記事の監修
S.Sato
記事の監修
S.Sato
マネジメント&イノベーション事業部 開発部/2グループ グループマネージャー
資格:Microsoft Offiece Specialist Master 2007、ITパスポートなど
2022年よりMicrosoft365とPowerPlatformの案件を担当。
それ以前は業務・Web系システムを要件定義からリリースまでの開発に従事。
IT業界歴15年の経験を活かし、PJを牽引し後続の育成にも力を注ぐ。
趣味は散歩で、思考が煮詰まった際には、近所の緑道を散歩し、新たな発見や自然からのインスピレーションを受けている。
Contents
目次
こんなお悩みはございませんか?
 初心者でも簡単にできると言っても難しいんでしょ?
初心者でも簡単にできると言っても難しいんでしょ?
 Power Automateは使ったことがあるが、Power Appsは難しそうで使ったことがない。
Power Automateは使ったことがあるが、Power Appsは難しそうで使ったことがない。
 モック作成時間を短縮したい。
モック作成時間を短縮したい。
全て「PowerApps Express Design」で簡単に解決できます!
Power Appsの「PowerApps Express Design」を利用すれば、手書きのイラストをもとに、AIがアプリケーションを自動作成してくれ、簡単にアプリ画面を作成することができます。
今まで一度もPower Appsを触ったことがない方や、Power Apps食わず嫌いの方でも、誰でも簡単にこの機能を使ってアプリを作成することができます。
では、どのように作成するのか、具体的にご紹介していきますね。
今まで一度もPower Appsを触ったことがない方や、Power Apps食わず嫌いの方でも、誰でも簡単にこの機能を使ってアプリを作成することができます。
では、どのように作成するのか、具体的にご紹介していきますね。
紙に画面イメージを作成
画面イメージの作成
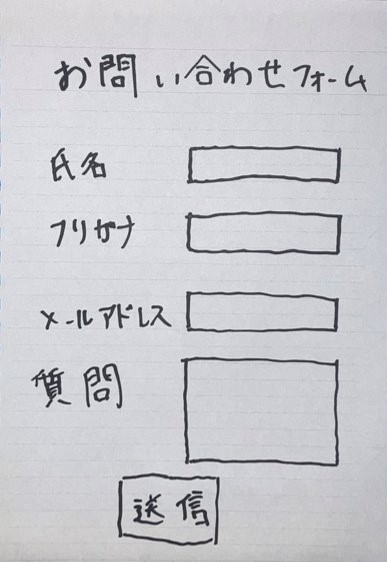
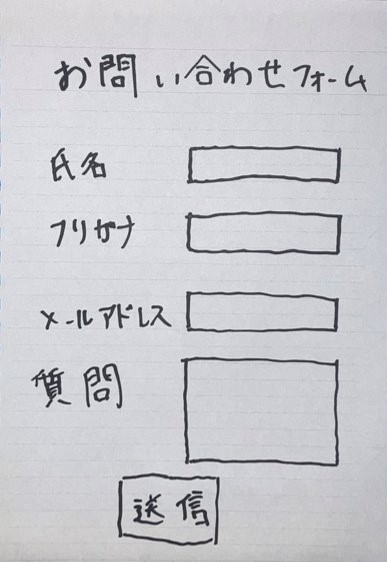
紙に実装したい画面のイメージを書きます。
今回はお問い合わせフォームを作成していきます。
今回はお問い合わせフォームを作成していきます。

アプリケーションの作成
準備
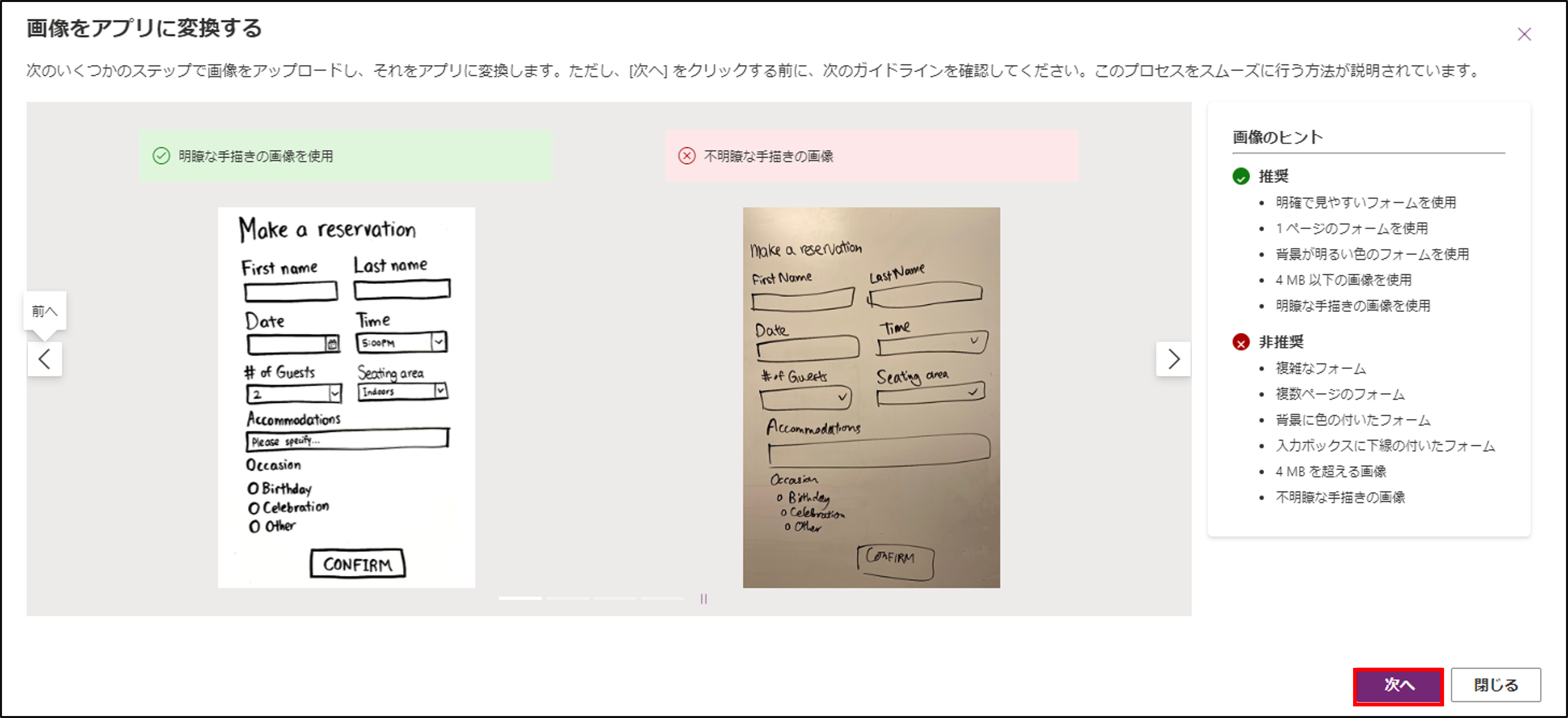
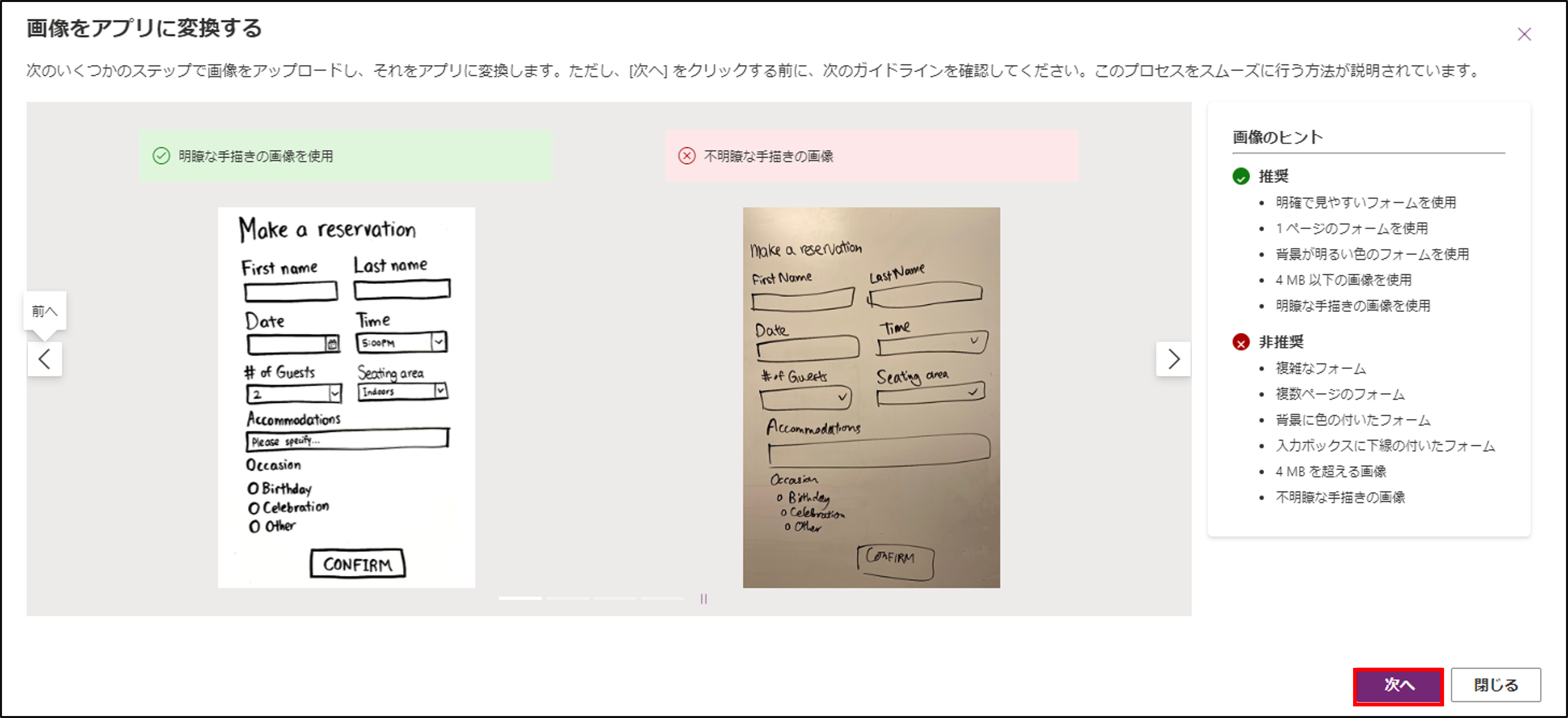
「作成」から、「画像」を選択します。

次へを選択します

次へを選択します

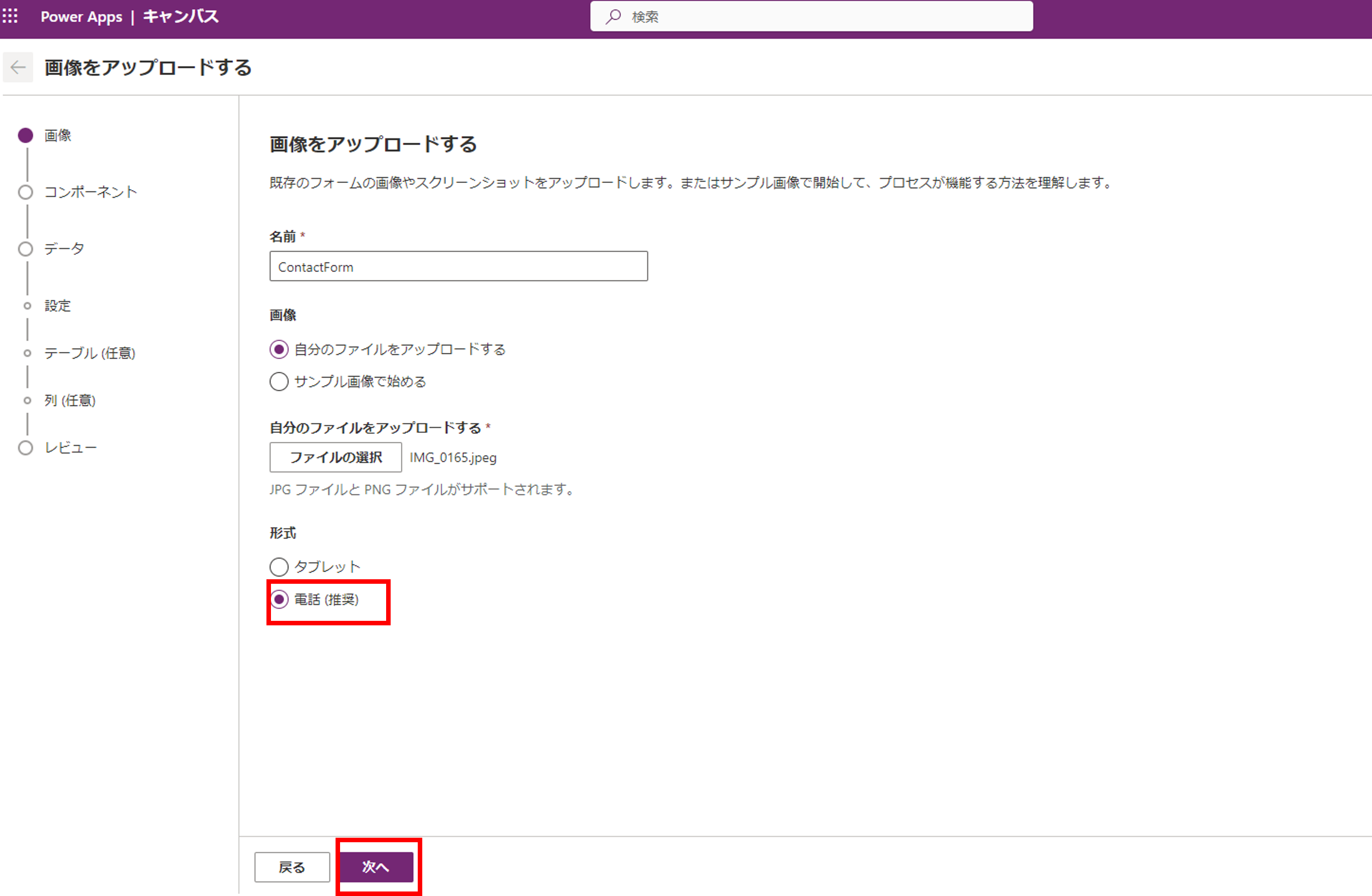
画像のアップロード
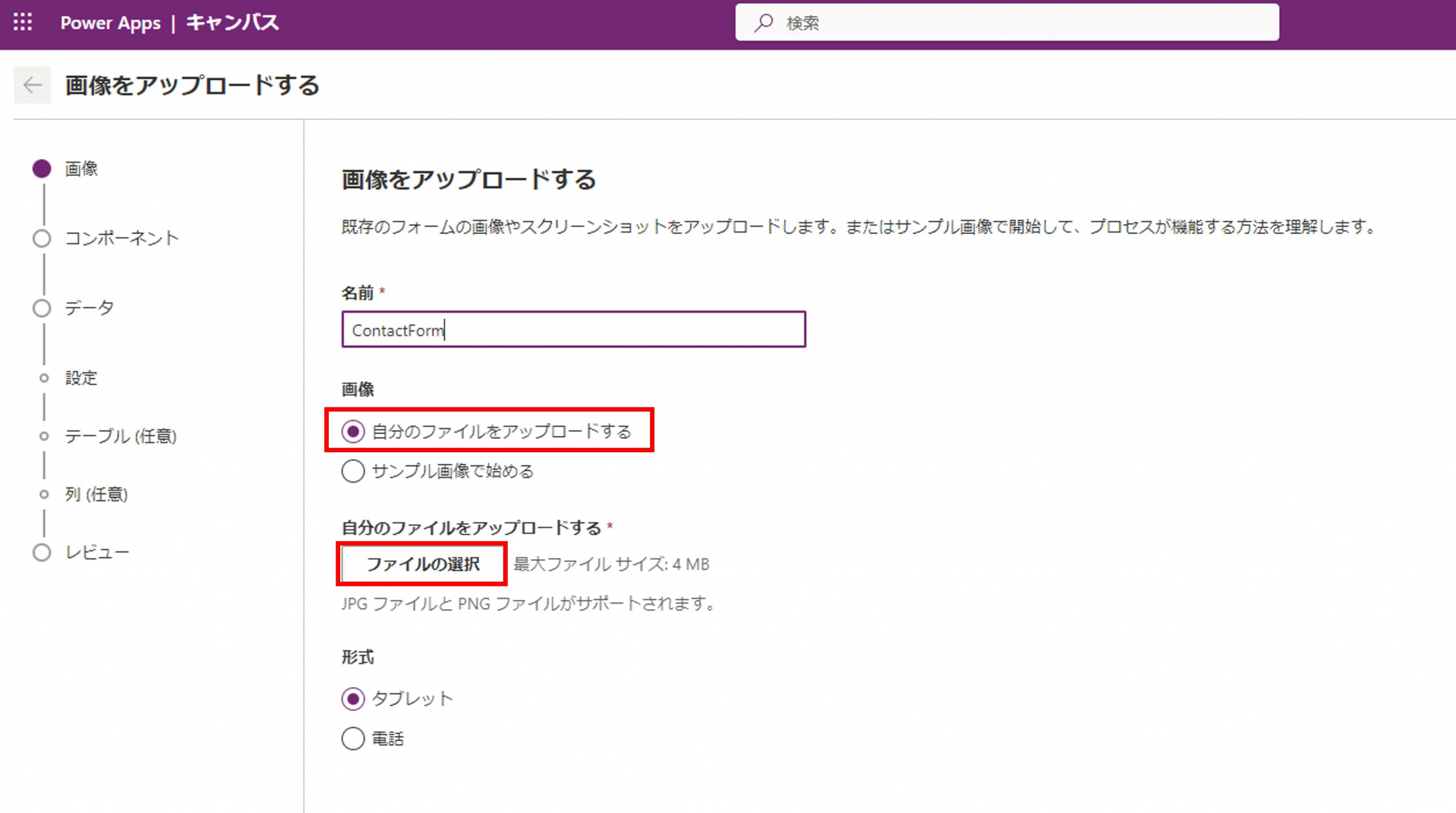
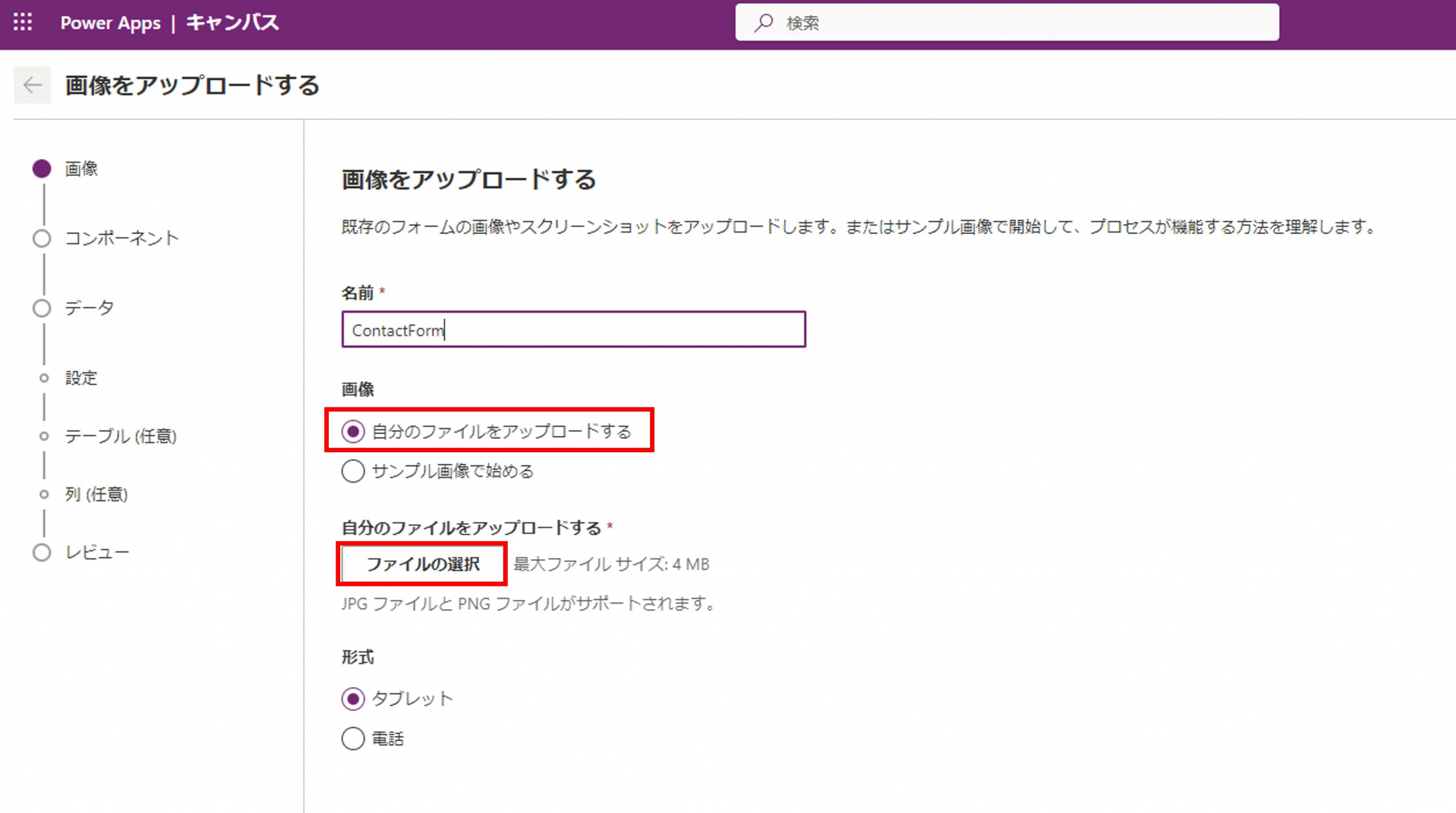
「名前」欄へ入力します。
今回はお問い合わせフォームを作成するため「ContactForm」とします。
画像欄が「自分のファイルをアップロードする」が選択されている状態で
「ファイルの選択」ボタンを押下し、任意の画像を選択します。
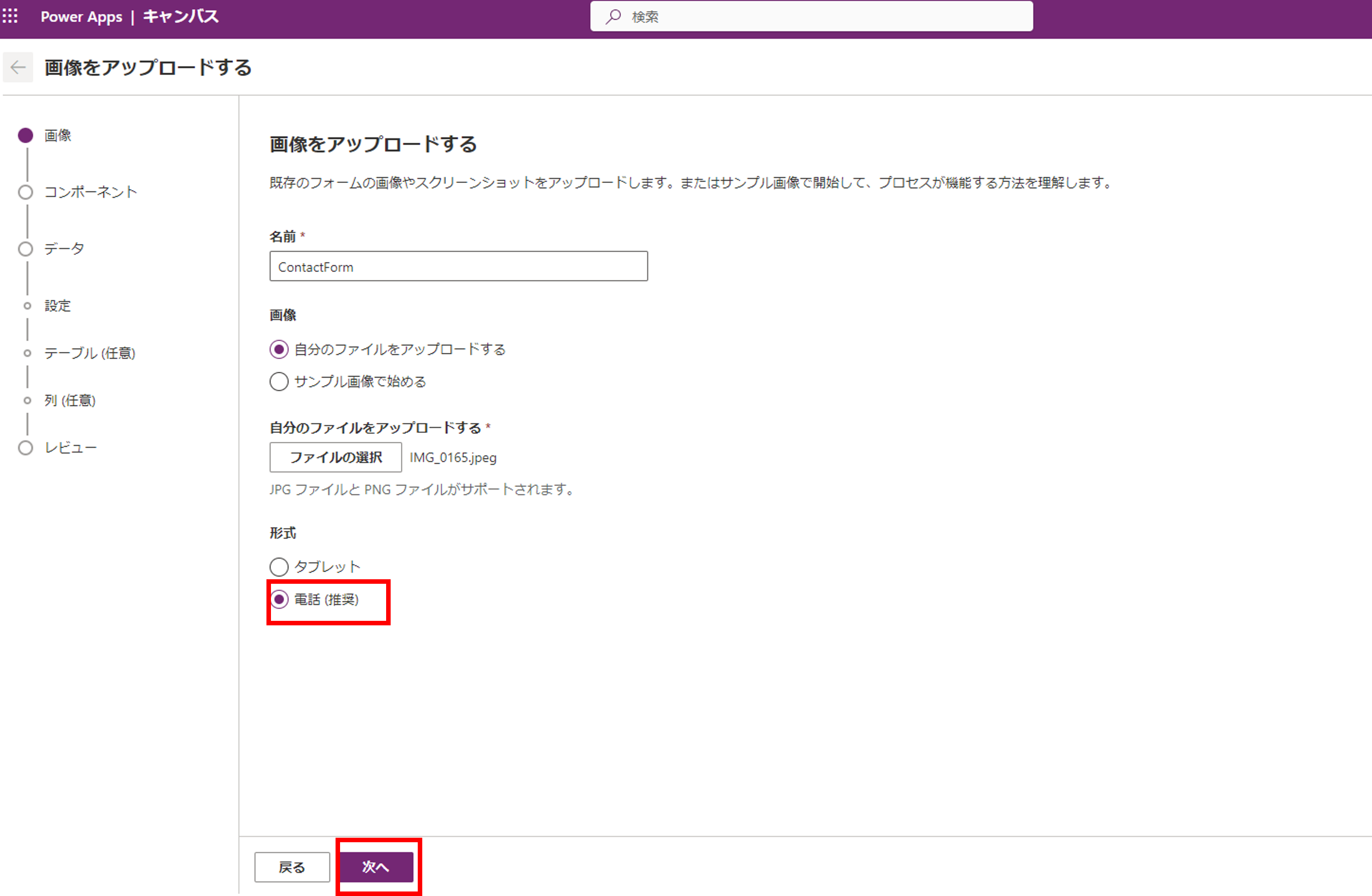
形式を「電話」へ変更し、「次へ」を押下します。
※今回は縦型のフォームにしたいため「電話」へ変更しています
今回はお問い合わせフォームを作成するため「ContactForm」とします。

画像欄が「自分のファイルをアップロードする」が選択されている状態で
「ファイルの選択」ボタンを押下し、任意の画像を選択します。

形式を「電話」へ変更し、「次へ」を押下します。
※今回は縦型のフォームにしたいため「電話」へ変更しています

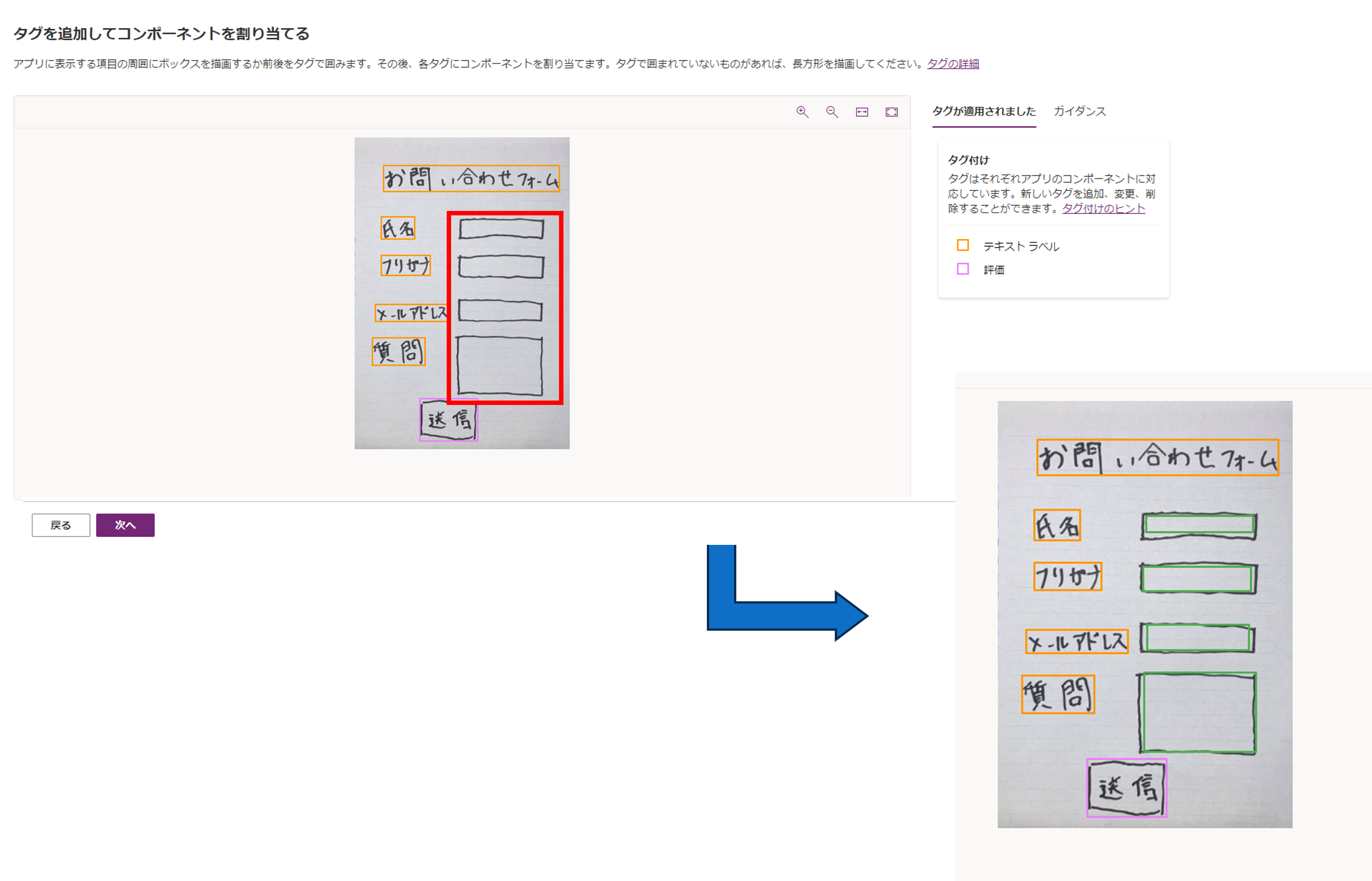
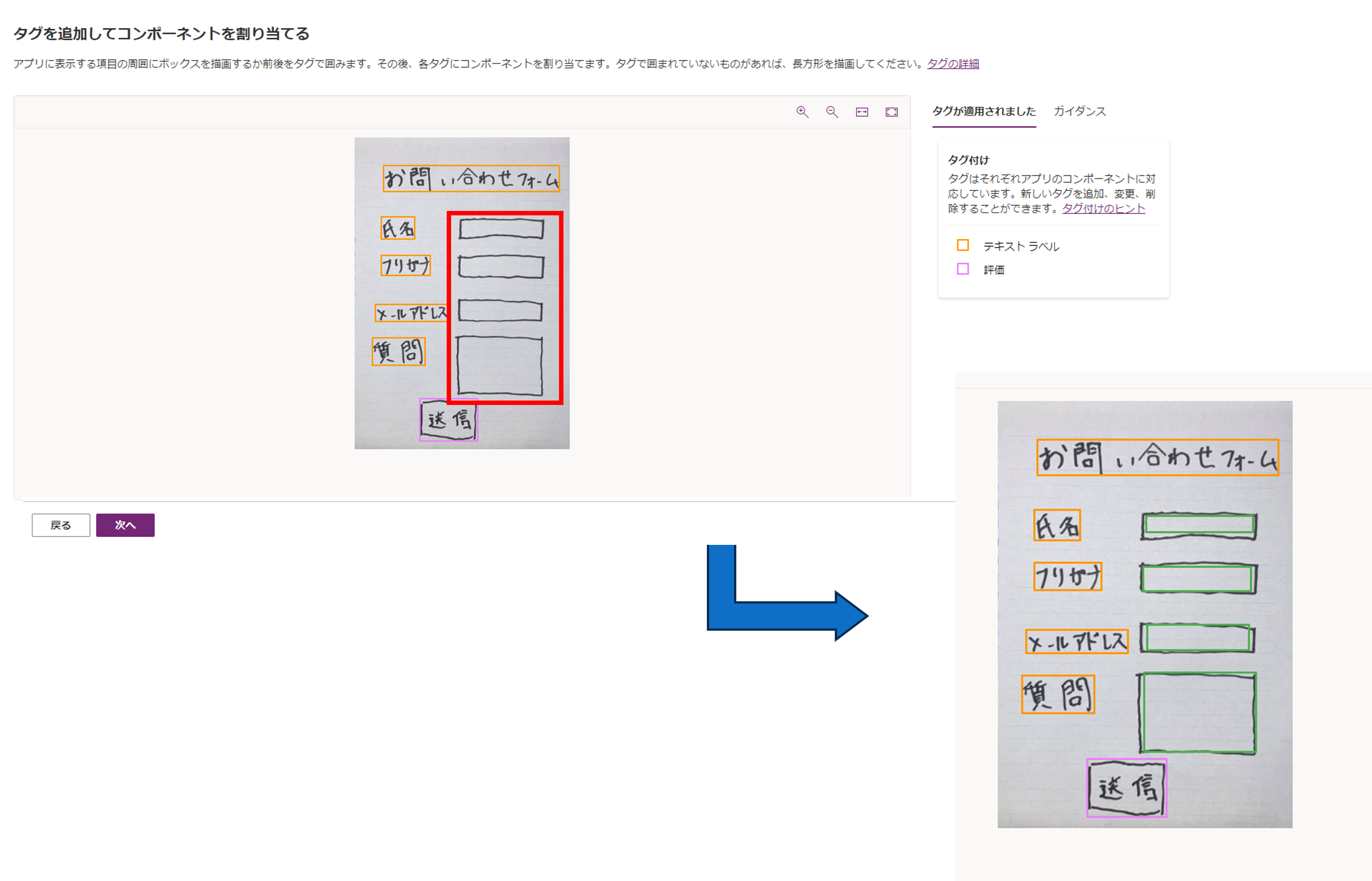
「タグ」の追加
自動で認識されなかったテキストボックスを追加します。
追加が完了したら「次へ」を押下します。
追加が完了したら「次へ」を押下します。

データの設定
「後で確認する」を選択し、作成ボタンを押下します。
※今回はDataVerseテーブルとの接続を行わないため「後で確認する」を選択します
※今回はDataVerseテーブルとの接続を行わないため「後で確認する」を選択します

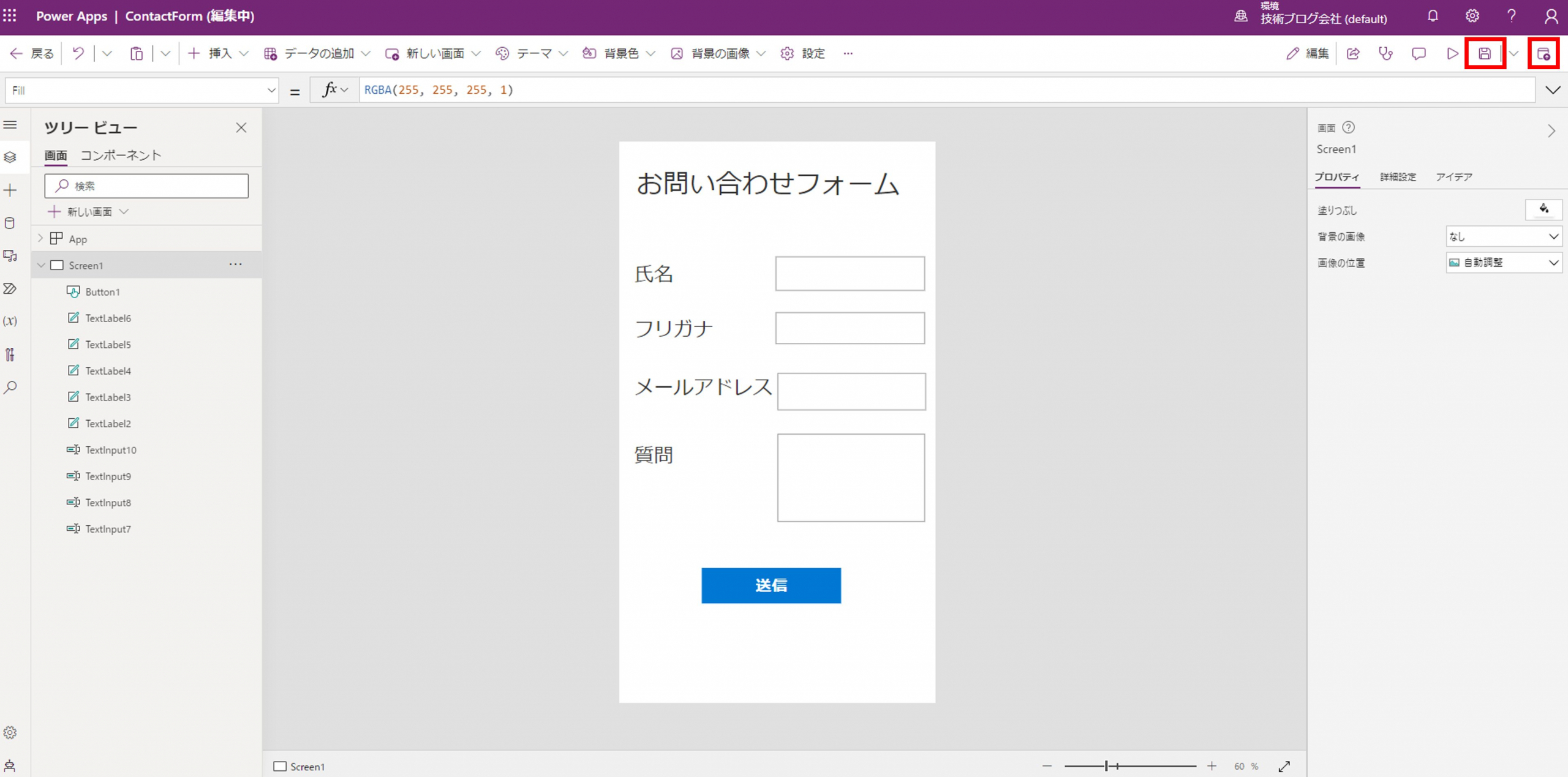
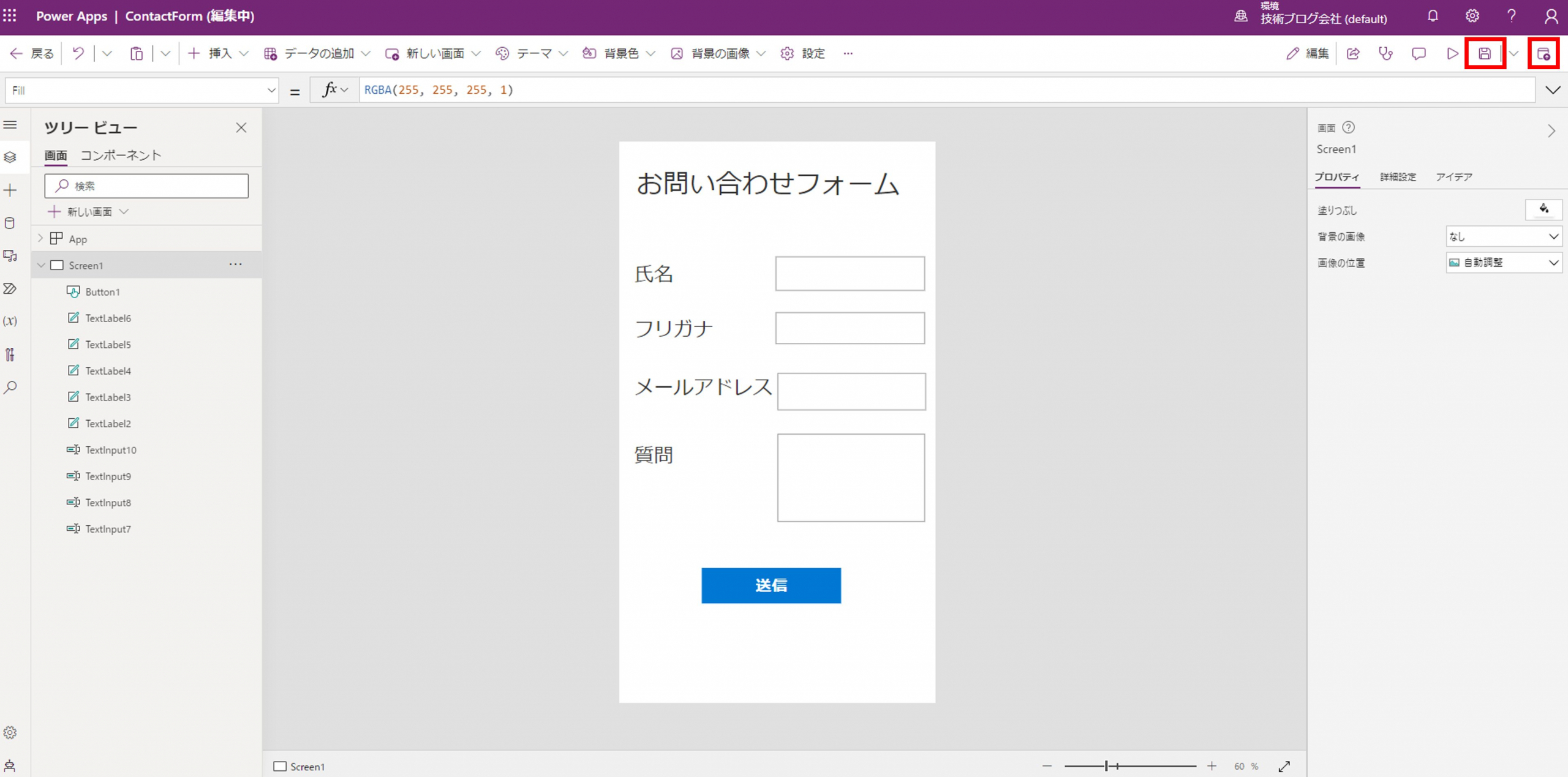
フォームの整形
作成されたフォームのレイアウトが崩れているので整形します。


完成
編集が完了したら保存し公開を行います。


Power Appsはこのように簡単に手書きのイラストからアプリ画面を作成することができますので、是非試してみてはいかがでしょうか?
弊社では無料相談を実施していますので、ご不明な点があればお気軽にお問合せください!
最後までご精読いただき、ありがとうございました。


Microsoftを導入して
コスト効率をよくしたい

Microsoftに関して
気軽に聞ける相談相手が欲しい

Microsoftを導入したが、うまく活用できていない・浸透していない

社内研修を行いたいが
社内に適任者がいない
Bizwindでは、Microsoft導入支援事業などを中心に
IT・DX推進に関する様々なご相談を承っております。
ご相談・お見積りは無料です。まずはお気軽にお問い合わせください。