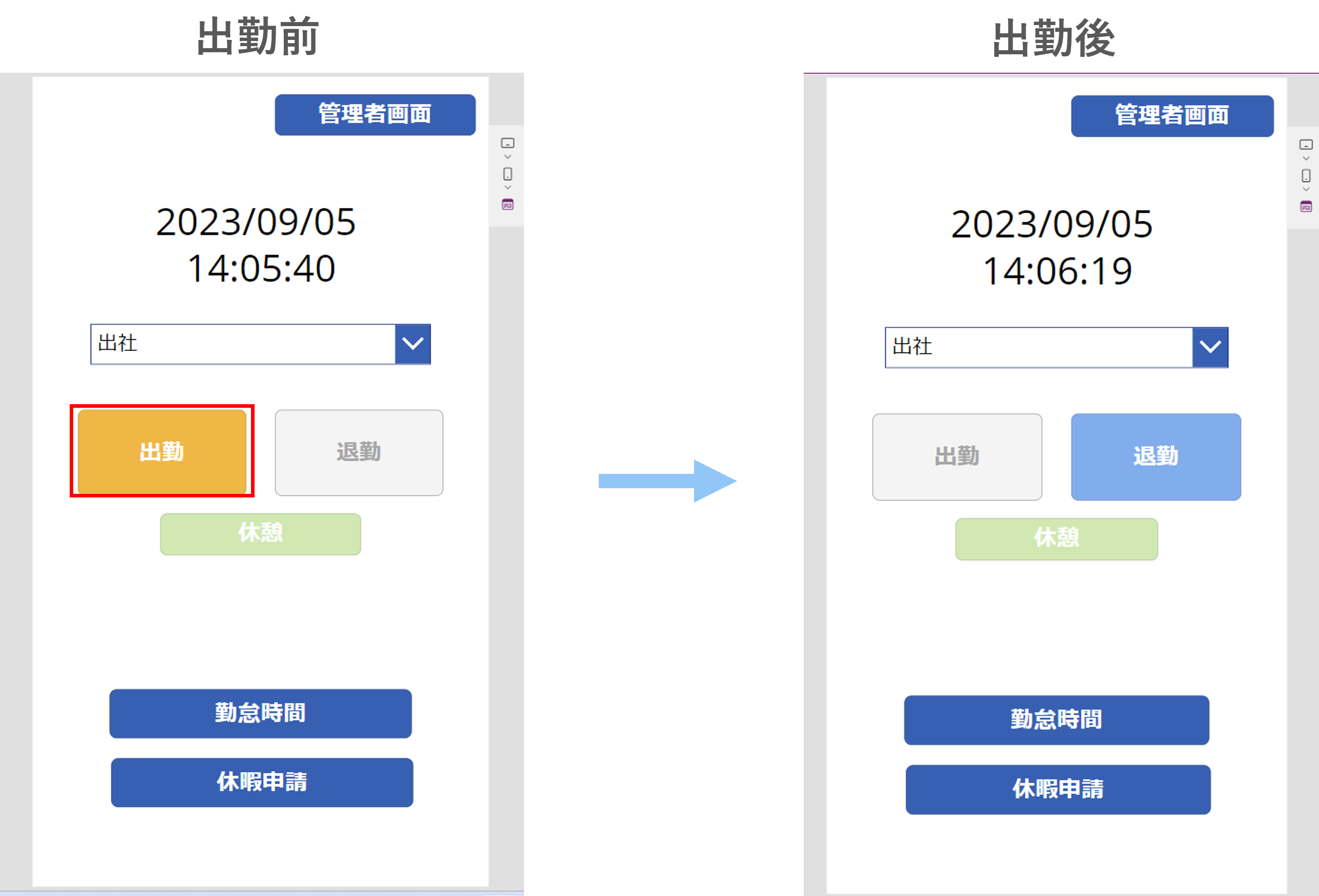
実際にアプリを動かしてみます。
出勤ボタンを押す前の画面では退勤ボタンは押せないようになっていますが、
出勤後の画面では出勤ボタンが押せなくなり二重送信がされないようになっています。

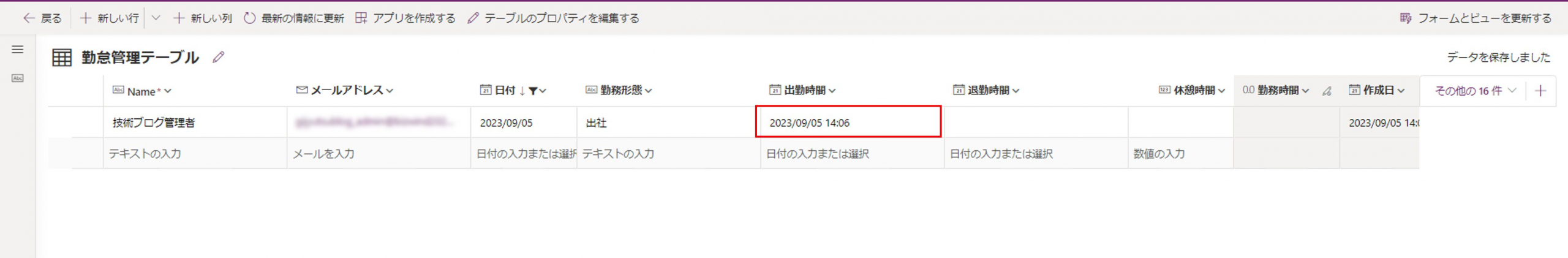
出勤後の「勤怠管理テーブル」を見てみると、出勤ボタンを押した時間が入っています。

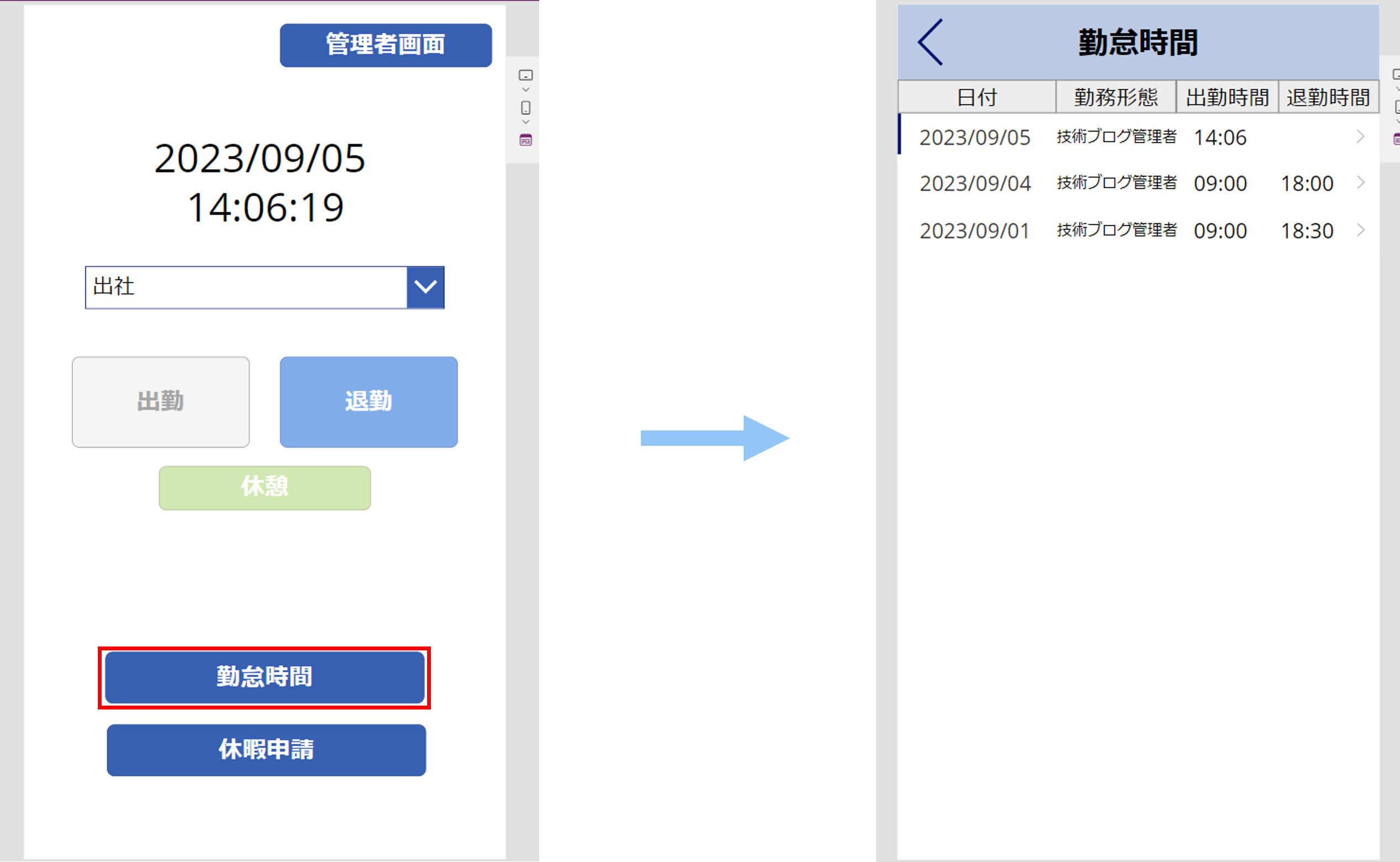
「勤務時間ボタン」をクリックすると、自分の勤務時間一覧が見れます。

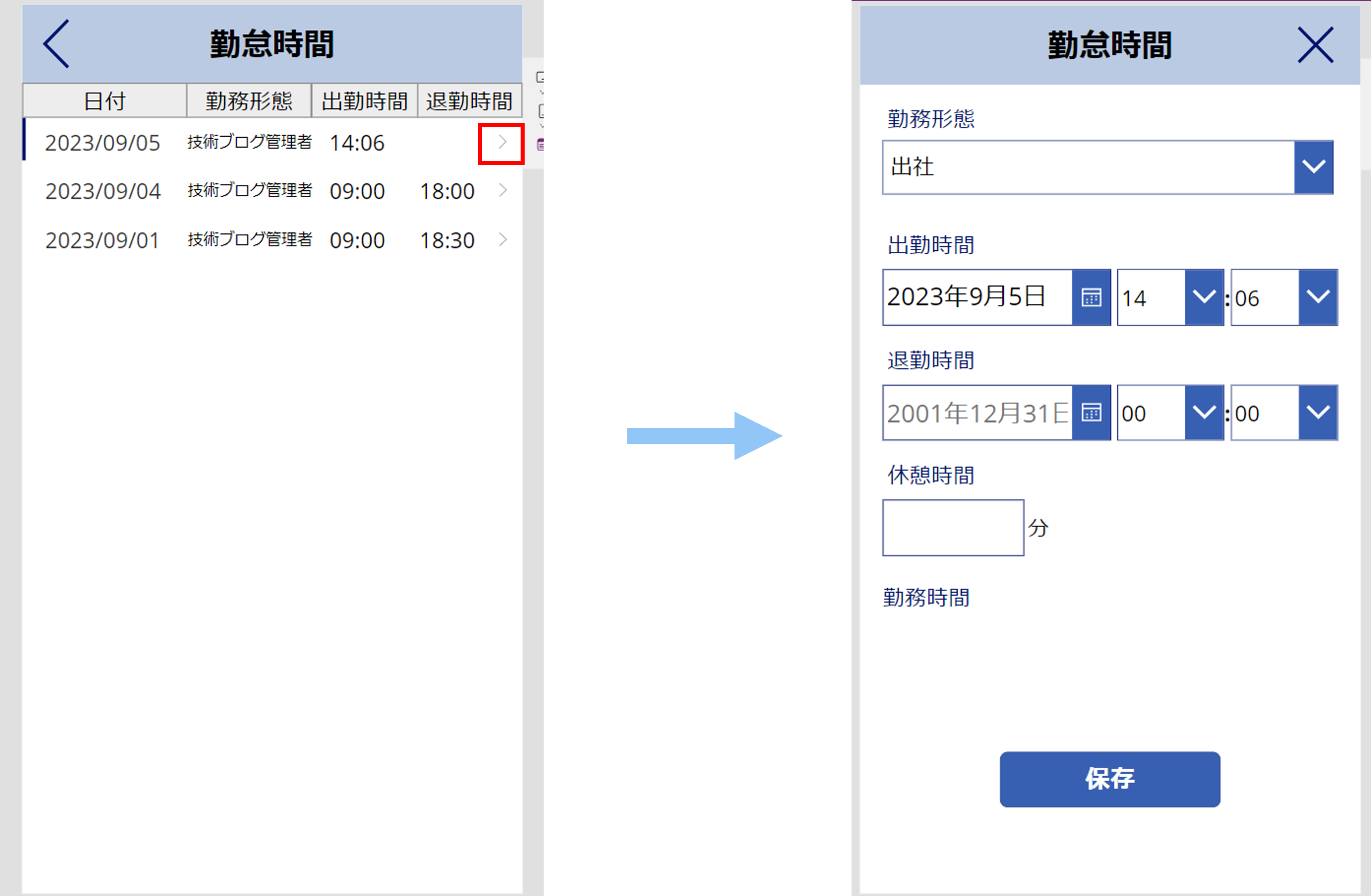
退勤時間横の>(右アイコン)をクリックすると、編集画面に遷移します。

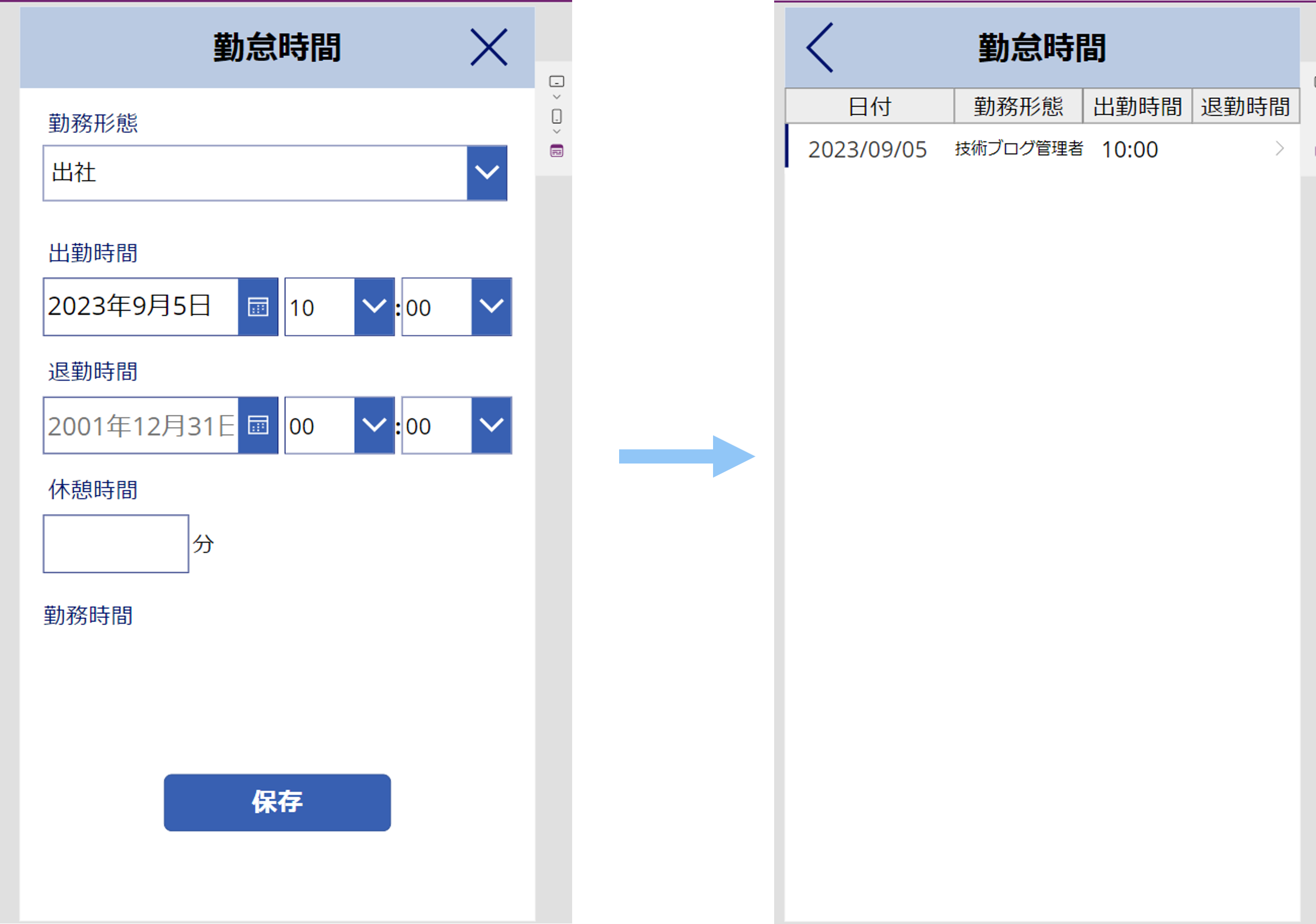
編集画面で出勤時間を編集し保存すると、勤務時間一覧画面に反映されました。

「勤怠管理テーブル」にも編集された出勤時間が入っていることが確認できます。

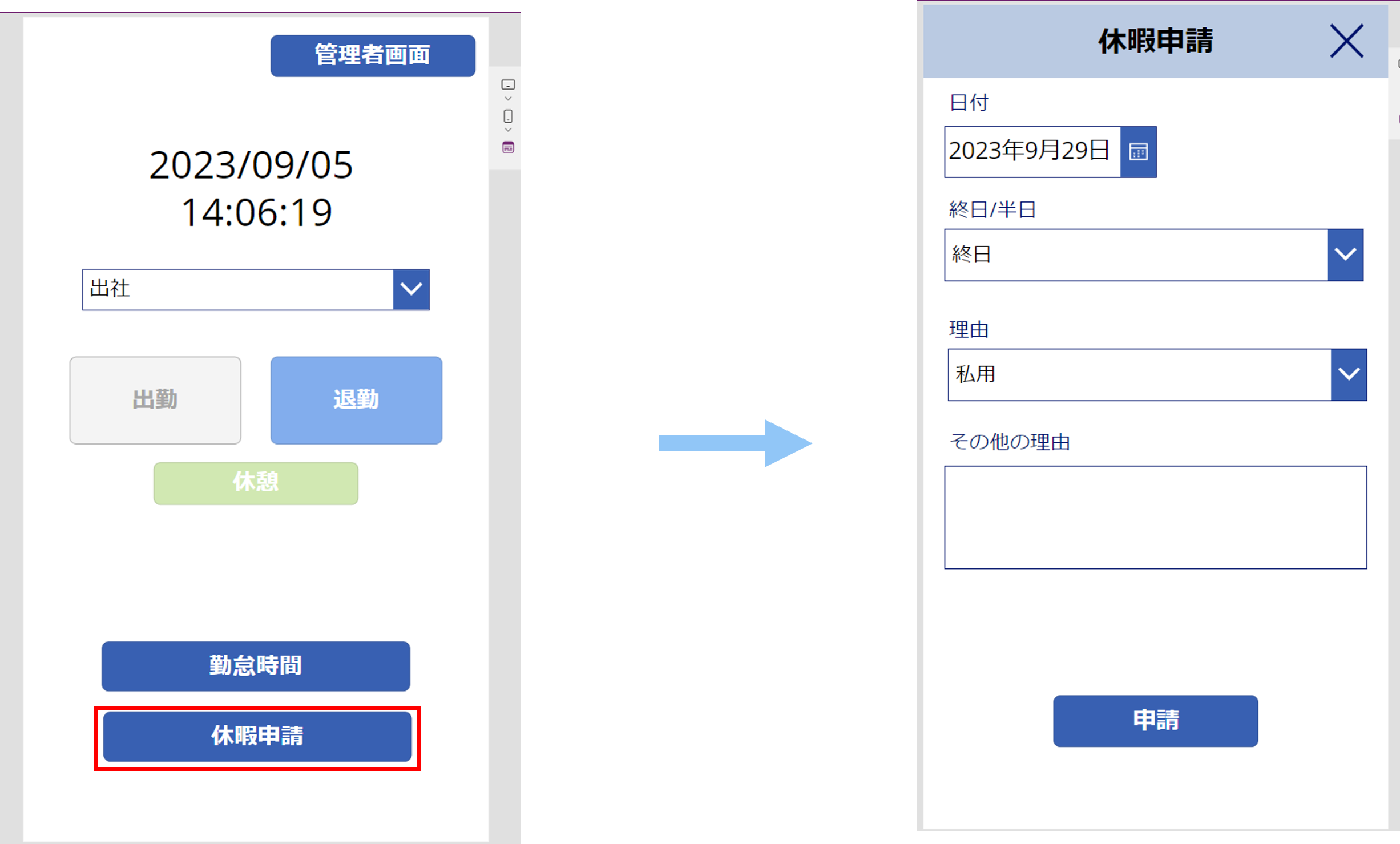
トップ画面に戻り、「休暇申請ボタン」をクリックします。
休暇申請フォームから申請をすると、

「休暇申請テーブル」に申請内容が格納されているのが確認できます。

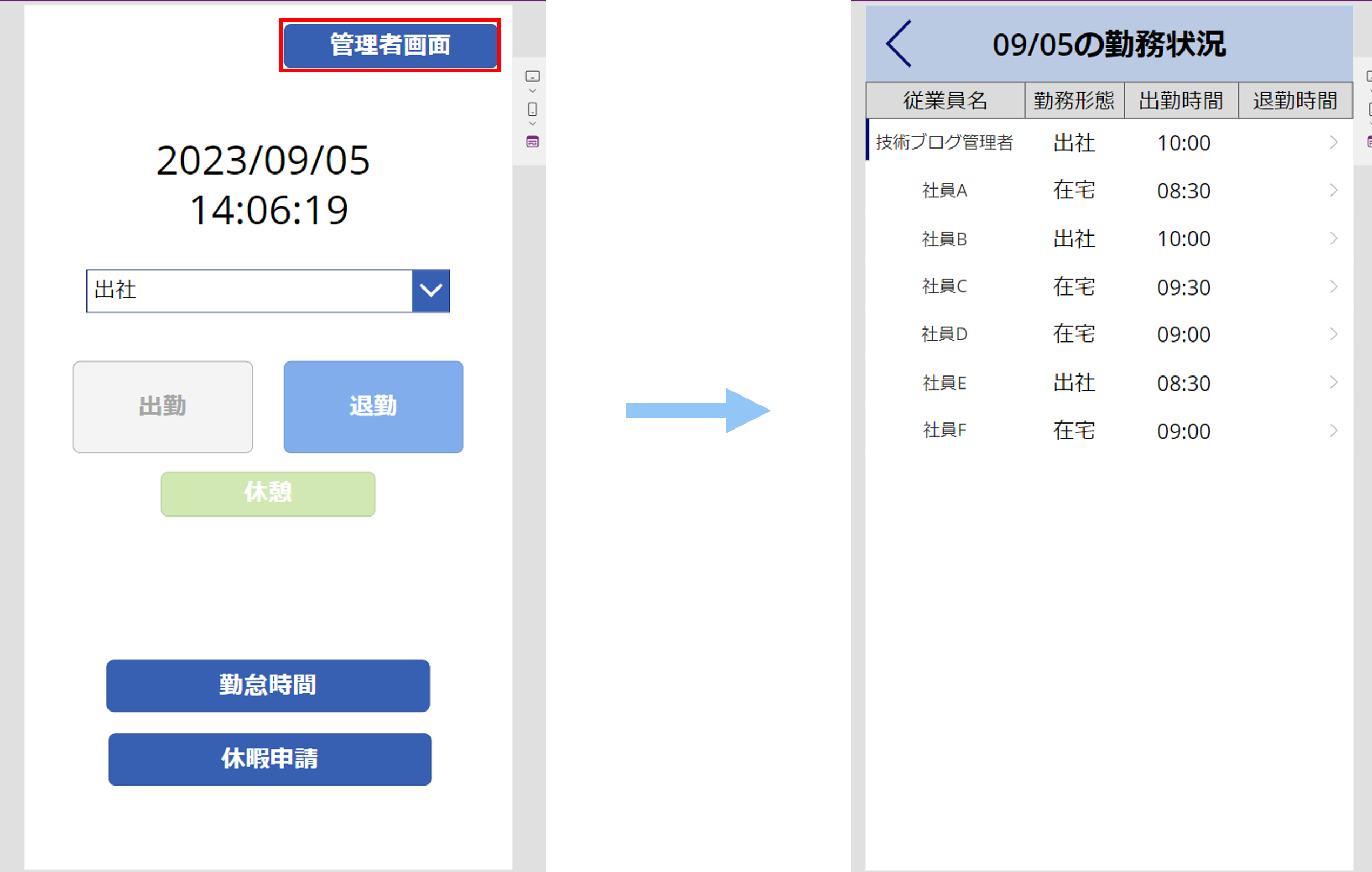
続いて、管理者のみに表示されている「管理者画面ボタン」をクリックします。
すると、出勤している社員の勤務状況が一覧で確認できます。

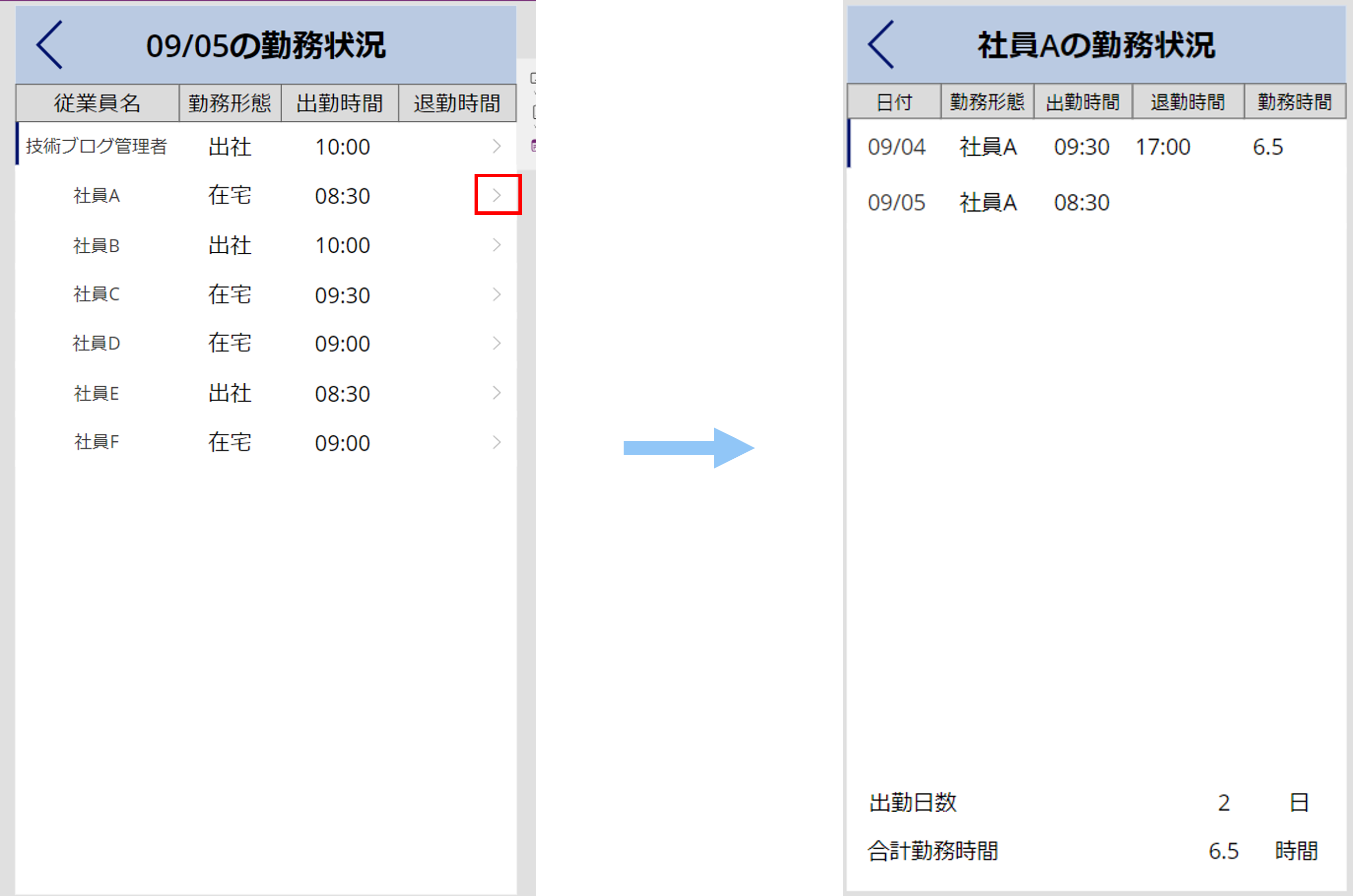
社員の勤務状況の一覧から>(右アイコン)をクリックすると、選択した社員の今月の勤務状況を確認することができます。

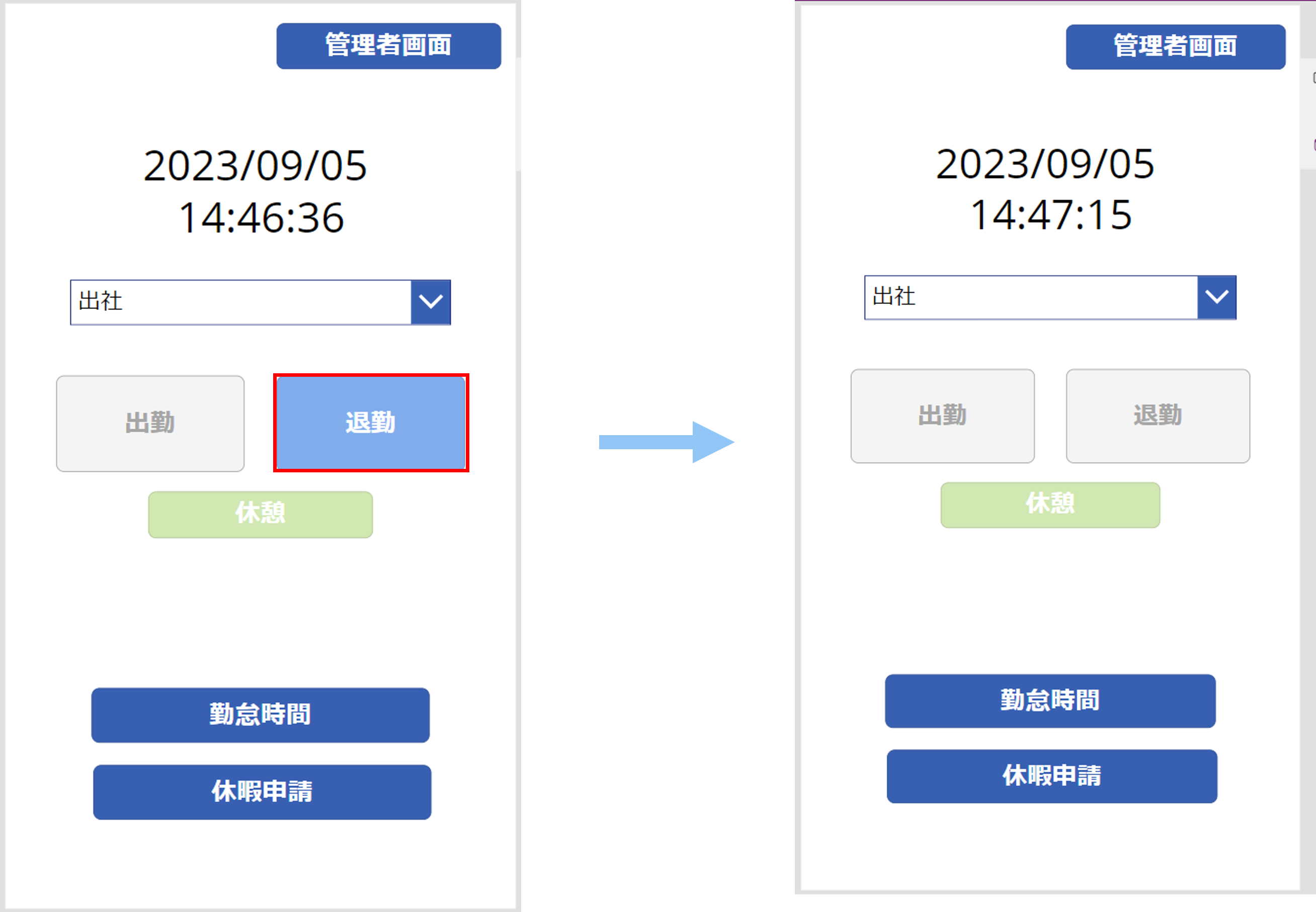
最後に退勤ボタンをクリックすると、退勤ボタンが無効化され、

「勤怠管理テーブル」に退勤時間が格納されます。

全6回にて、勤怠管理アプリは完成です。
最後までご精読いただき、ありがとうございました。


Microsoftを導入して
コスト効率をよくしたい

Microsoftに関して
気軽に聞ける相談相手が欲しい

Microsoftを導入したが、うまく活用できていない・浸透していない

社内研修を行いたいが
社内に適任者がいない
Bizwindでは、Microsoft導入支援事業などを中心に
IT・DX推進に関する様々なご相談を承っております。
ご相談・お見積りは無料です。まずはお気軽にお問い合わせください。