Power Appsで簡単に「勤怠管理アプリ」を作成し、集計の手間を省く!〜第五回 休暇申請画面編〜
October 20, 2023

記事の監修
S.Sato
記事の監修
S.Sato
マネジメント&イノベーション事業部 開発部/ユニット2 リーダー資格 Microsoft Offiece Specialist Master 2007、ITパスポート 2022年よりMicrosoft365とPowerPlatformの案件を担当。それ以前は業務・Web系システムを要件定義からリリースまでの開発に従事。IT業界歴15年の経験を活かし、PJを牽引し後続の育成にも力を注ぐ。趣味は散歩で、思考が煮詰まった際には、近所の緑道を散歩し、新たな発見や自然からのインスピレーションを受けている。
Contents
目次
PowerApps 休暇申請画面を作成
「ラベル」を追加
第三回勤怠時間画面編で作成した「勤怠時間ラベル」をコピーして、休暇申請画面に貼り付け、テキストを「休暇申請」にします。
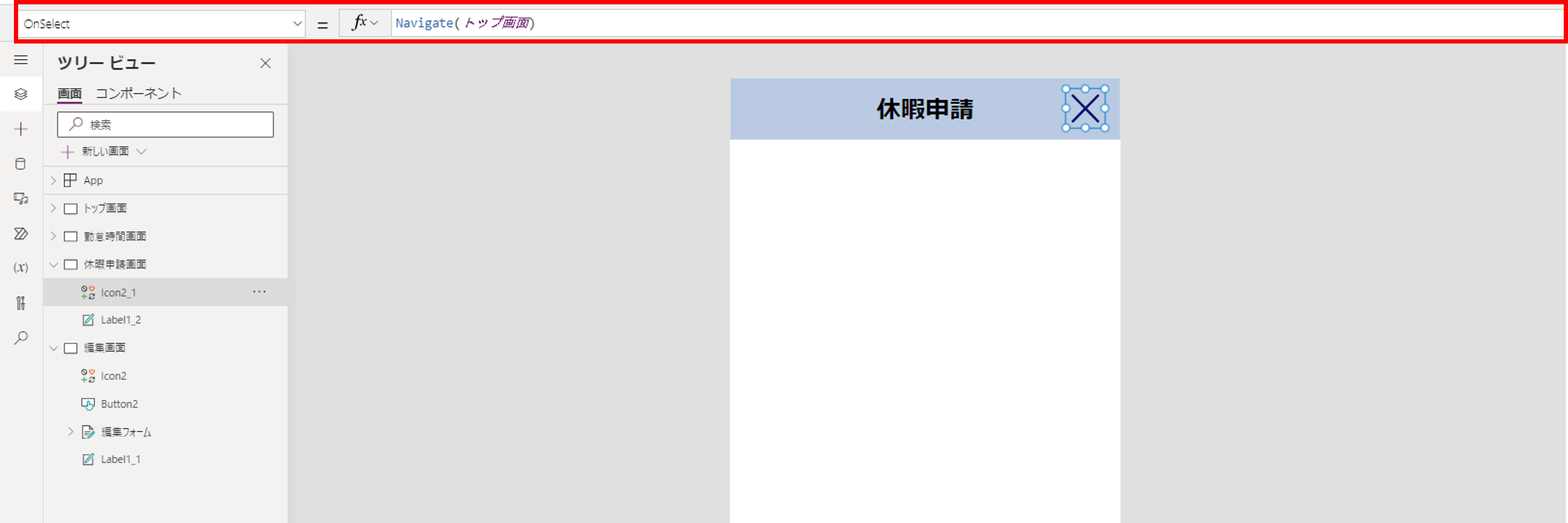
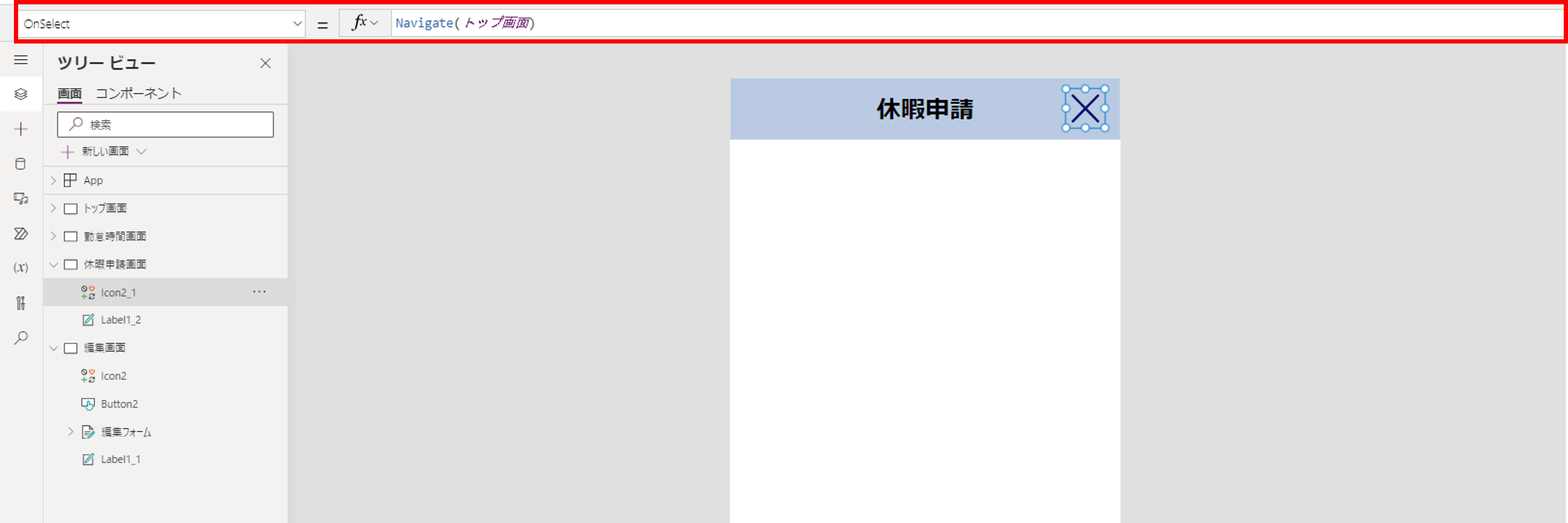
第四回編集画面編を参考にラベルの右上に「閉じるボタン」を追加し、OnSelectプロパティに、「Navigate(トップ画面)」を設定します。
第四回編集画面編を参考にラベルの右上に「閉じるボタン」を追加し、OnSelectプロパティに、「Navigate(トップ画面)」を設定します。

「編集フォーム」を追加
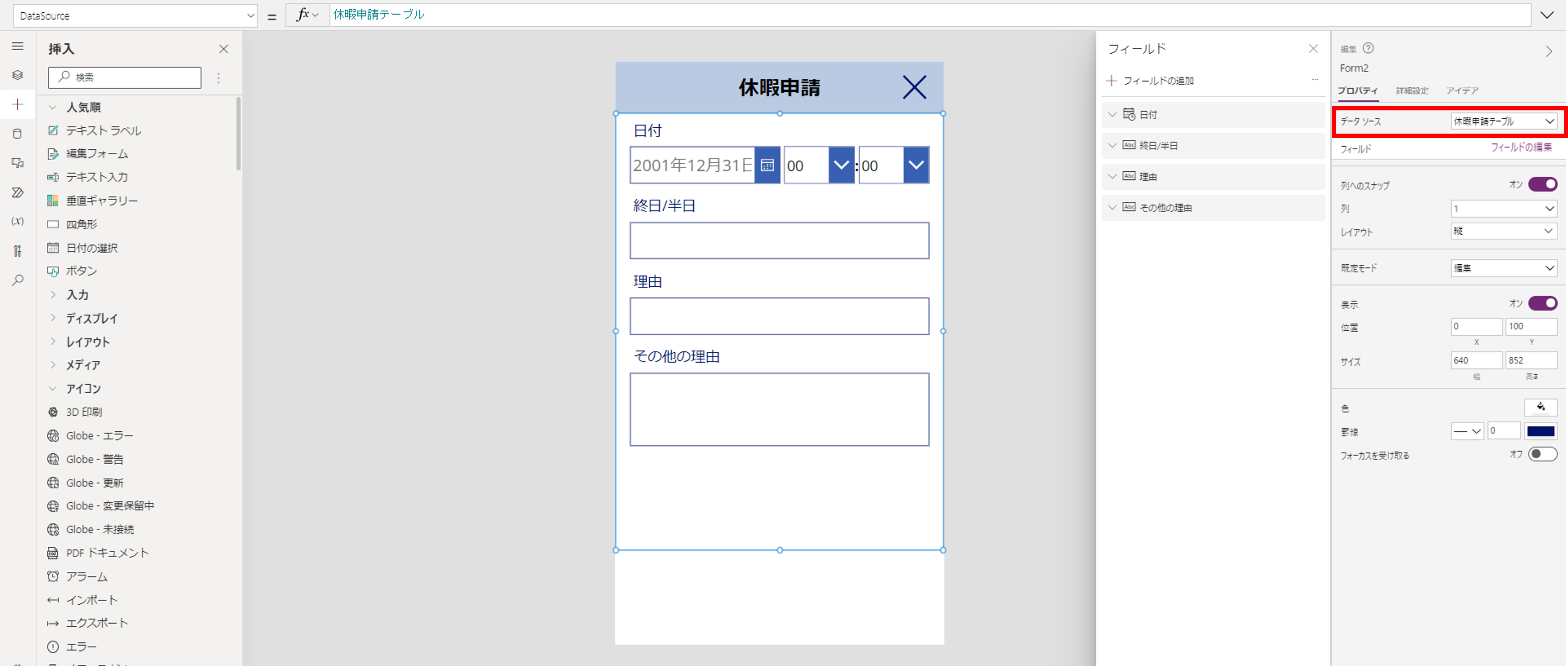
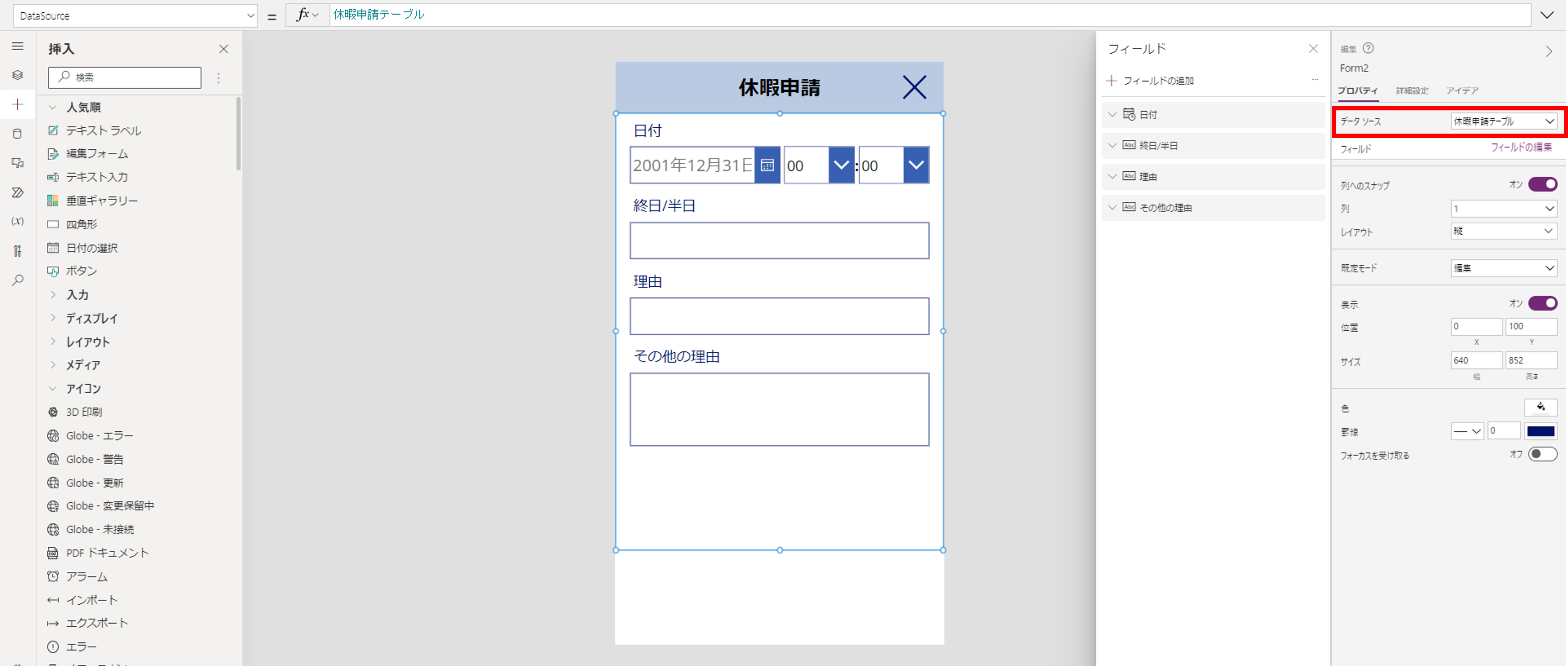
第四回編集画面編を参考にデータソースが「休暇申請テーブル」のフォームを作成します。


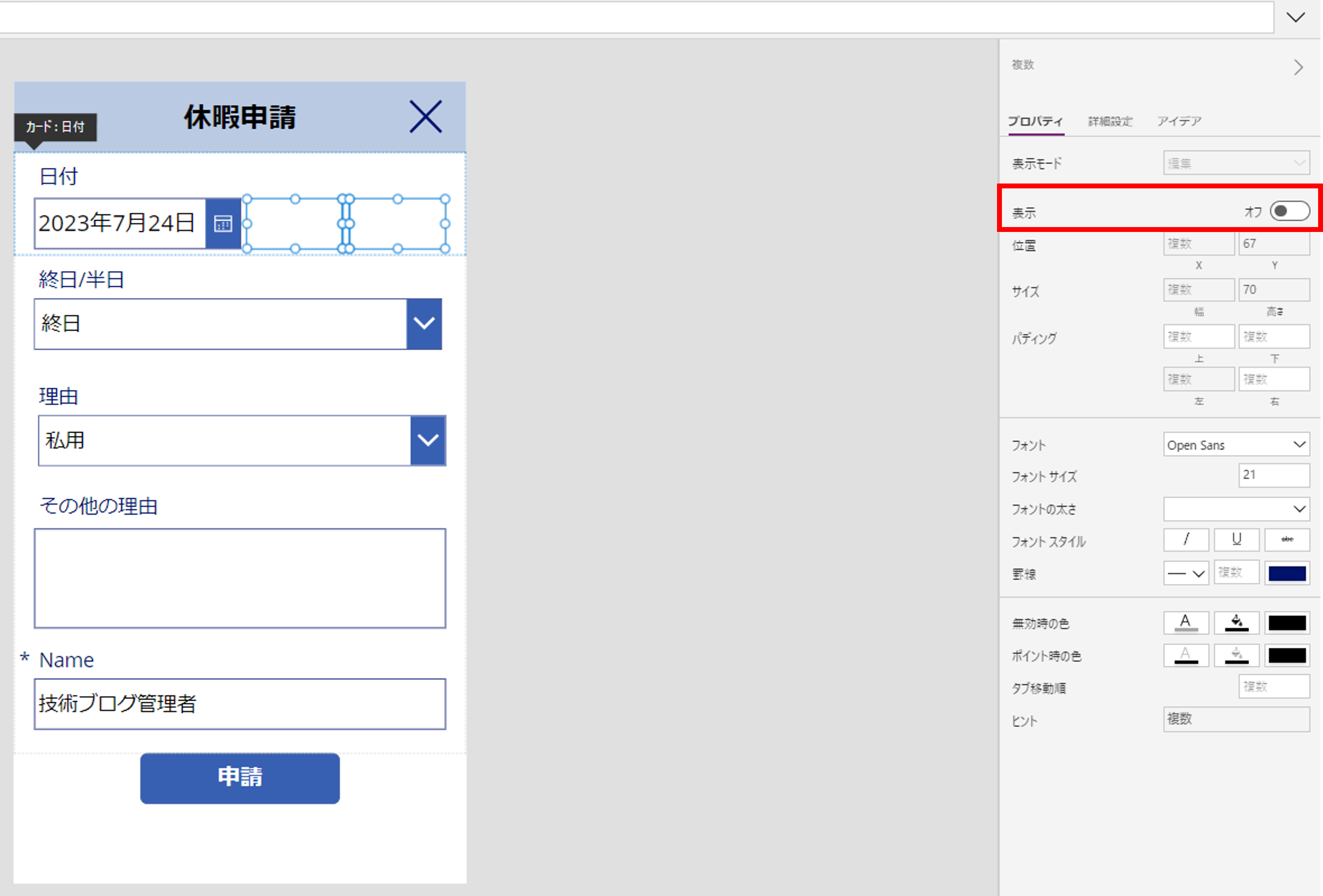
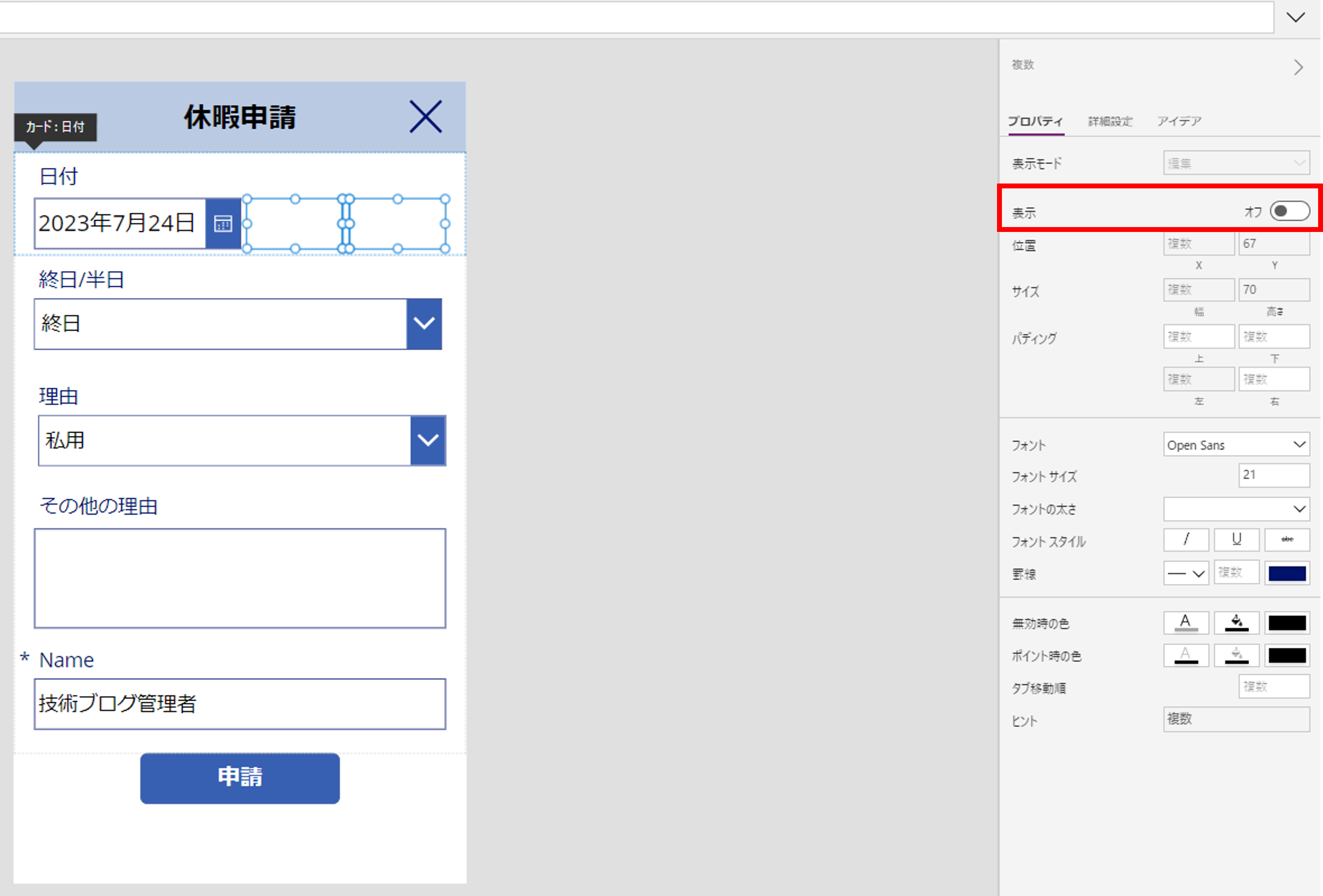
日付カードの時刻部分は、表示を「オフ」にします。


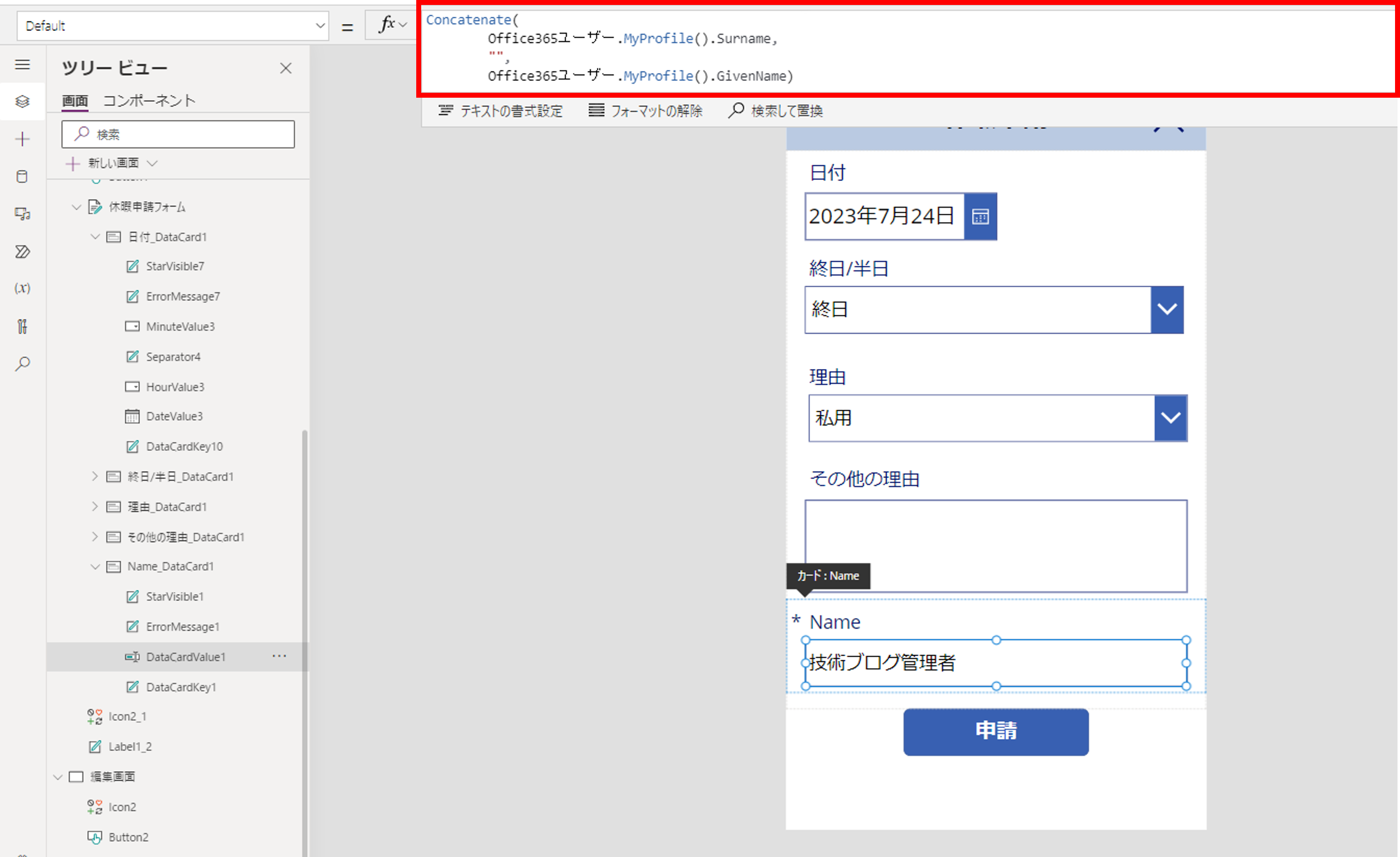
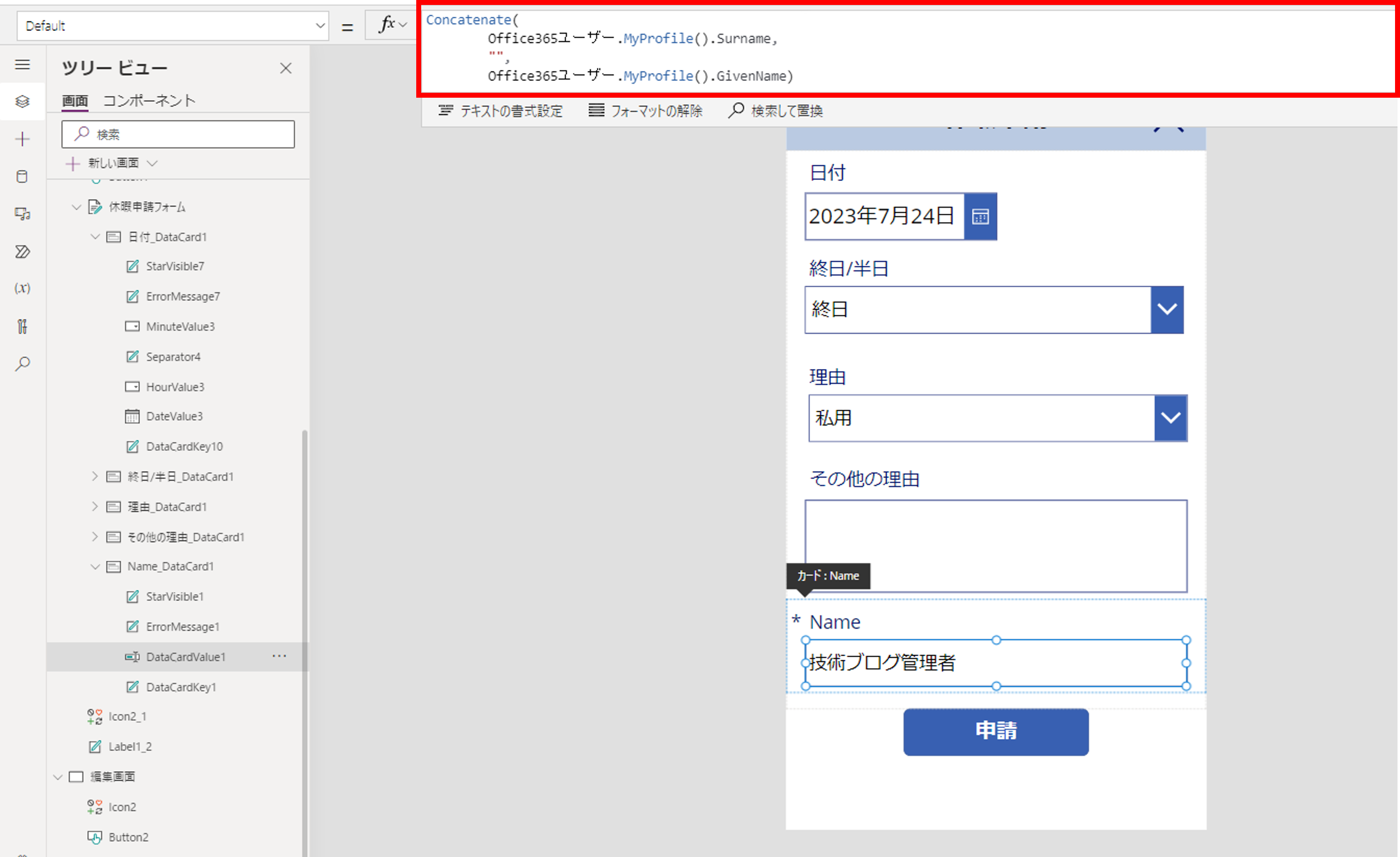
Nameカードのテキスト入力のDefaultプロパティ「Concatenate(Office365ユーザー.MyProfile().Surname,“”,Office365ユーザー.MyProfile().GivenName)」を設定します。


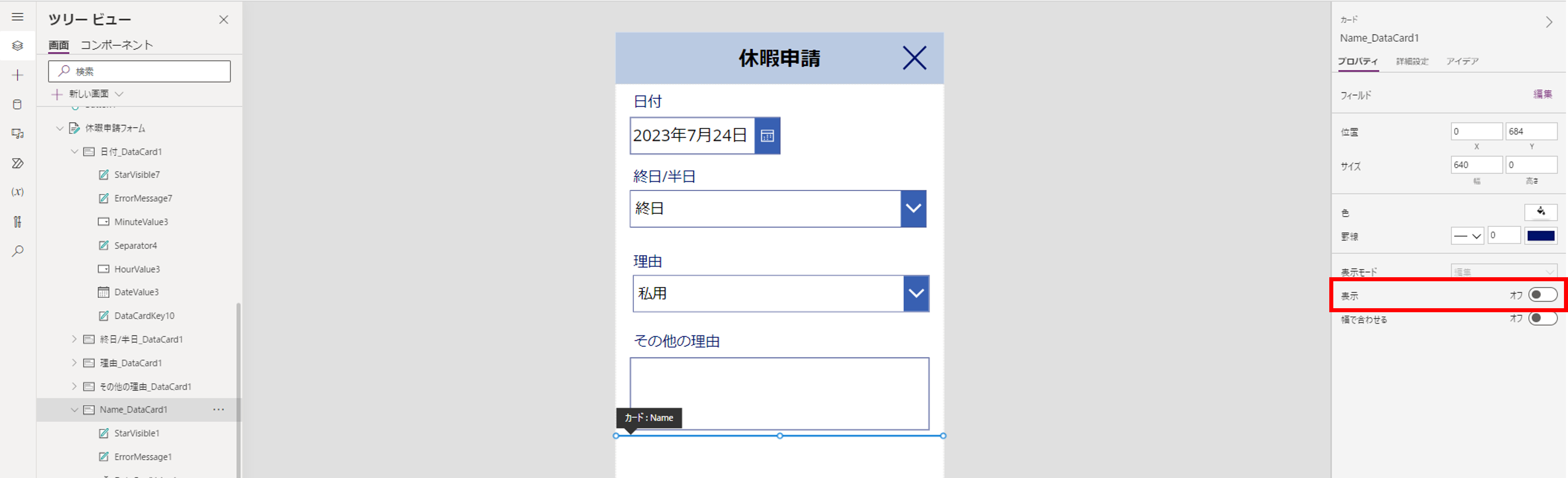
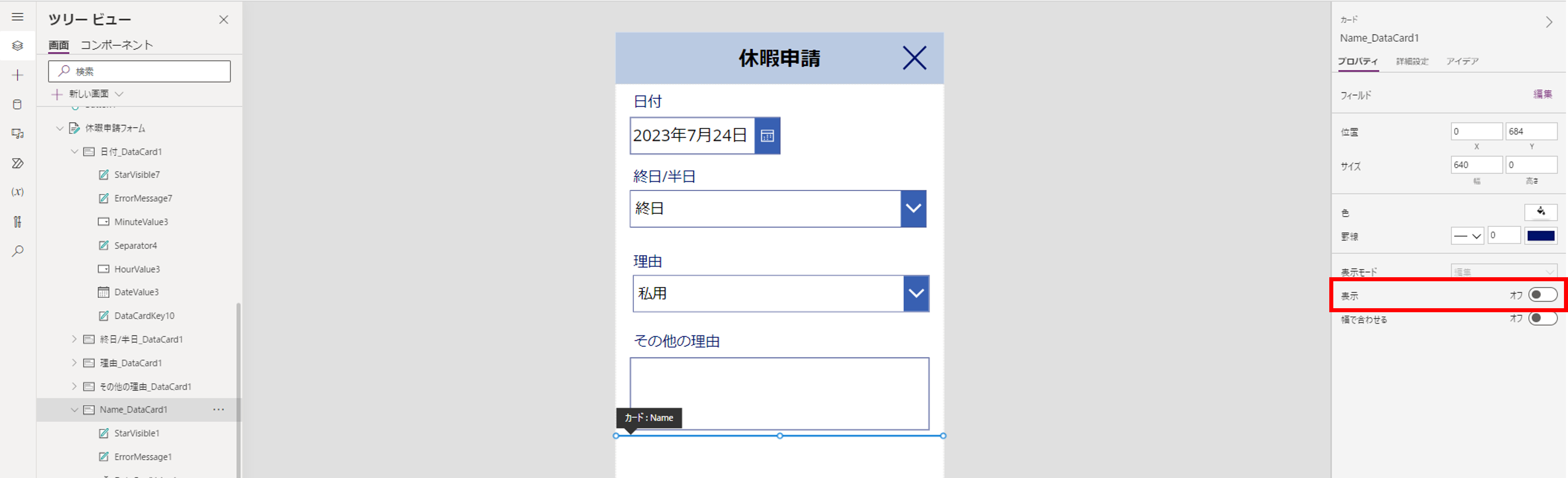
Nameカードの表示をオフにします。


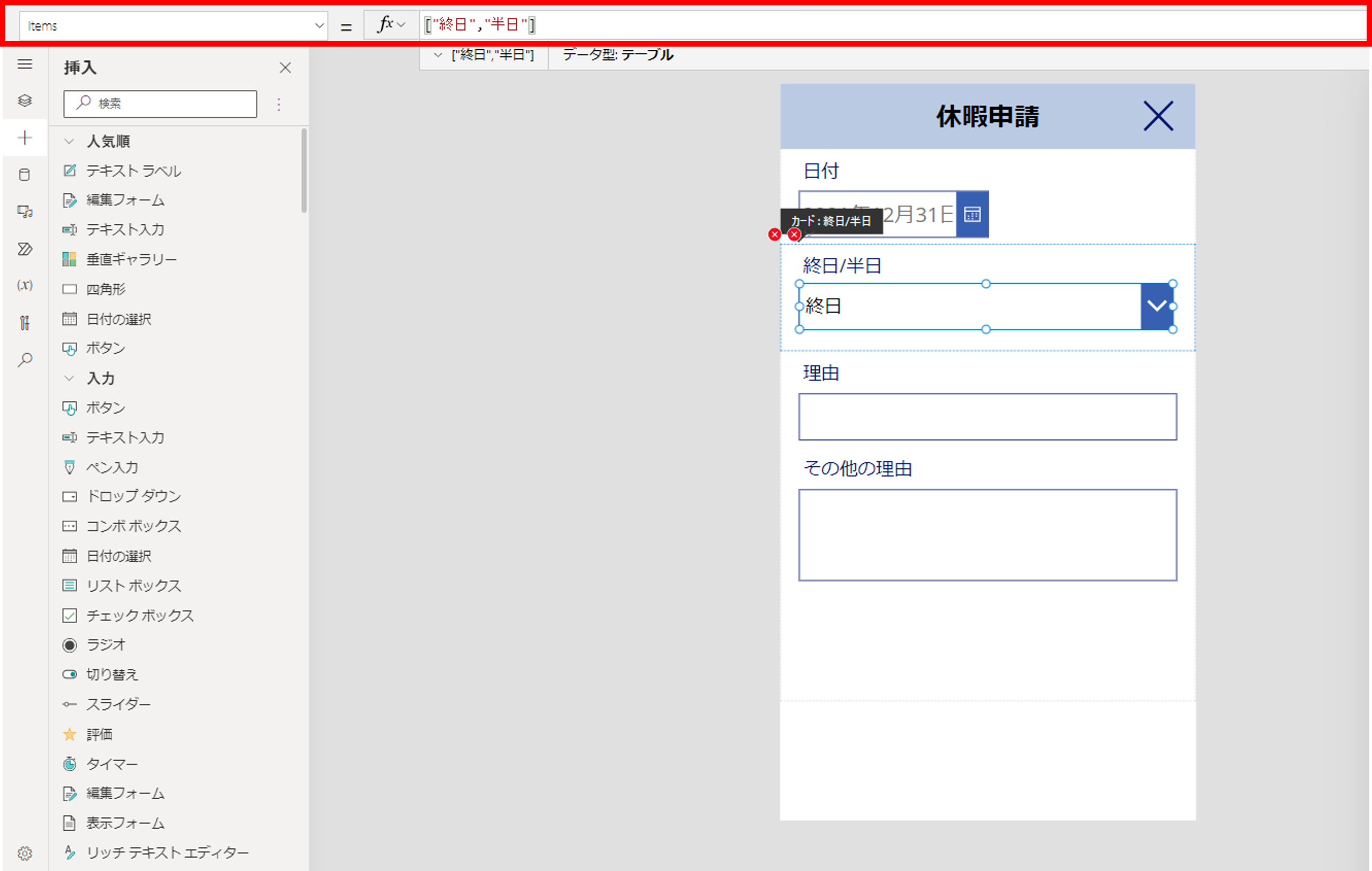
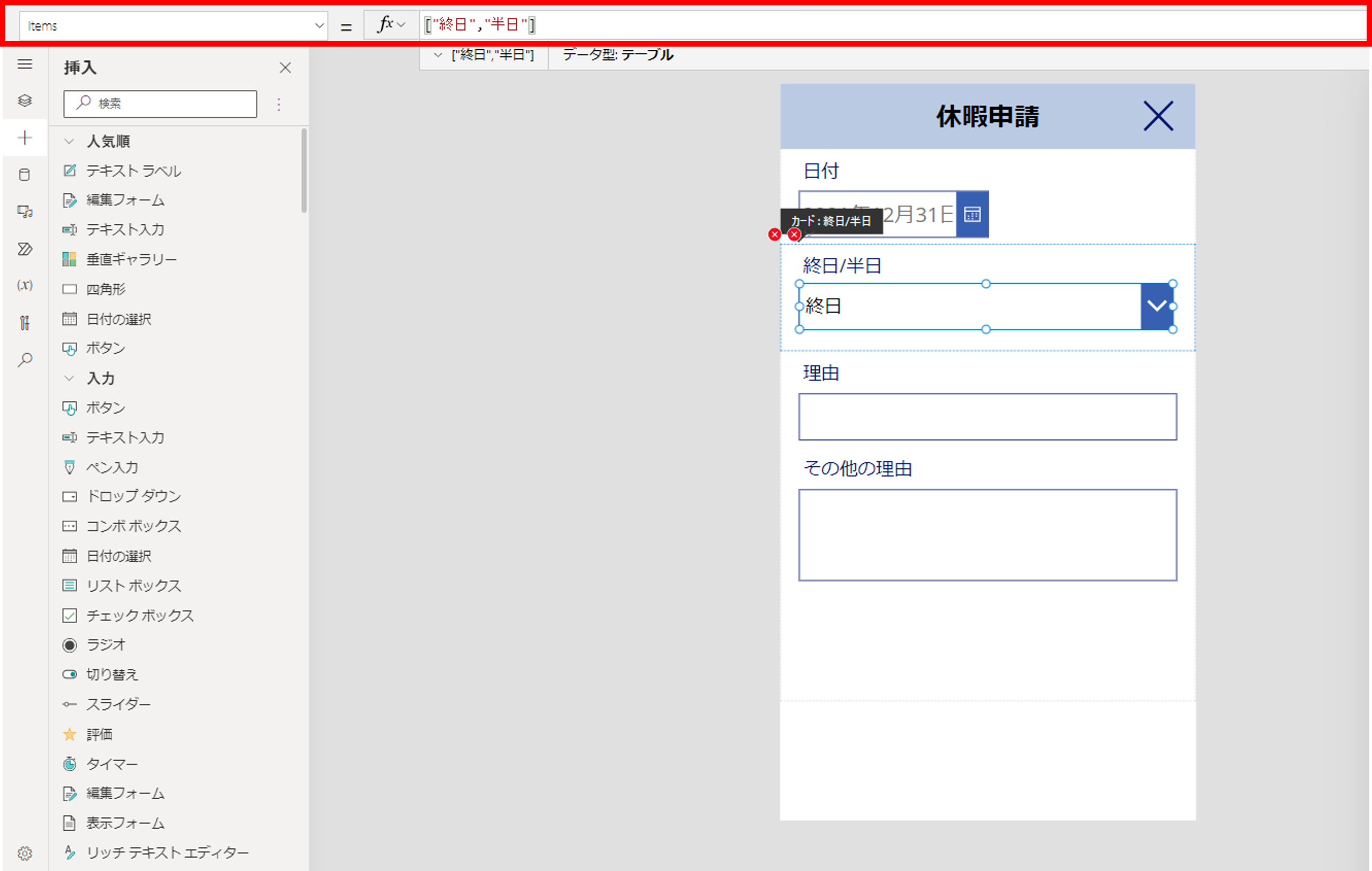
終日/半日カードのテキスト入力を削除し、ドロップダウンを追加します。
Itemsプロパティに「[“終日”,“半日”]」を設定します。
Itemsプロパティに「[“終日”,“半日”]」を設定します。

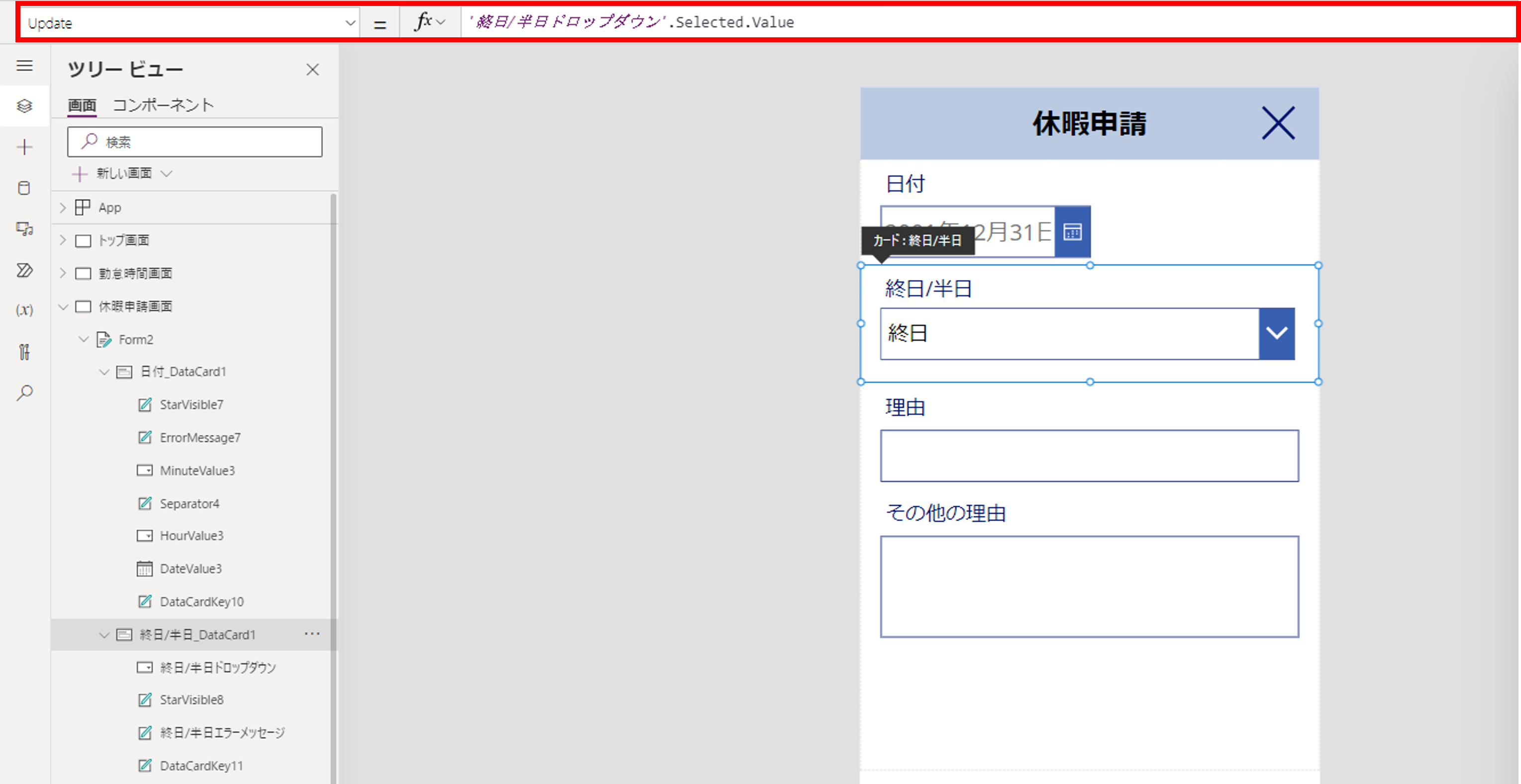
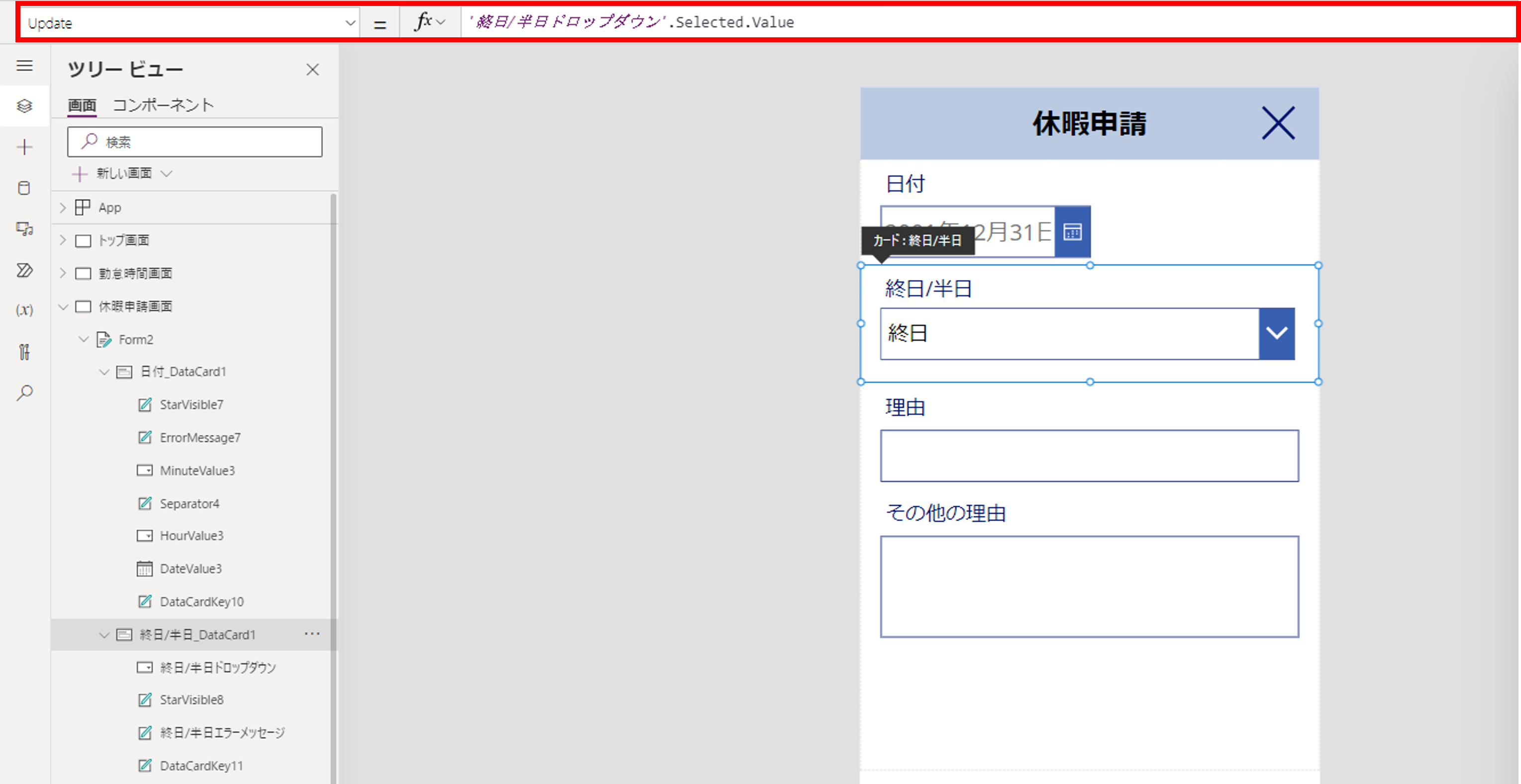
終日/半日カードのUpdateプロパティに
「‘終日/半日ドロップダウン’.Selected.Value」を設定します。
「‘終日/半日ドロップダウン’.Selected.Value」を設定します。

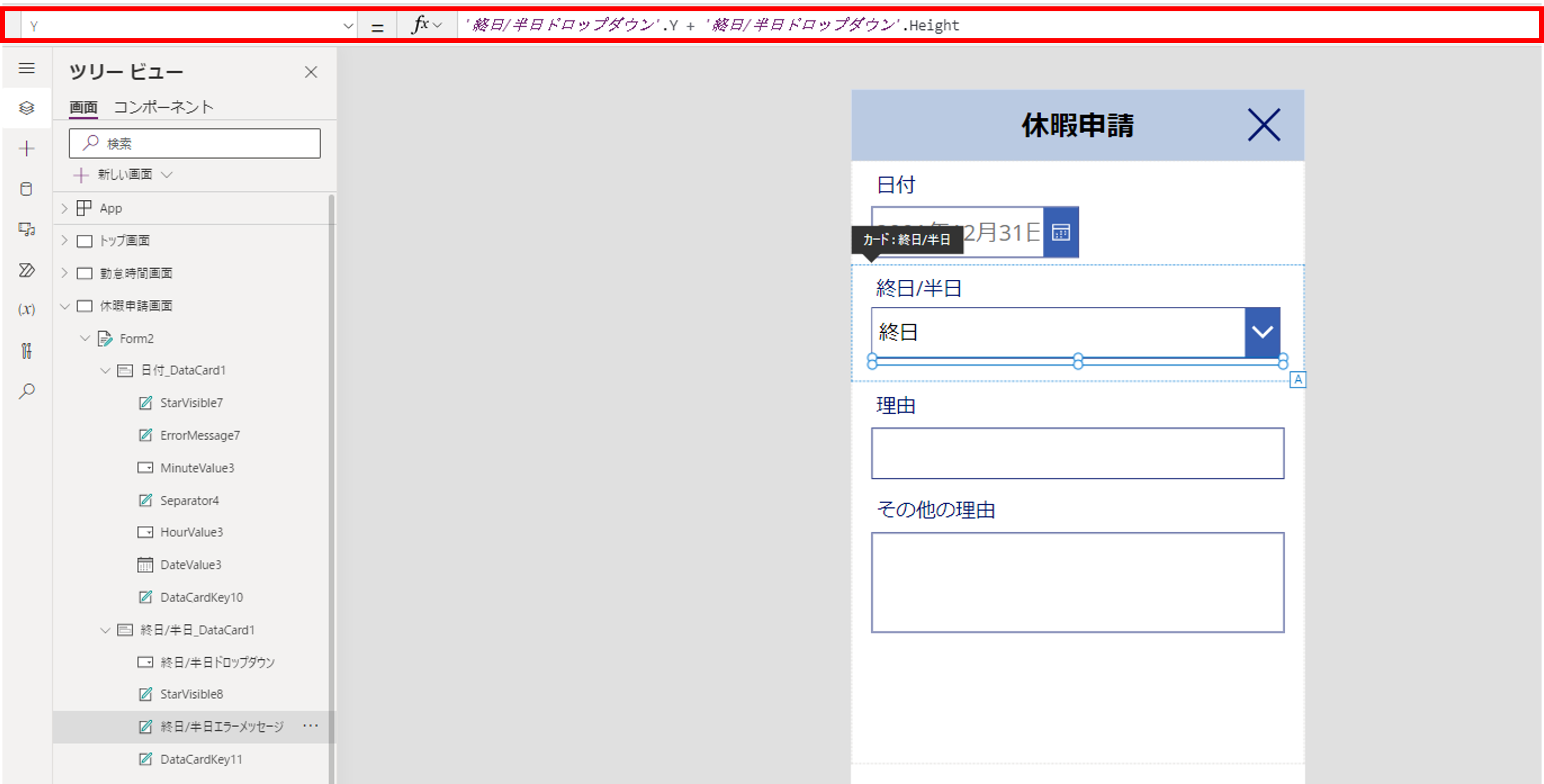
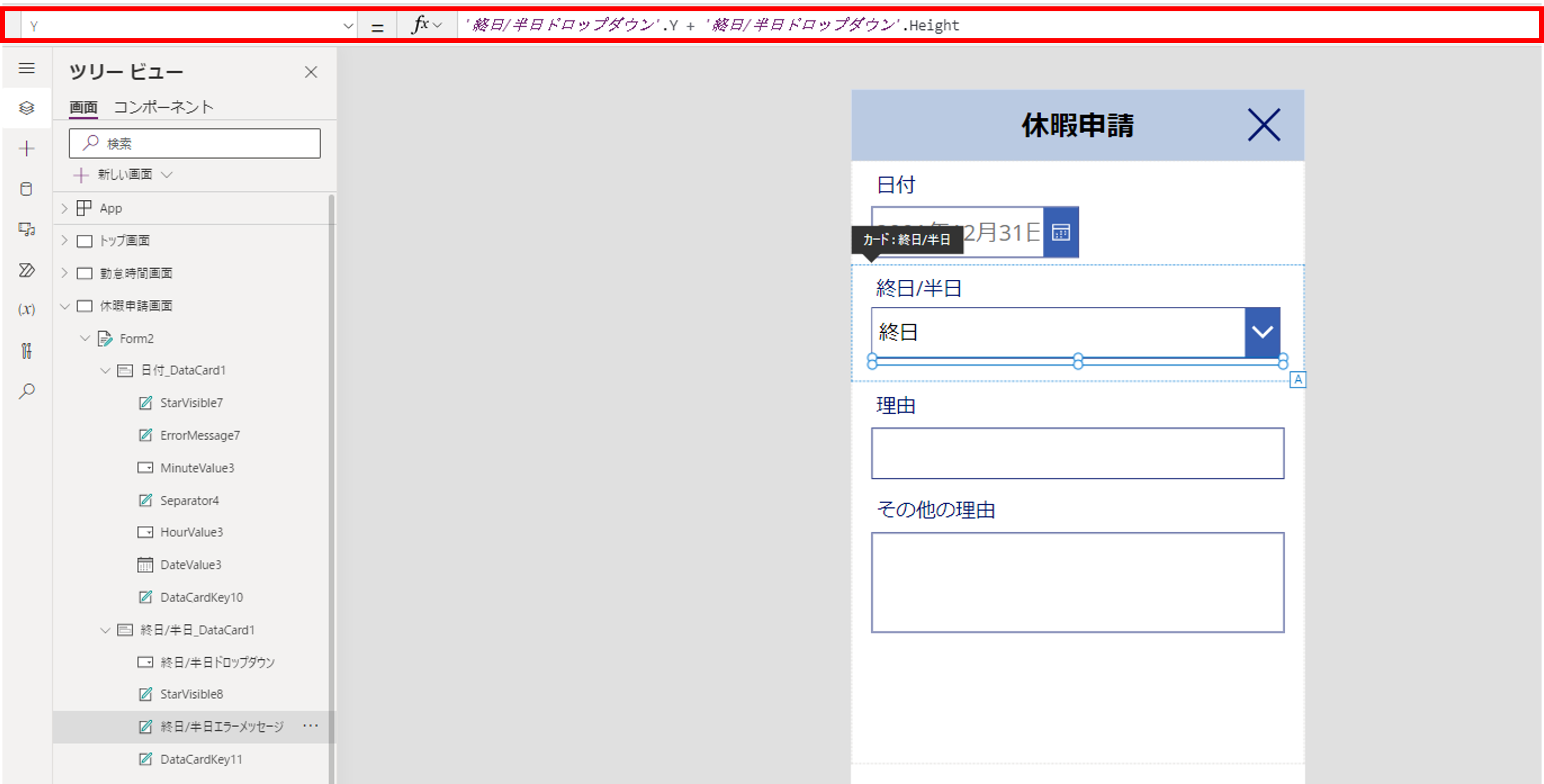
終日/半日エラーメッセージのYプロパティに
「‘終日/半日ドロップダウン’.Y + ‘終日/半日ドロップダウン’.Height」を設定します。
「‘終日/半日ドロップダウン’.Y + ‘終日/半日ドロップダウン’.Height」を設定します。

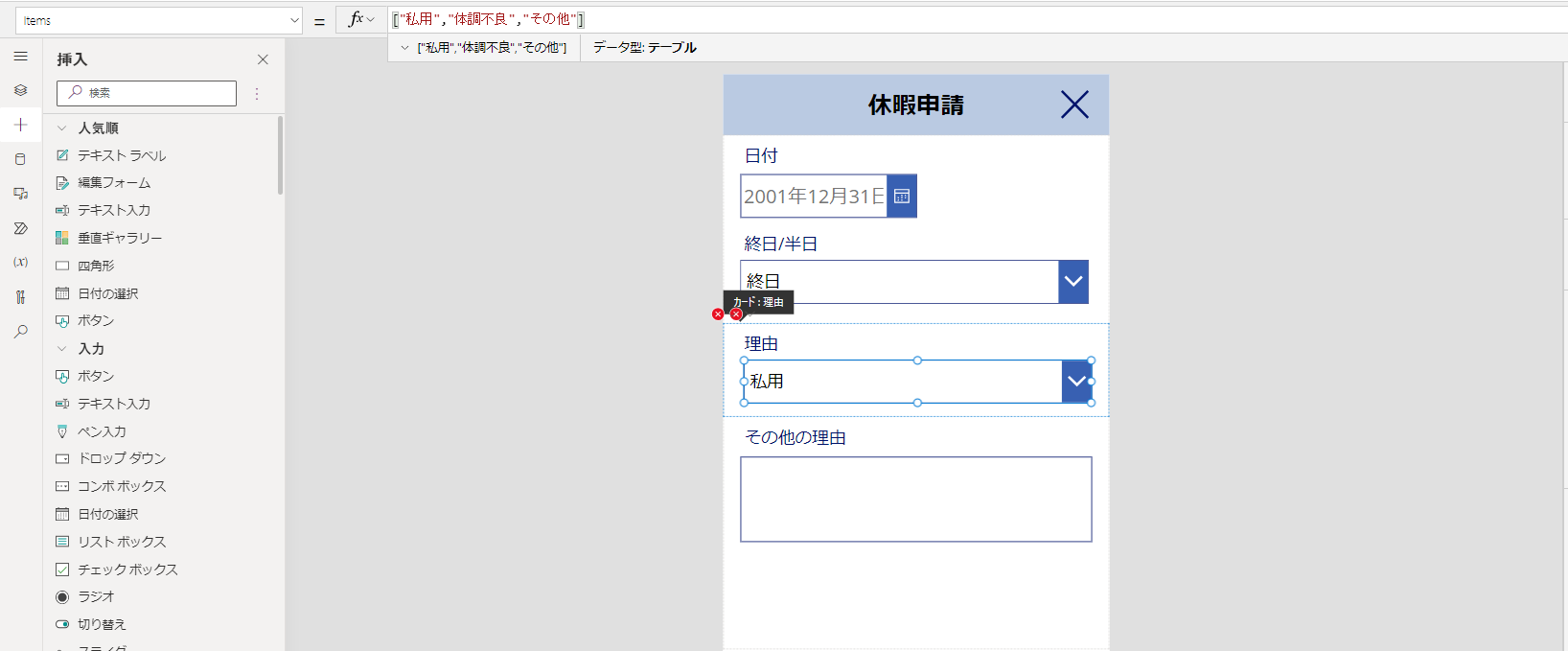
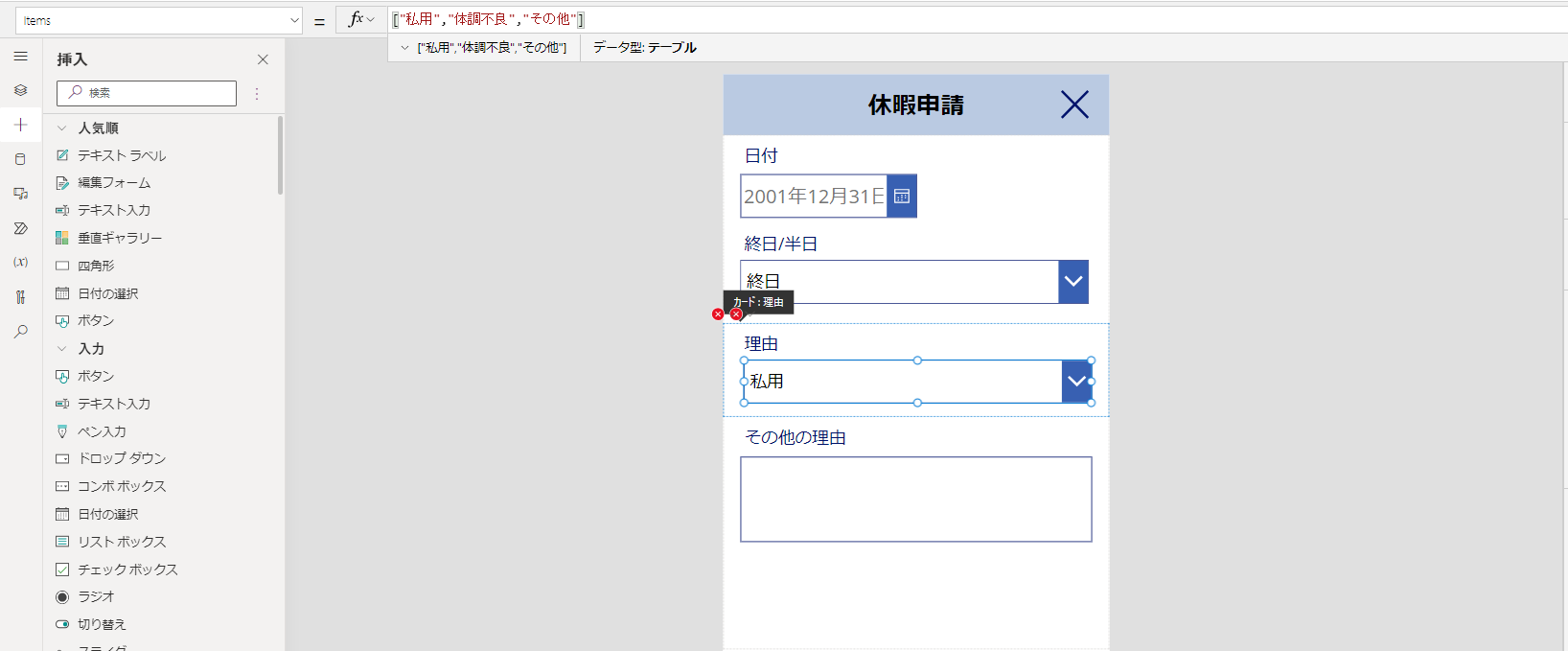
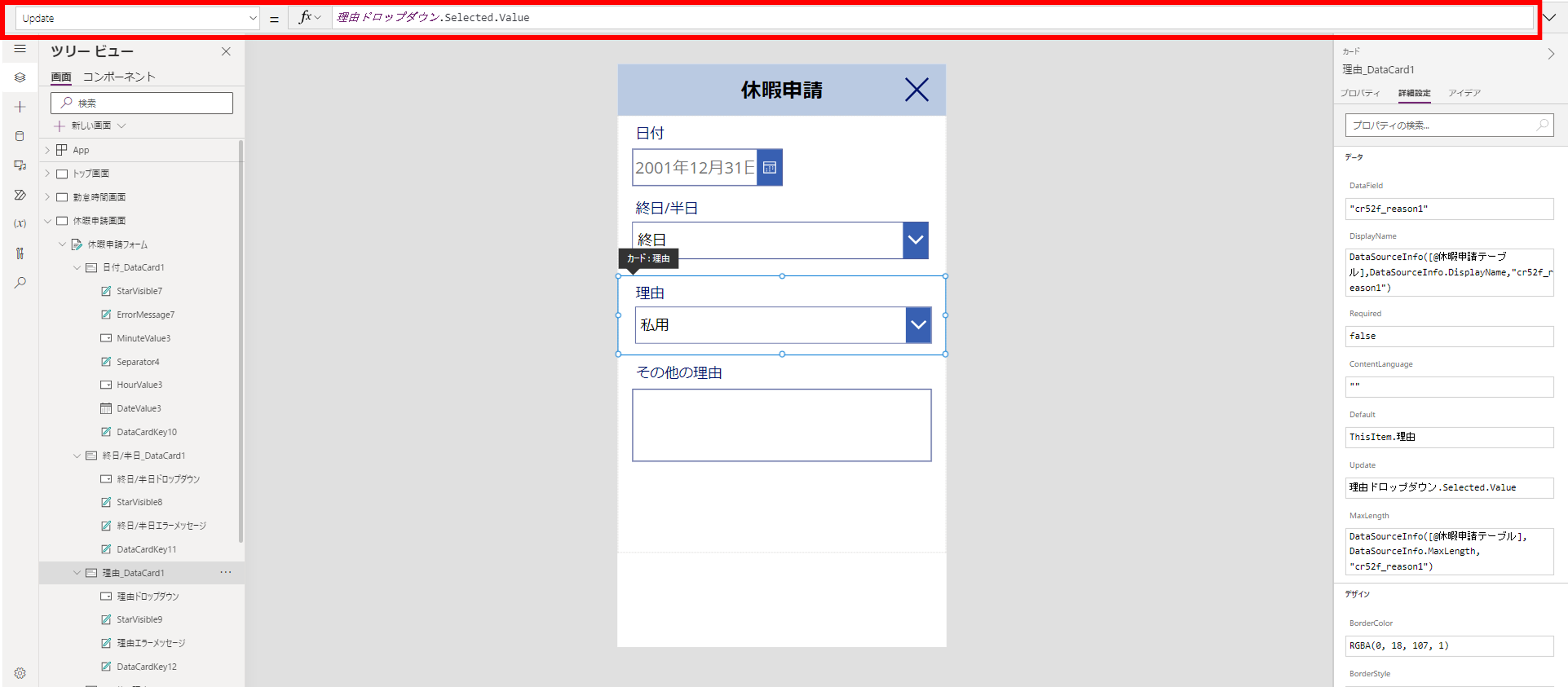
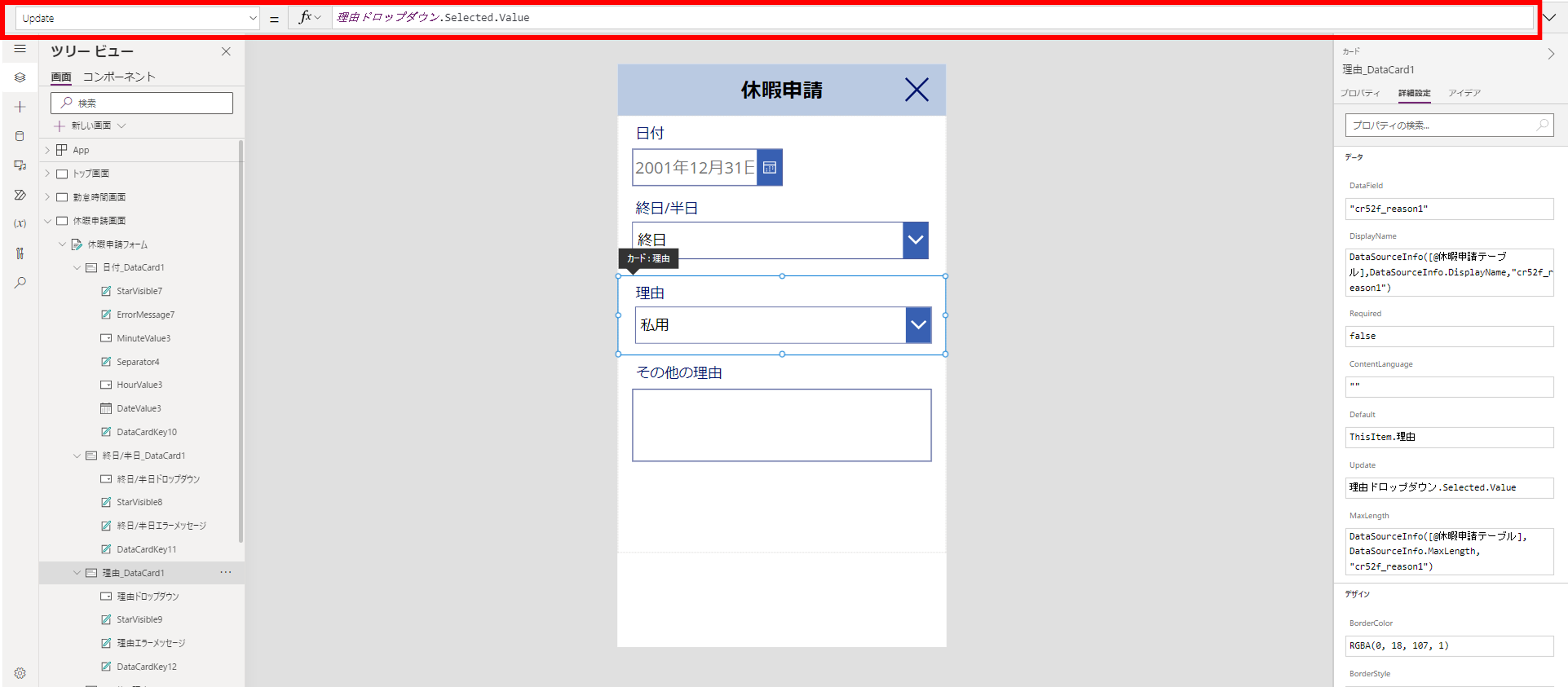
理由カードのテキスト入力を削除し、ドロップダウンを追加します。
Itemsプロパティに「[“私用”,“体調不良”,“その他”]」を設定します。
Itemsプロパティに「[“私用”,“体調不良”,“その他”]」を設定します。

終日/半日カードの手順を参考に、Updateプロパティに、「理由ドロップダウン.Selected.Value」を設定し、
エラーメッセージのYプロパティに、 理由ドロップダウン.Y + 理由ドロップダウン.Height を設定します。


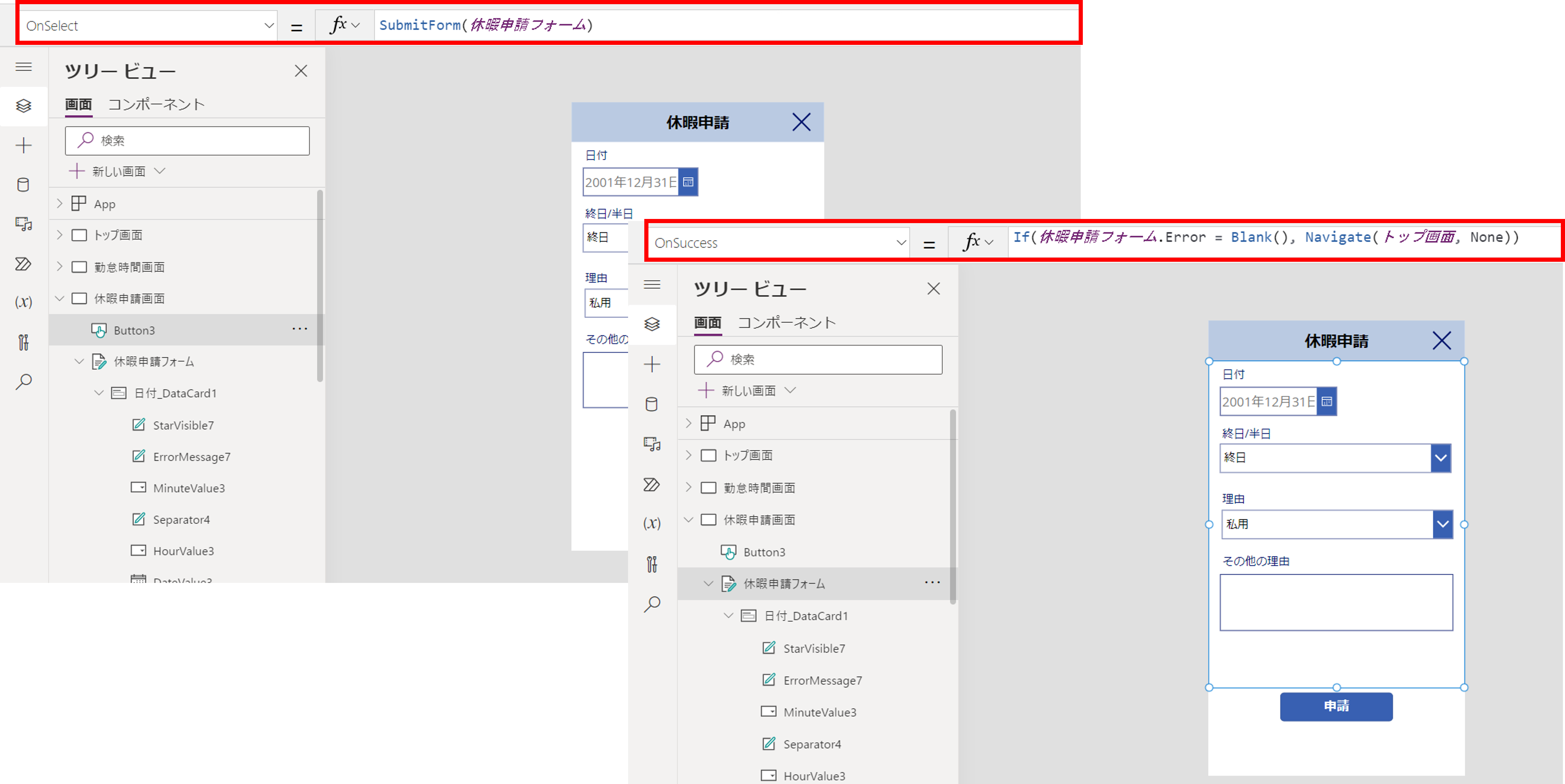
「申請ボタン」を追加


Microsoftを導入して
コスト効率をよくしたい

Microsoftに関して
気軽に聞ける相談相手が欲しい

Microsoftを導入したが、うまく活用できていない・浸透していない

社内研修を行いたいが
社内に適任者がいない
Bizwindでは、Microsoft導入支援事業などを中心に
IT・DX推進に関する様々なご相談を承っております。
ご相談・お見積りは無料です。まずはお気軽にお問い合わせください。