Power Appsで簡単に「勤怠管理アプリ」を作成し、集計の手間を省く!〜第三回 勤怠時間画面編〜
August 23, 2023

記事の監修
S.Sato
記事の監修
S.Sato
マネジメント&イノベーション事業部 開発部/2グループ グループマネージャー
資格:Microsoft Offiece Specialist Master 2007、ITパスポートなど
2022年よりMicrosoft365とPowerPlatformの案件を担当。
それ以前は業務・Web系システムを要件定義からリリースまでの開発に従事。
IT業界歴15年の経験を活かし、PJを牽引し後続の育成にも力を注ぐ。
趣味は散歩で、思考が煮詰まった際には、近所の緑道を散歩し、新たな発見や自然からのインスピレーションを受けている。
Contents
目次
PowerApps 勤怠時間画面を作成
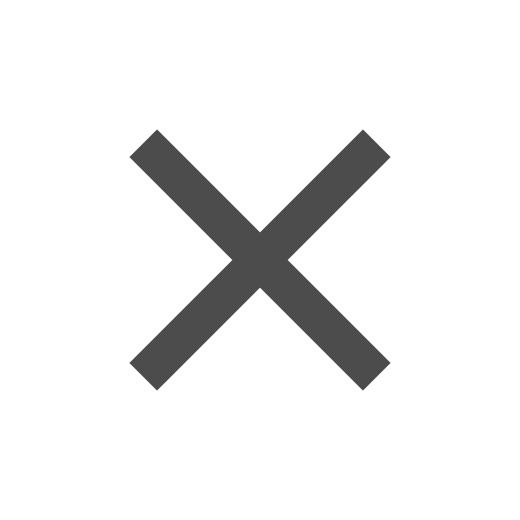
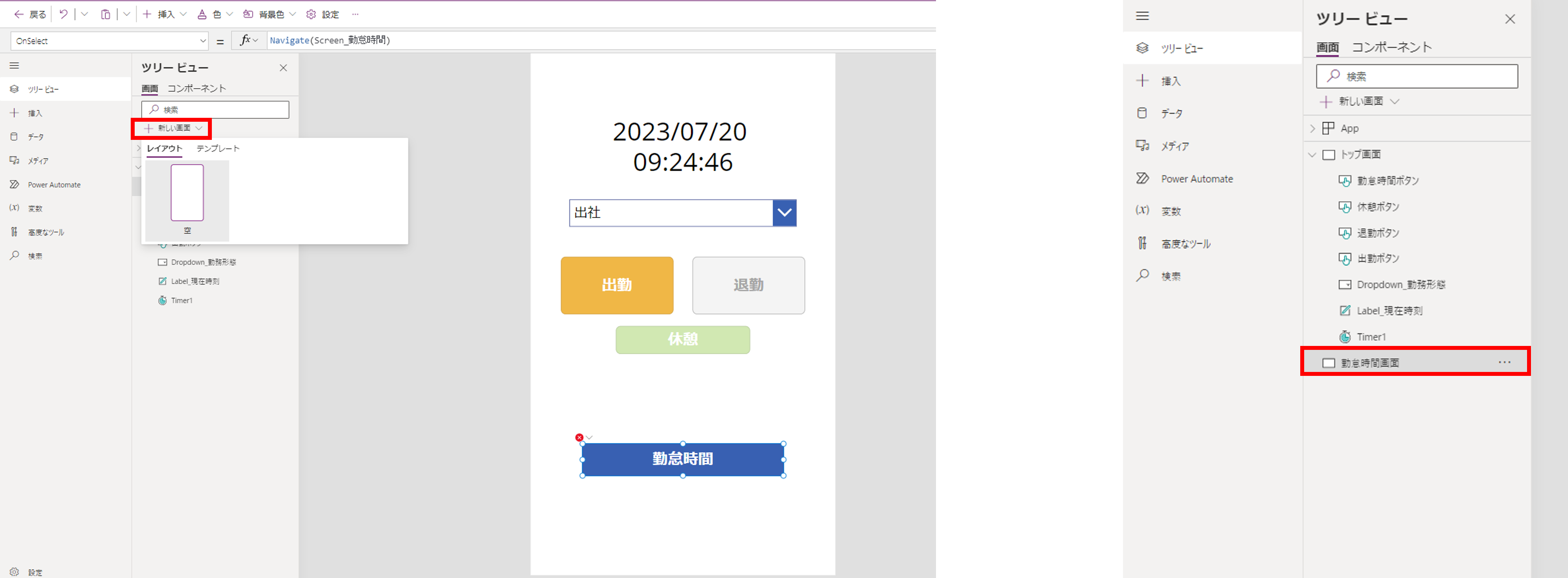
「新しい画面」を追加
「ツリービュー」>「+新しい画面」から空の画面を追加し、
追加した画面の名前を「勤怠時間画面」に変更します。
この画面が、トップ画面の勤怠時間ボタンの遷移先の画面になります。
追加した画面の名前を「勤怠時間画面」に変更します。
この画面が、トップ画面の勤怠時間ボタンの遷移先の画面になります。

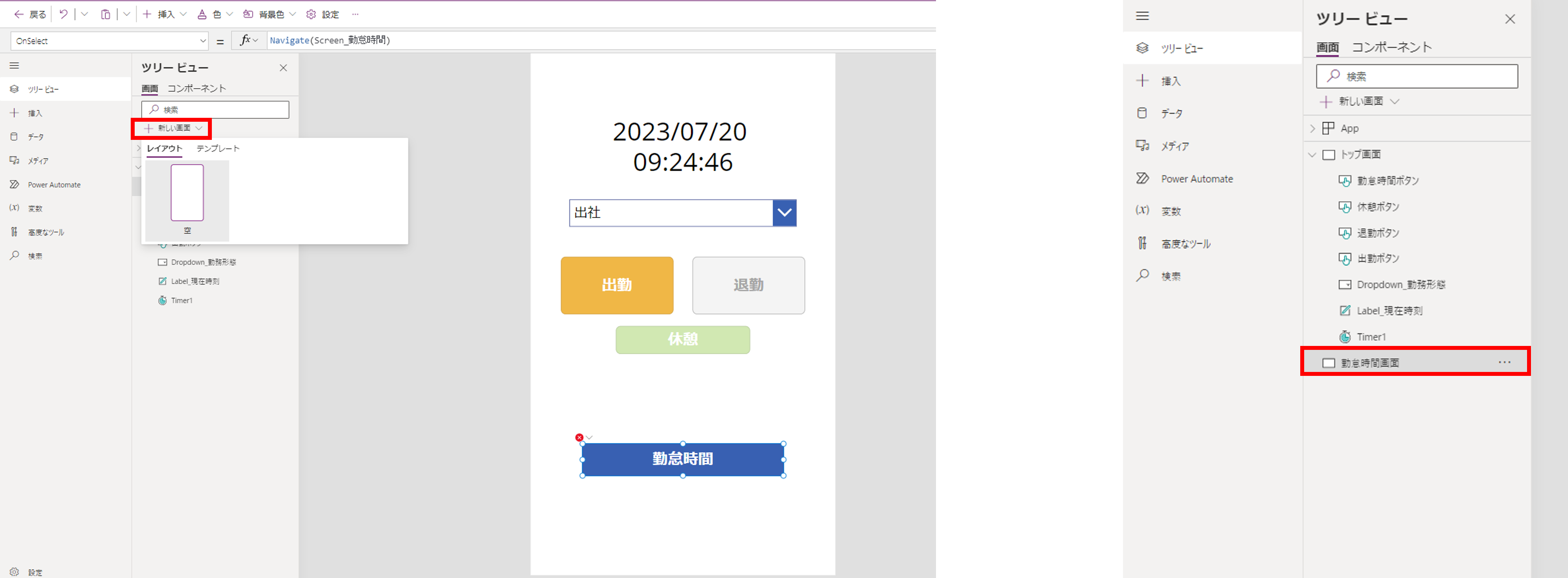
「ラベル」を追加
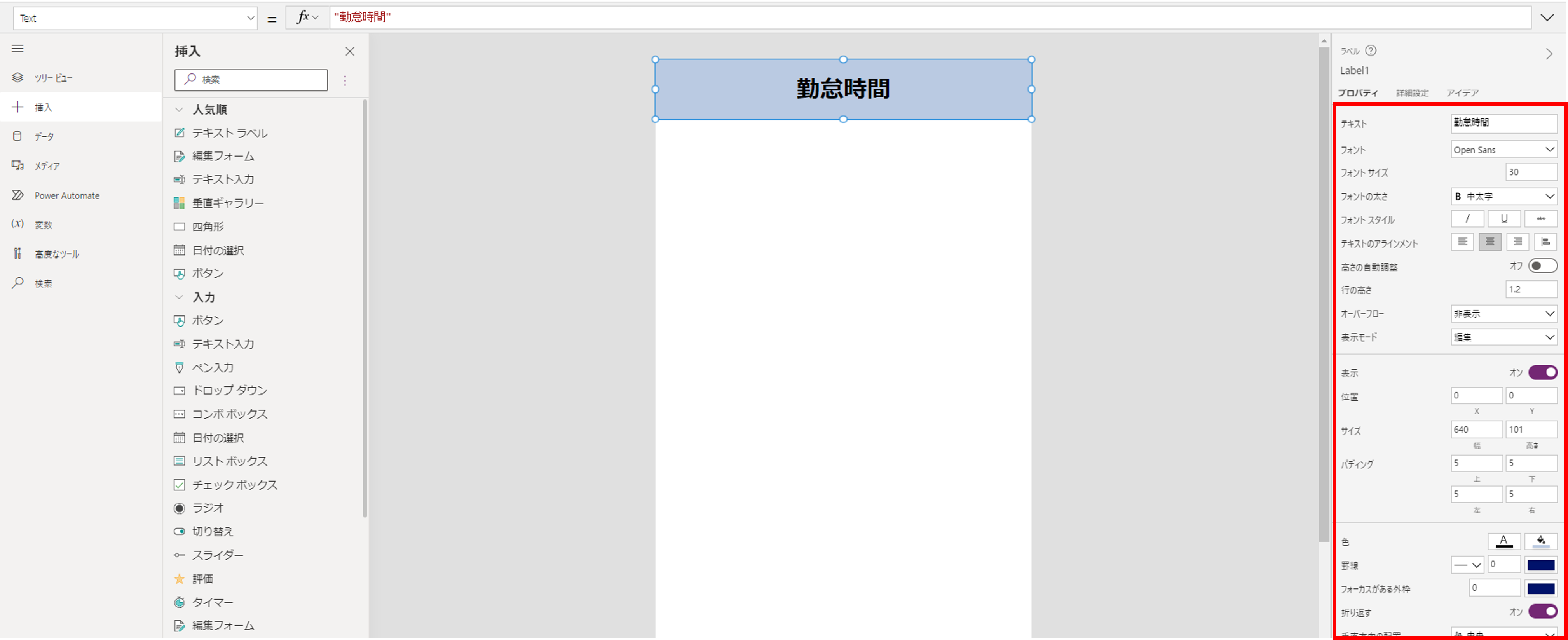
「テキストラベル」を追加し、テキストを「勤怠時間」に変更します。
フォントサイズ、色などを自由に変更してください。
フォントサイズ、色などを自由に変更してください。

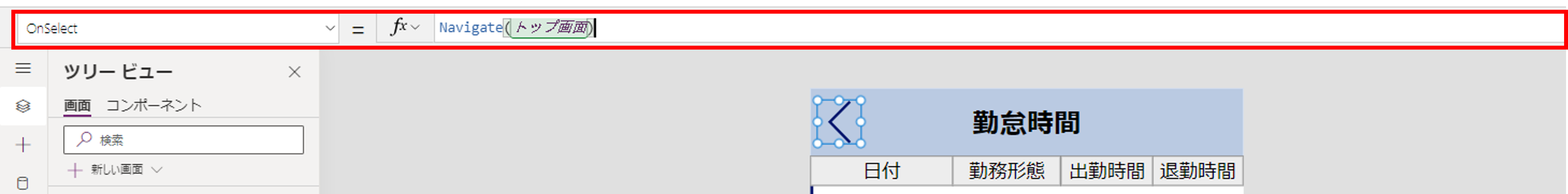
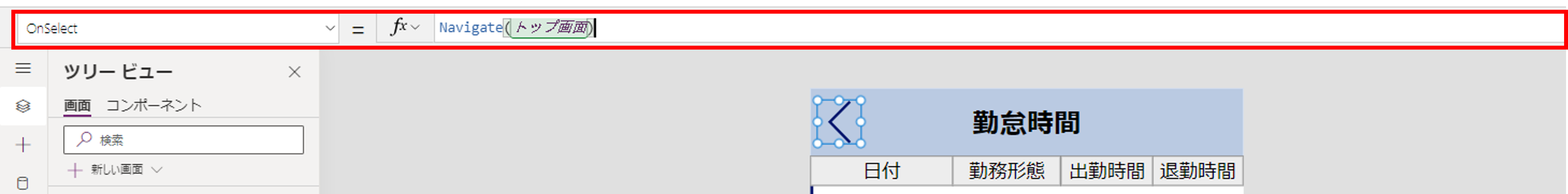
「アイコン」>「<(左)」を左上に追加し、OnSelectプロパティに
「Navigate(トップ画面)」
を設定します。
「Navigate(トップ画面)」
を設定します。

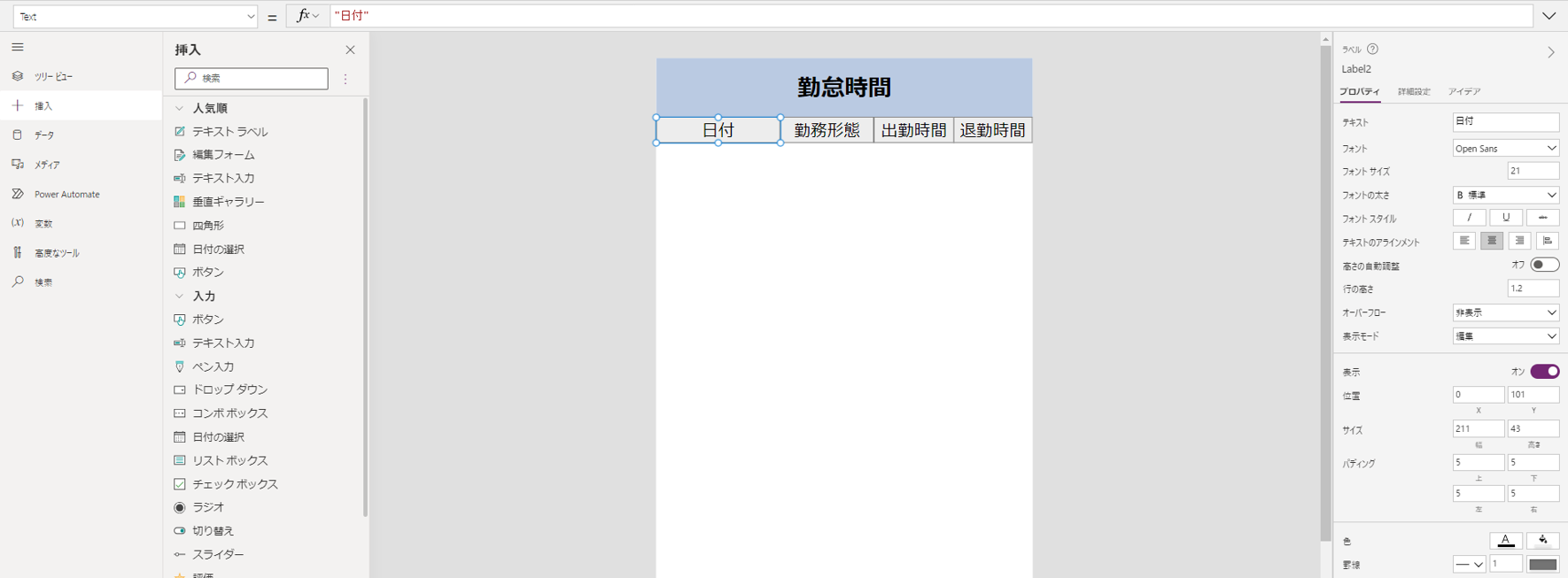
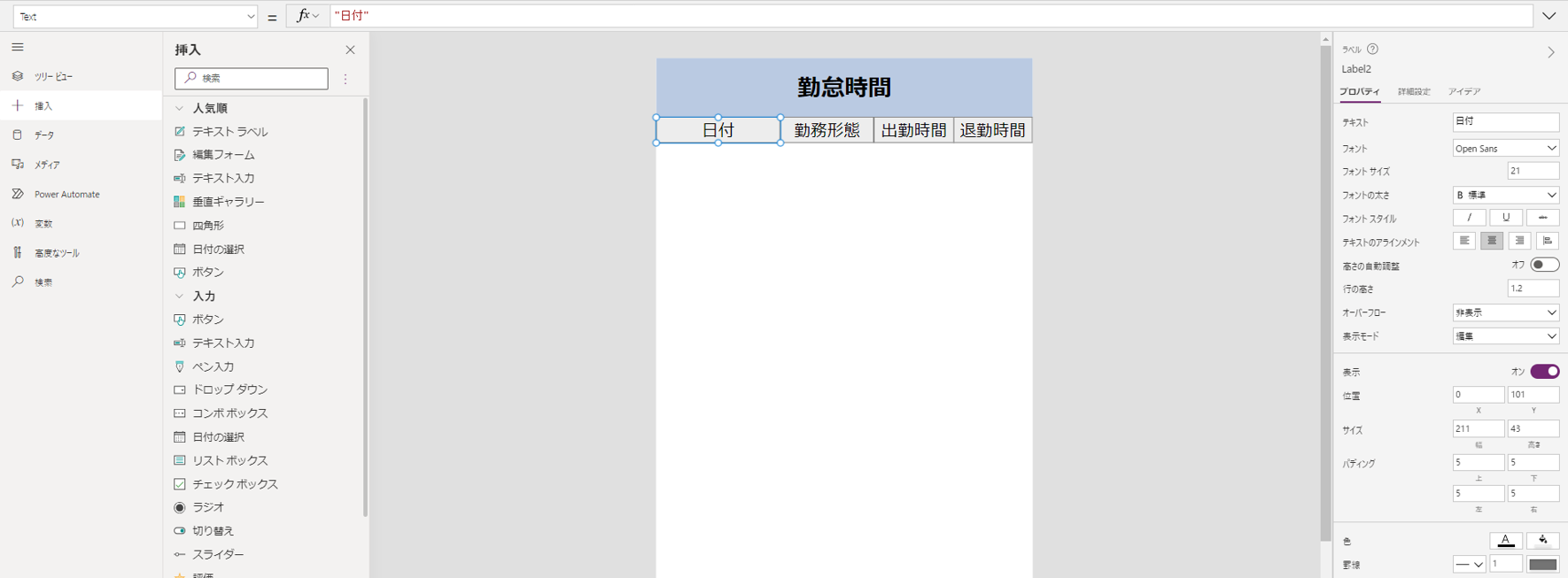
先程と同様に、
「日付」「勤務形態」「出勤時間」「退勤時間」
の4つのラベルを追加します。
「日付」「勤務形態」「出勤時間」「退勤時間」
の4つのラベルを追加します。

「ギャラリー」を追加
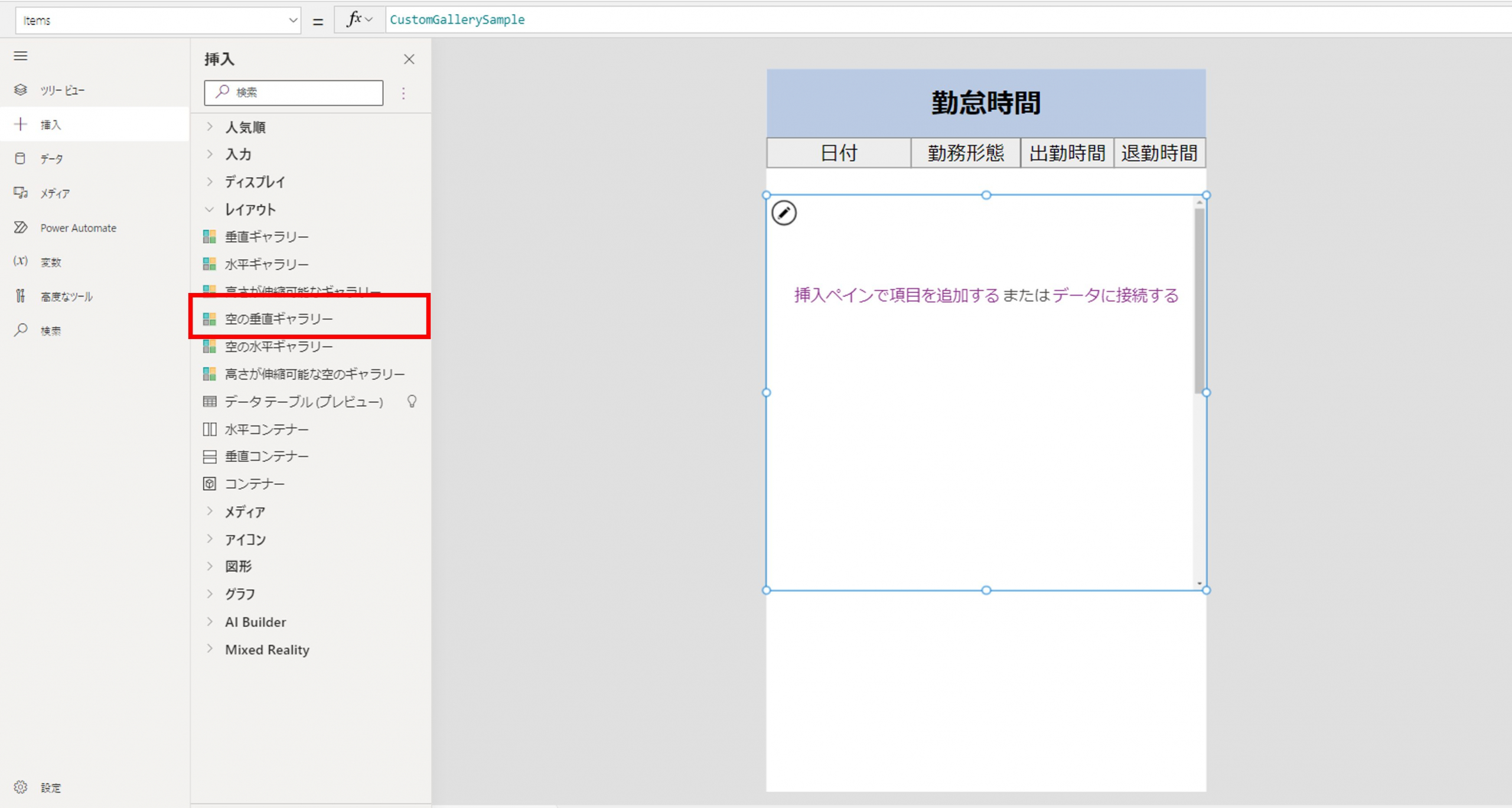
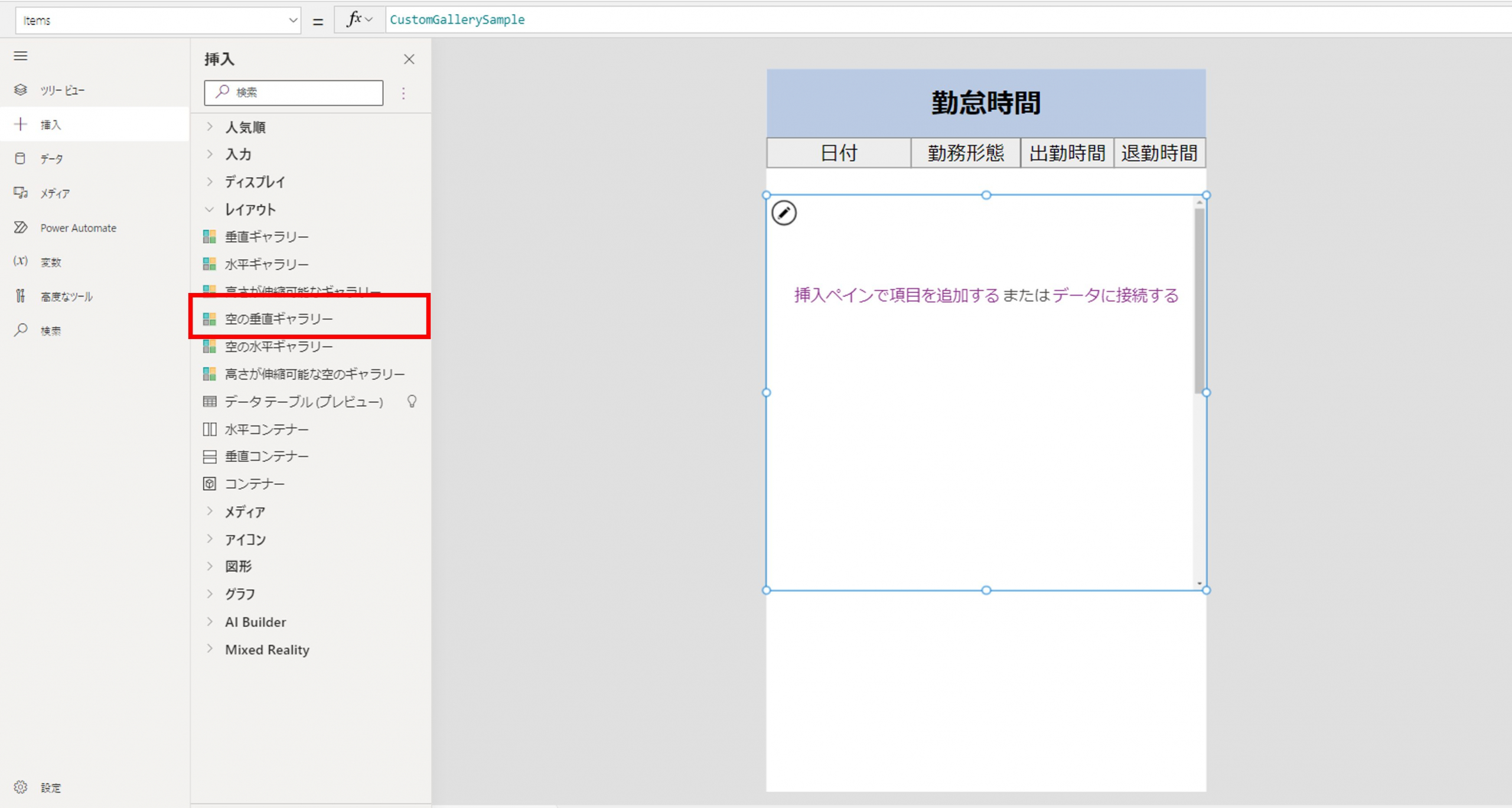
ラベルの下に
「レイアウト」>「空の垂直ギャラリー」を追加します。
「レイアウト」>「空の垂直ギャラリー」を追加します。

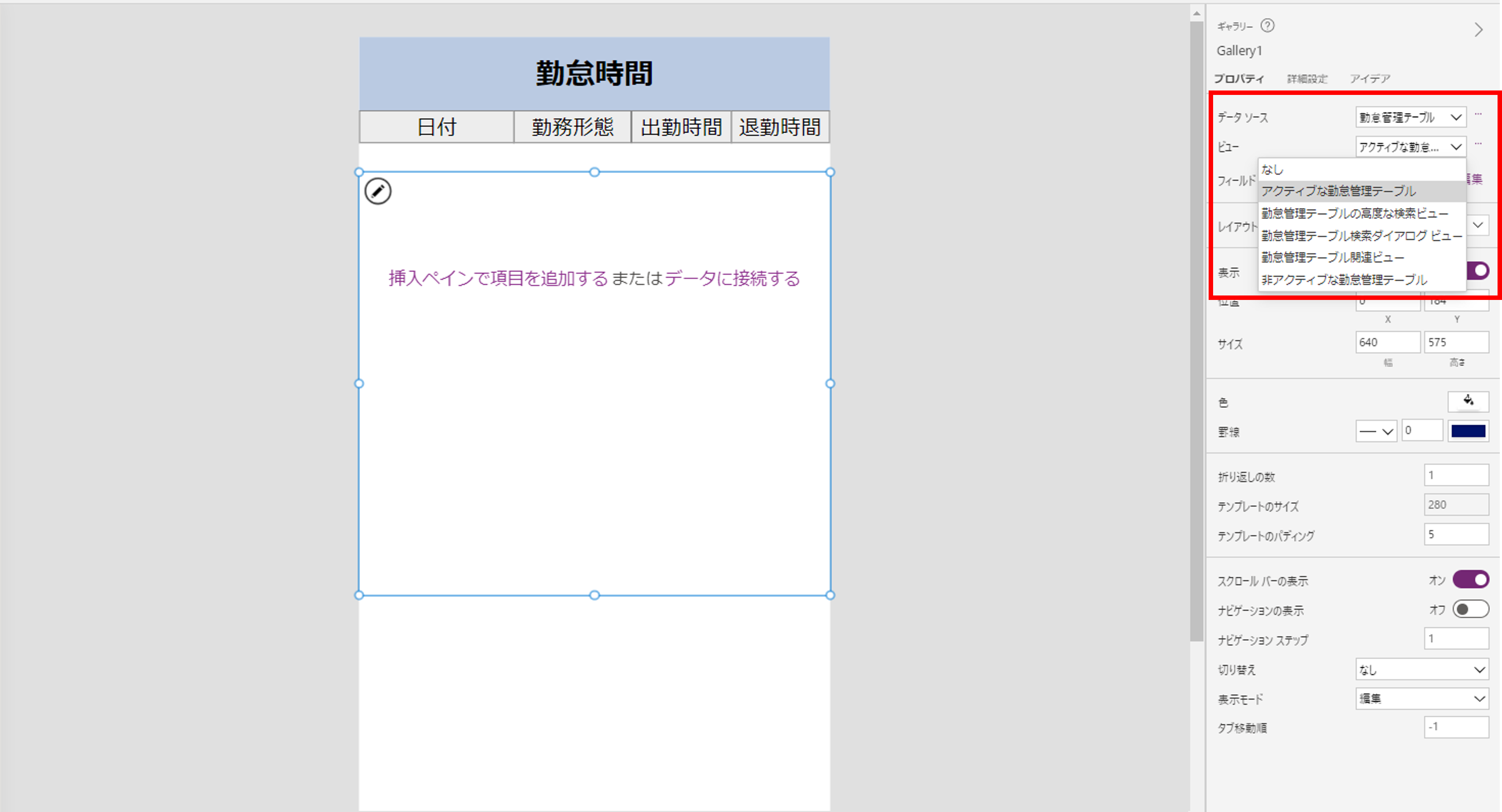
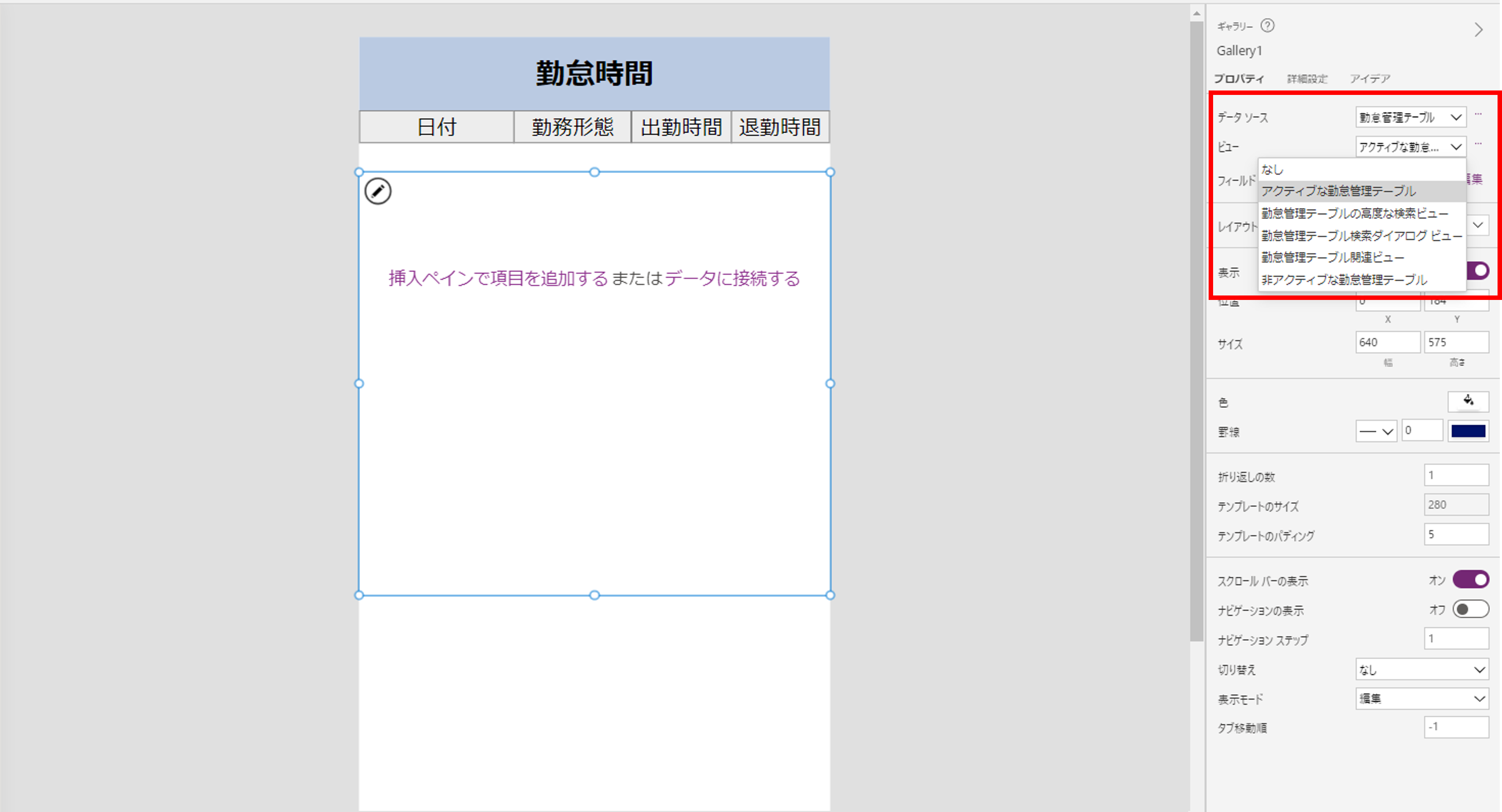
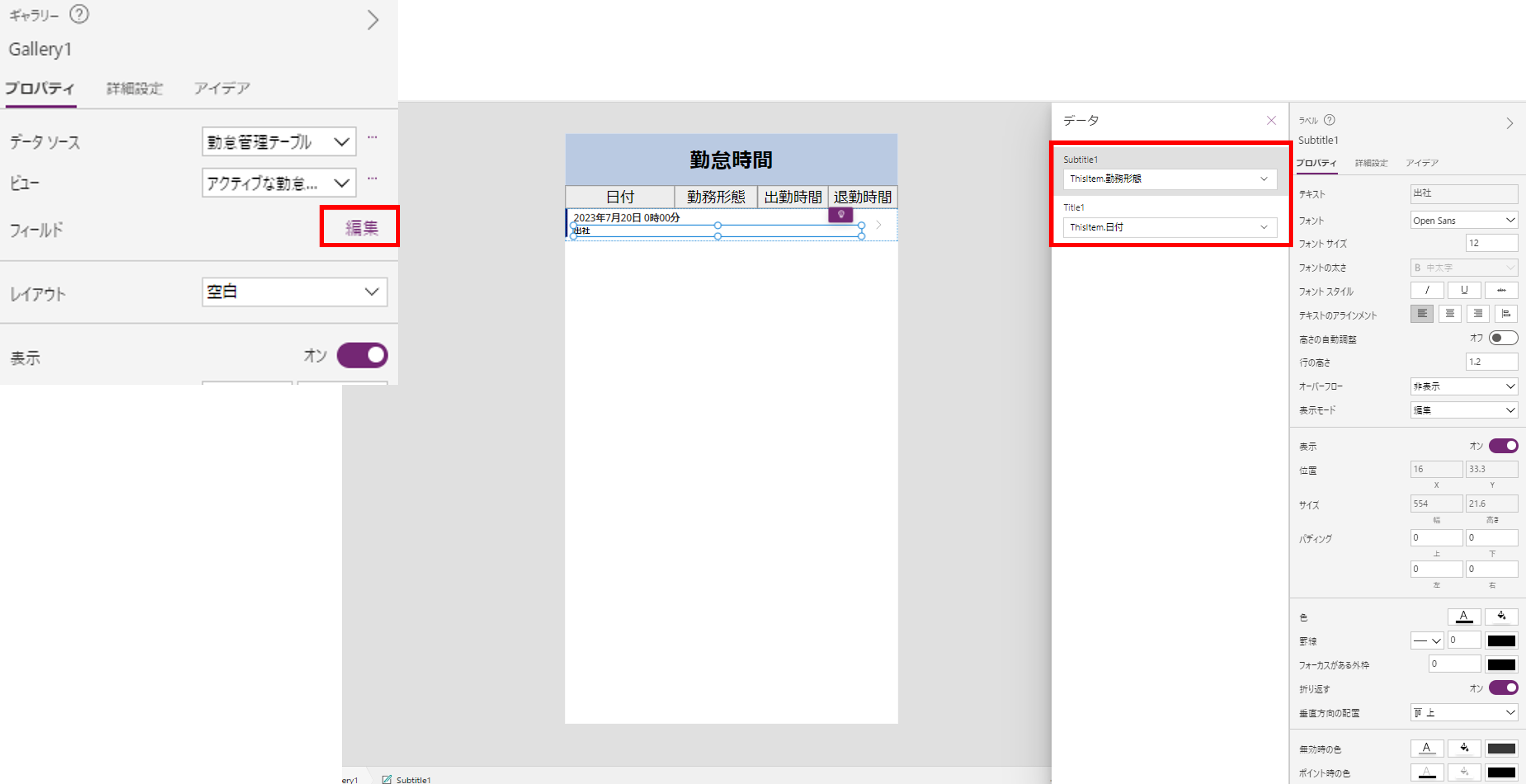
データソースに「勤怠管理テーブル」、ビューに「アクティブな勤怠管理テーブル」を選択します。


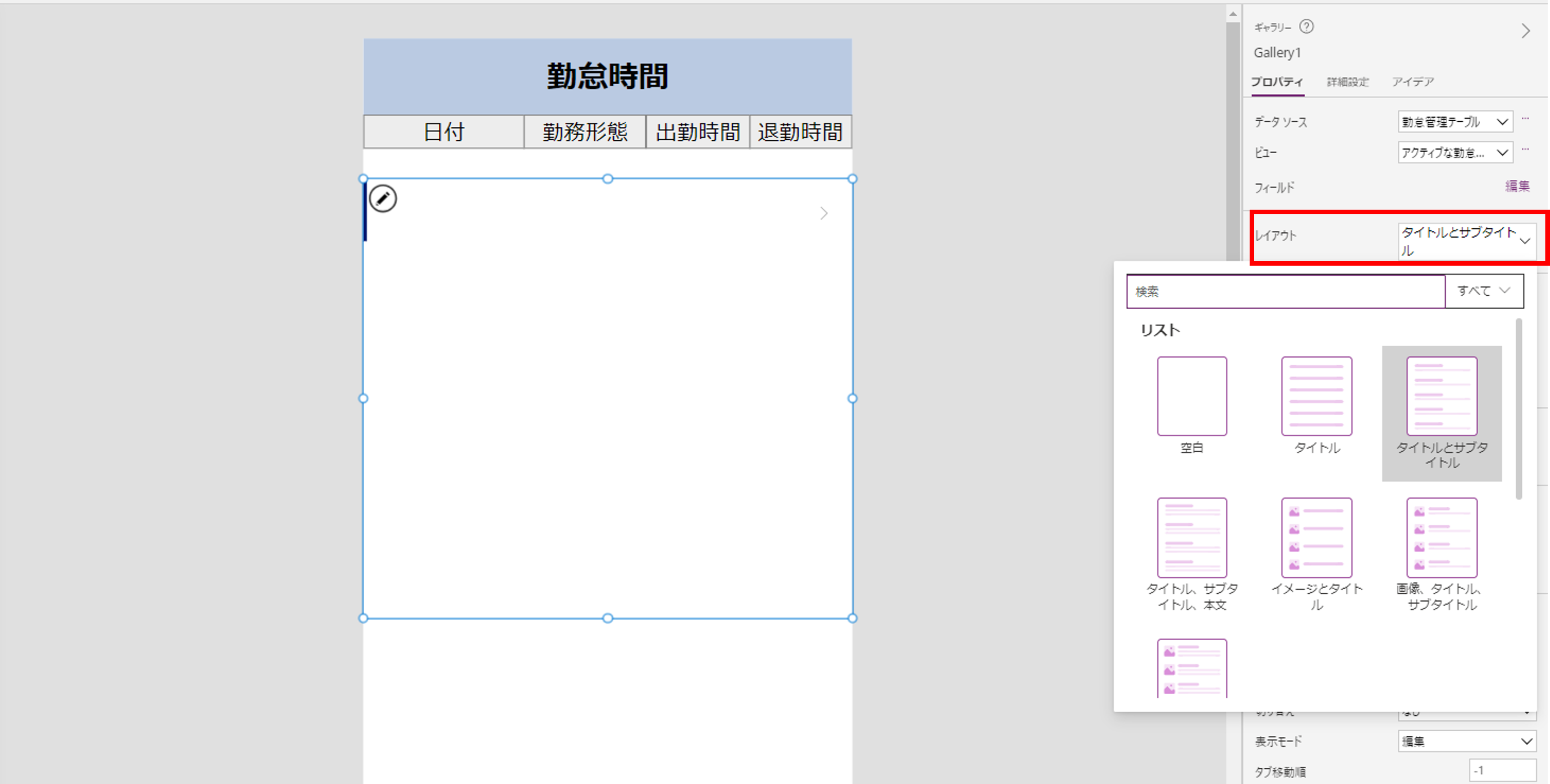
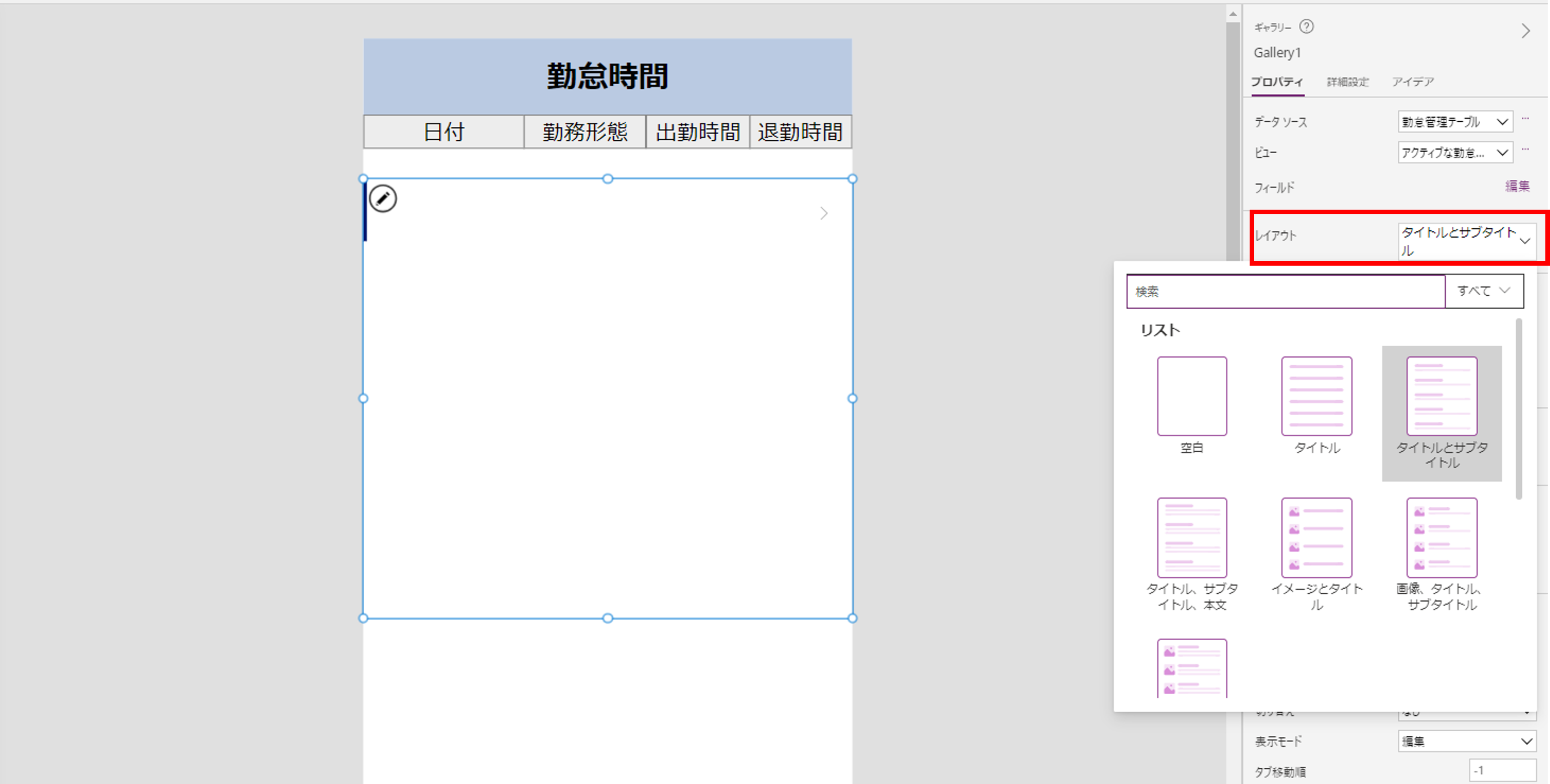
レイアウトに「タイトルとサブタイトル」を選択します。


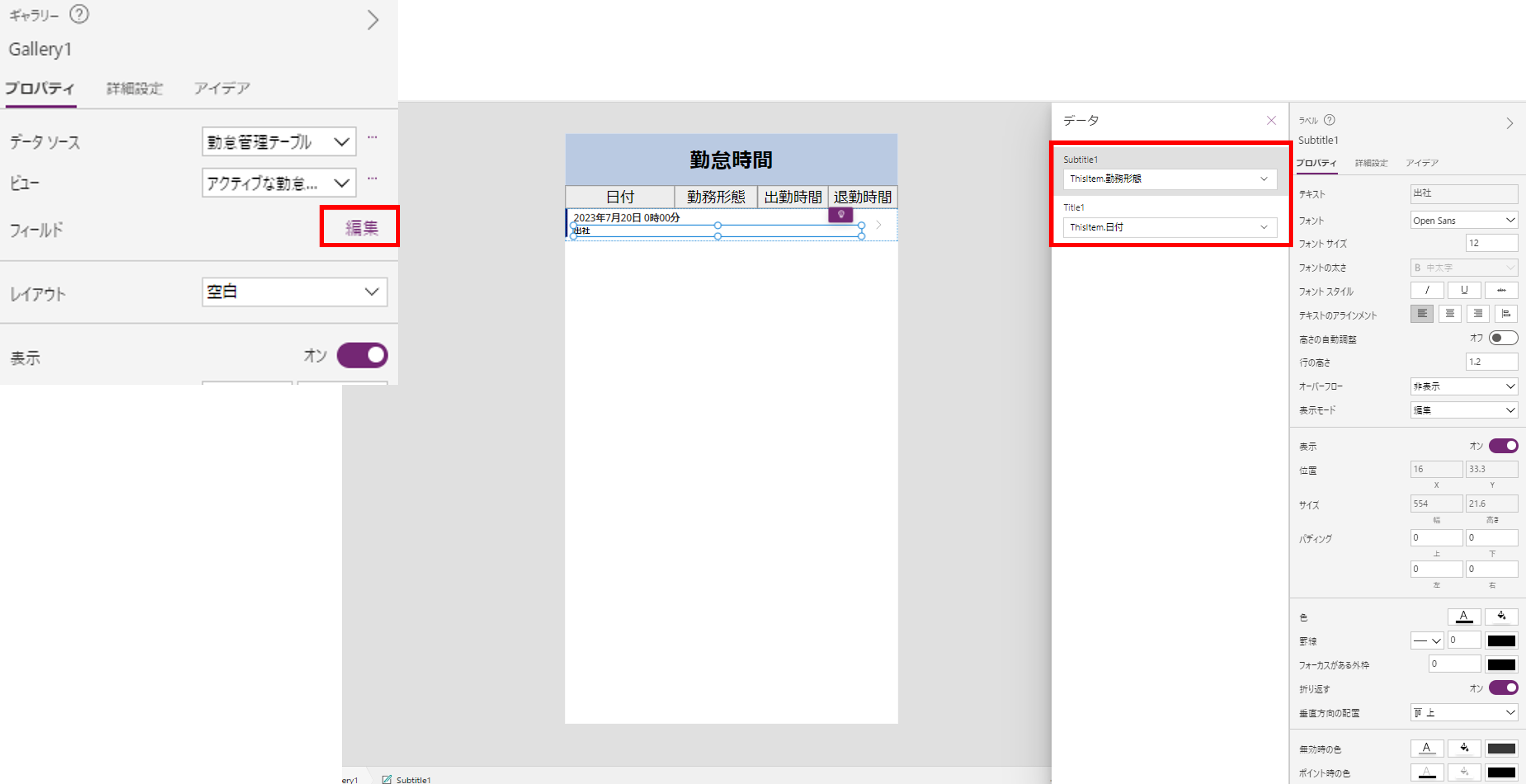
フィールドの「編集」>
Title1に「日付」、Subtitle1に「勤務形態」を選択します。
Title1に「日付」、Subtitle1に「勤務形態」を選択します。

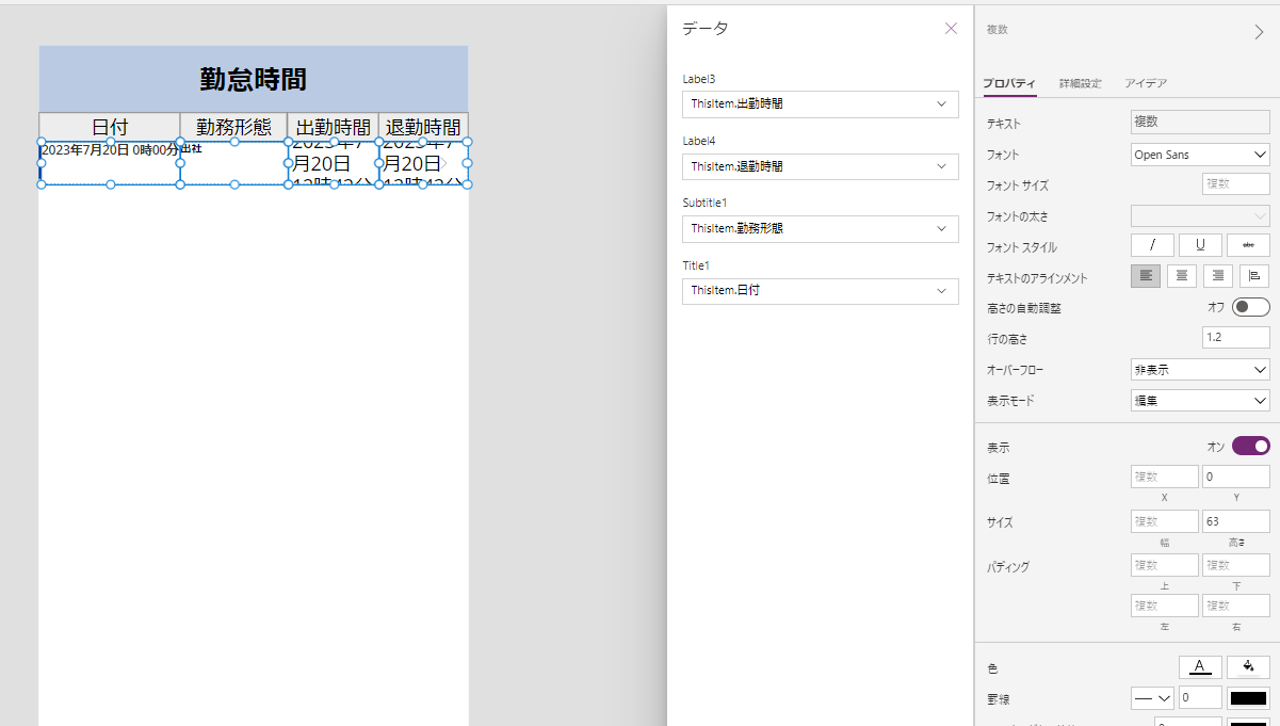
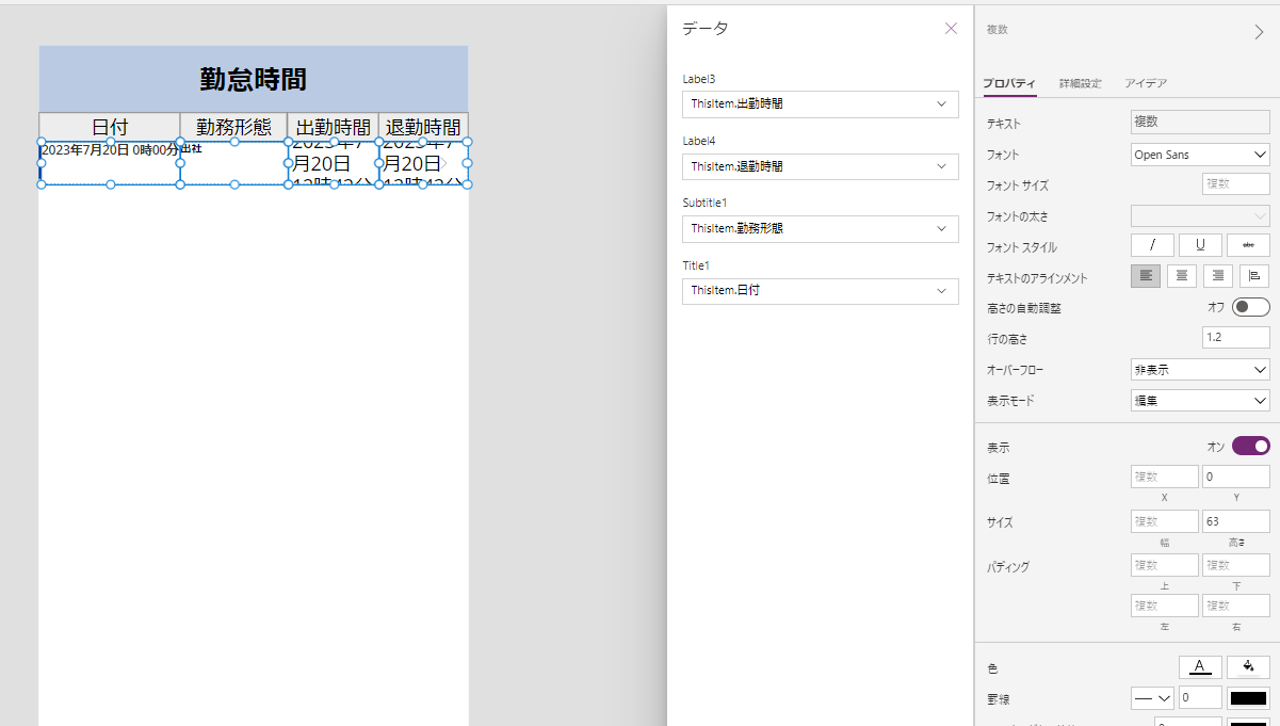
「テキストラベル」を2つ追加し、それぞれに「出勤時間」と「退勤時間」を選択し、横並びに調節します。


日付ラベルのTextプロパティに
「Text(ThisItem.日付, “[$-ja-JP]yyyy/mm/dd”)」
を設定して日付のみを表示させます。
「Text(ThisItem.日付, “[$-ja-JP]yyyy/mm/dd”)」
を設定して日付のみを表示させます。

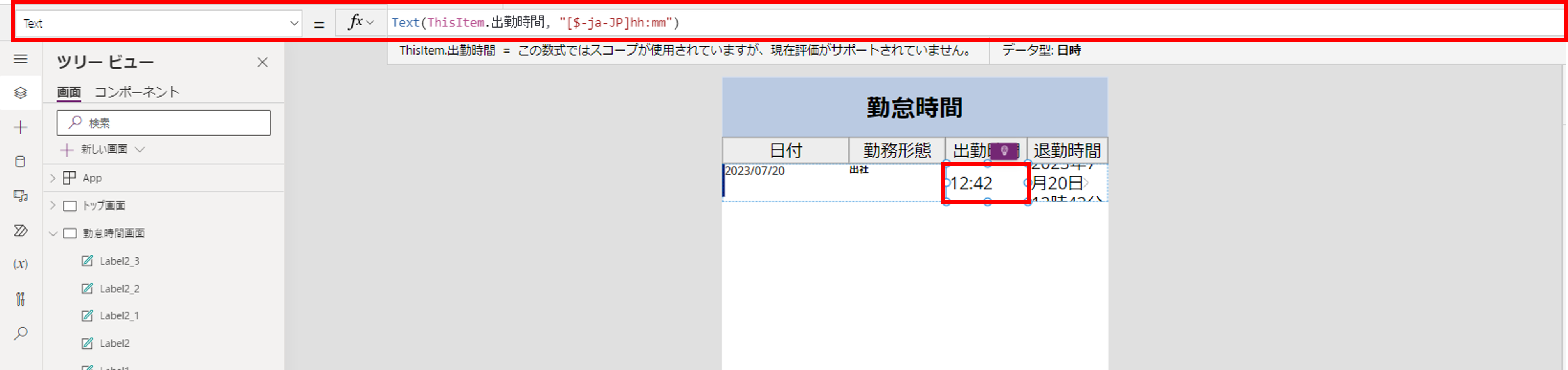
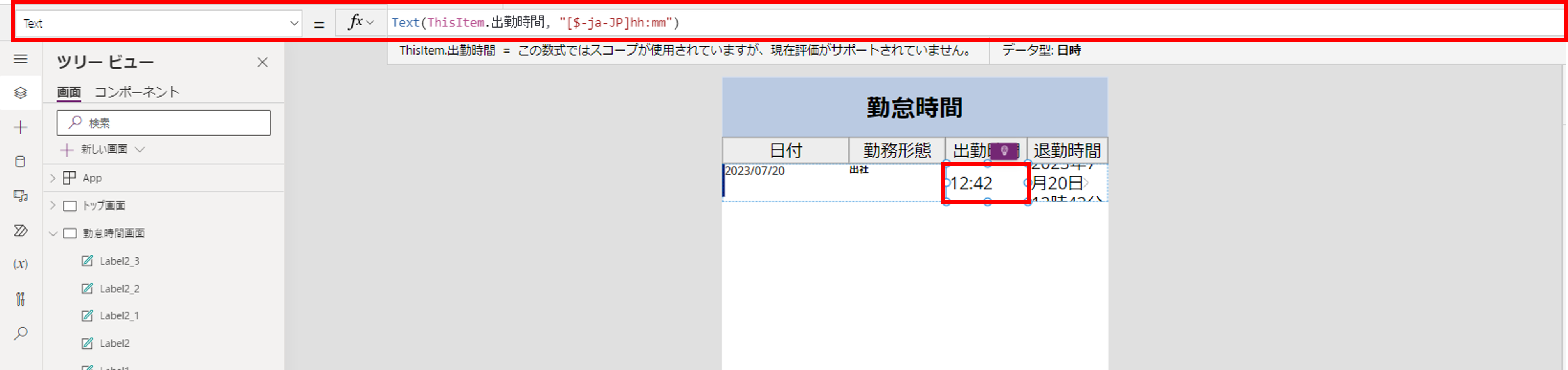
出勤時間ラベルのTextプロパティに
「Text(ThisItem.出勤時間, “[$-ja-JP]hh:mm”)」
を設定して時刻のみを表示させます。
「Text(ThisItem.出勤時間, “[$-ja-JP]hh:mm”)」
を設定して時刻のみを表示させます。

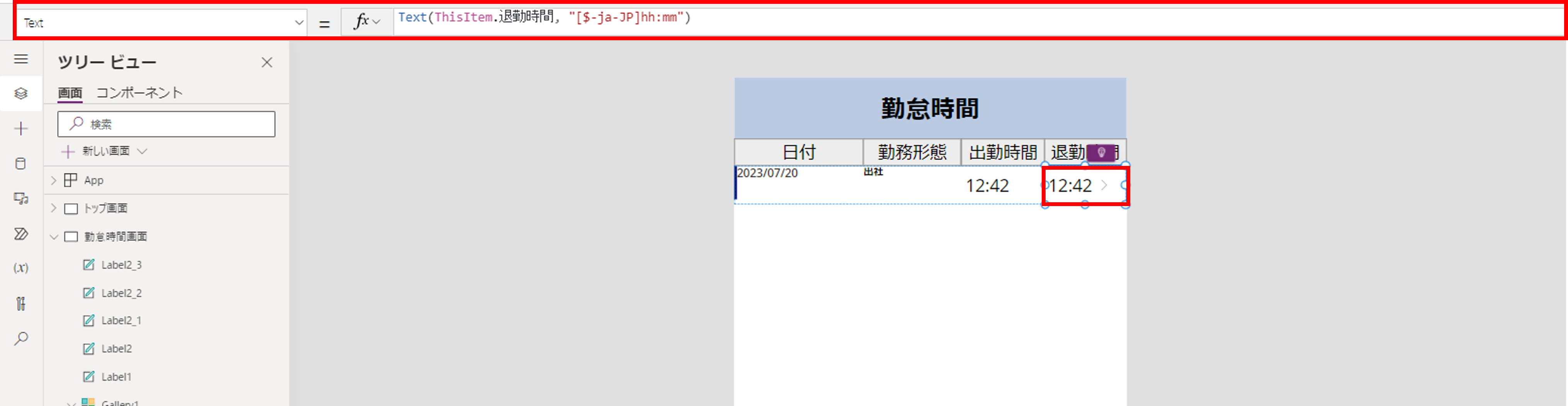
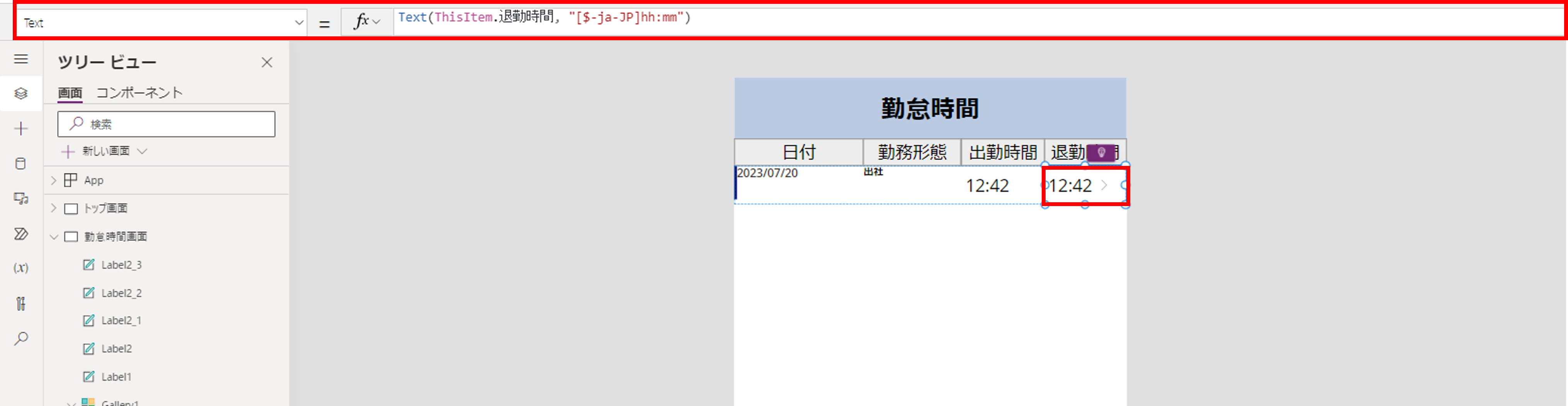
出勤時間ラベル同様、退勤時刻ラベルのTextプロパティにも
「Text(ThisItem.退勤時間, “[$-ja-JP]hh:mm”)」
を設定して時刻のみを表示させます。
「Text(ThisItem.退勤時間, “[$-ja-JP]hh:mm”)」
を設定して時刻のみを表示させます。

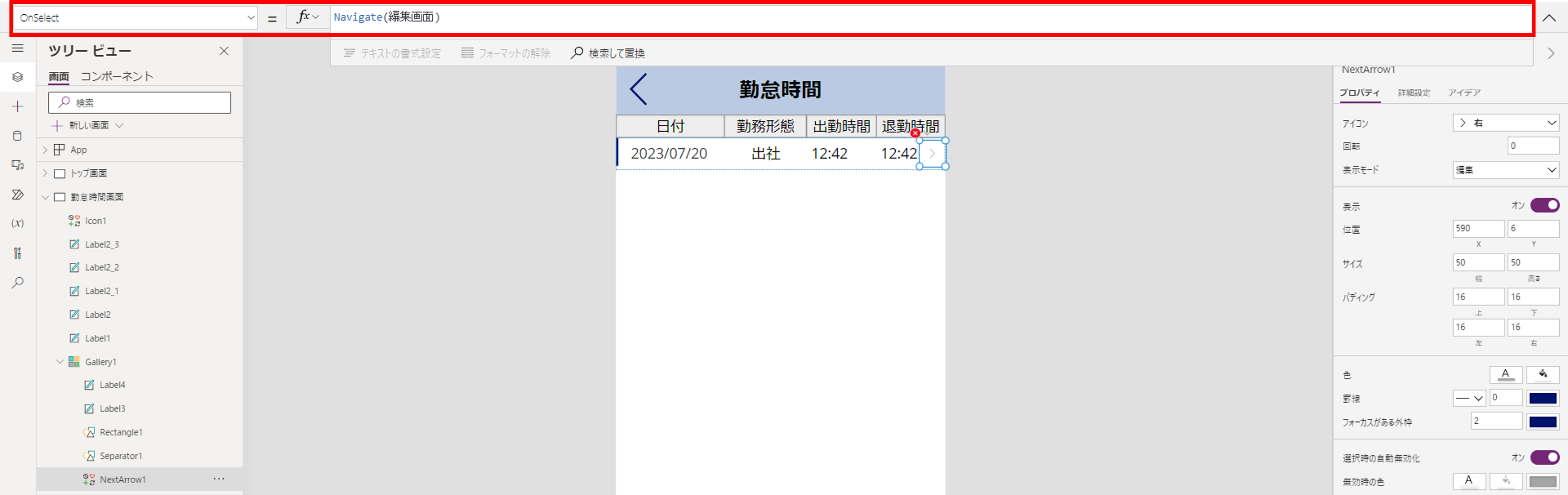
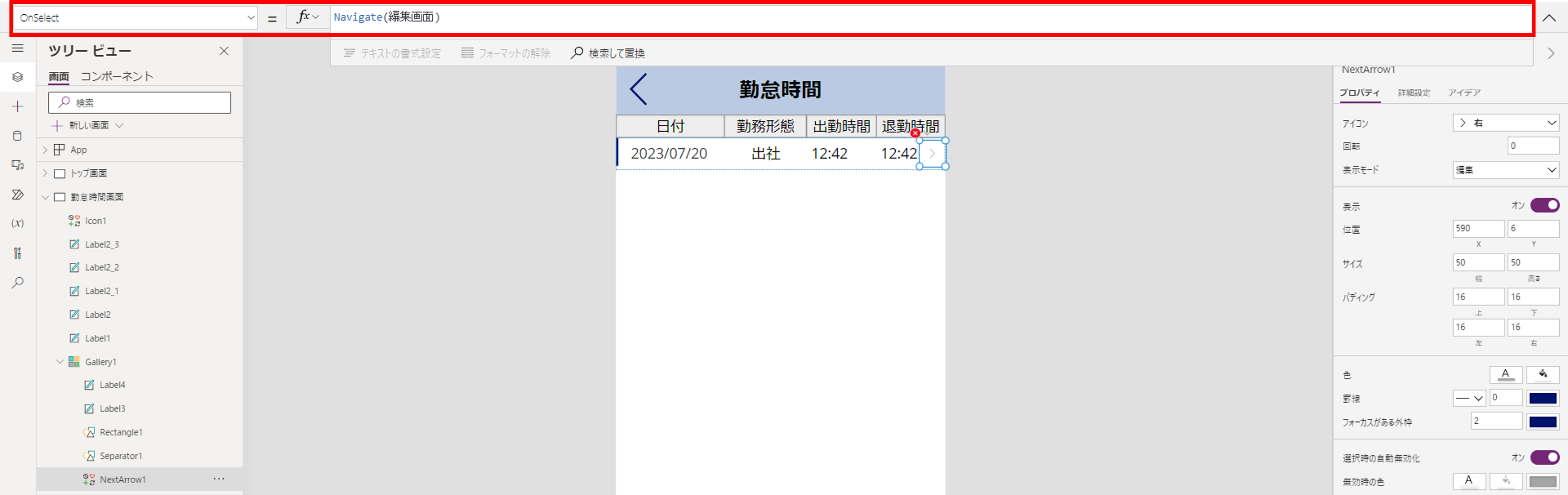
>(右)アイコンのOnSelectプロパティに
「Navigate(編集画面)」
を設定します。
「Navigate(編集画面)」
を設定します。

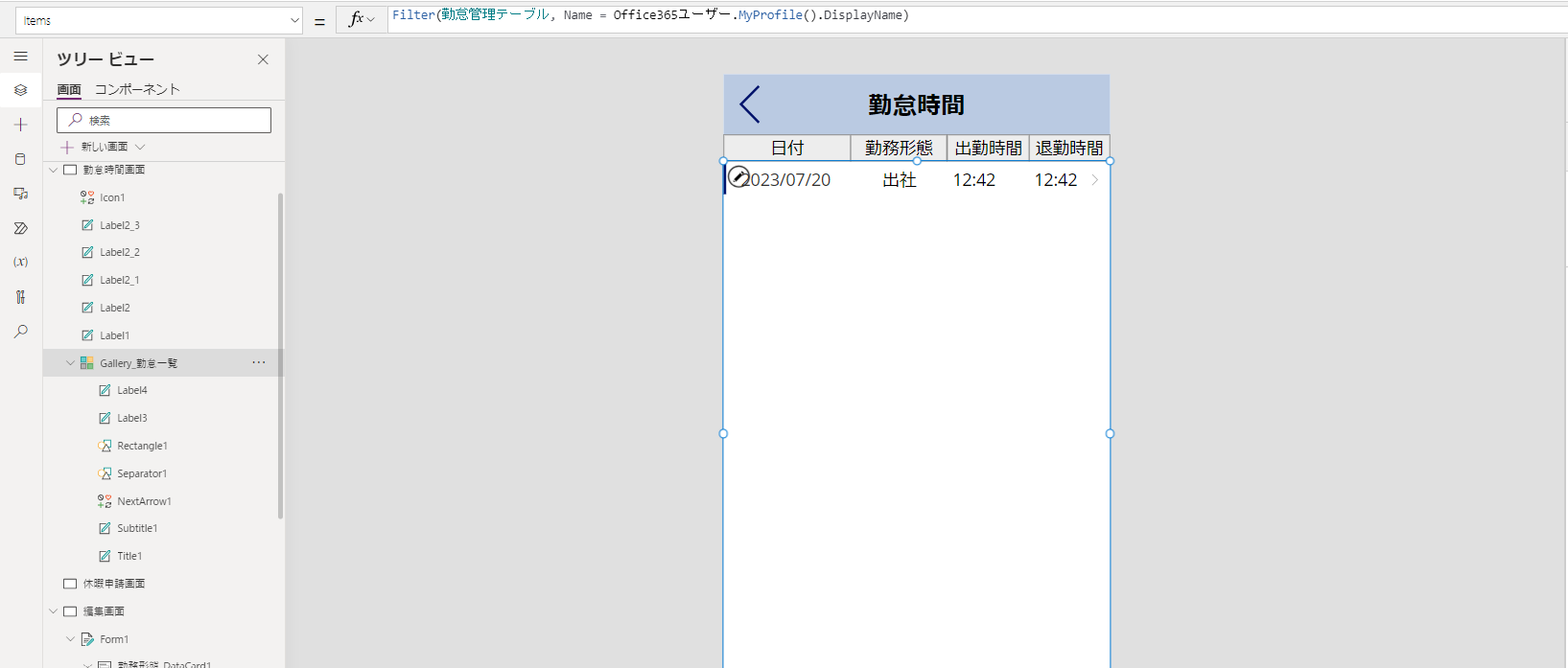
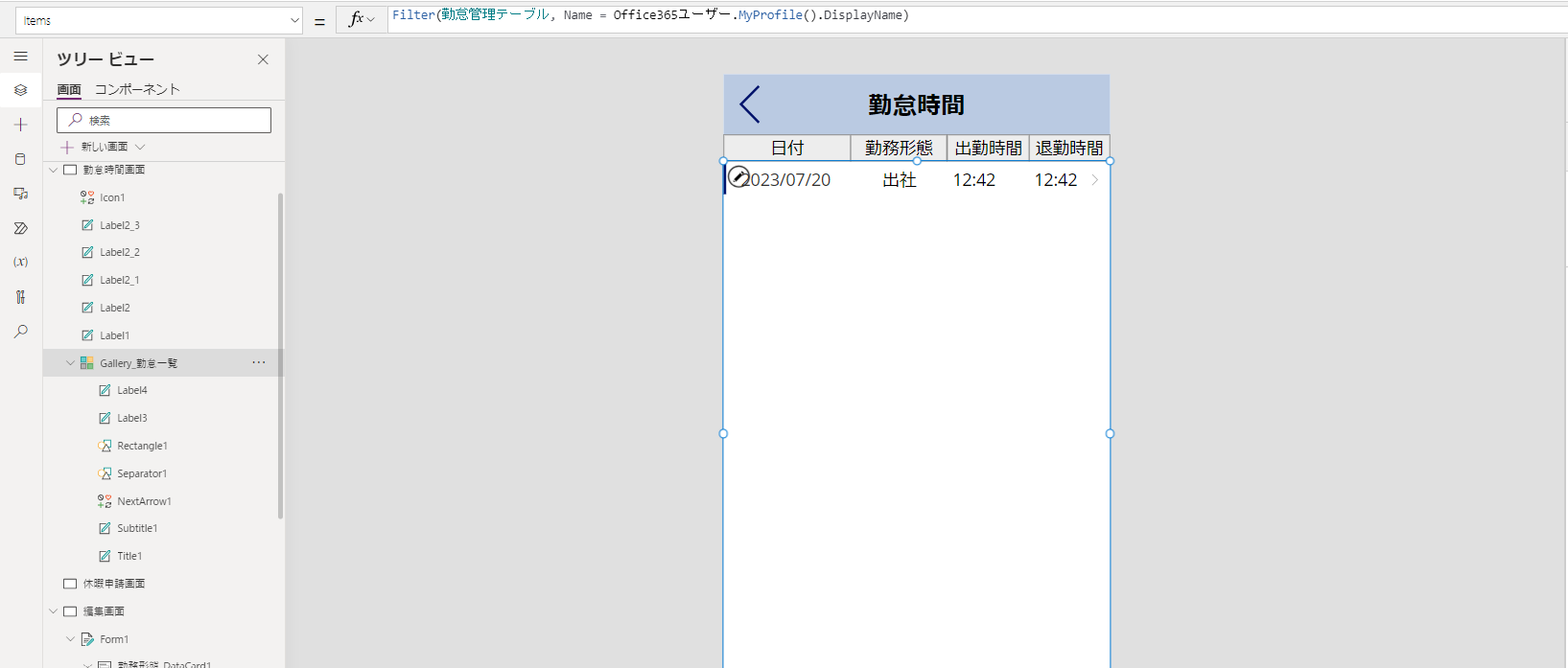
ギャラリーのItemsプロパティに
「Filter(勤怠管理テーブル, Name = Office365ユーザー.MyProfile().DisplayName)」
を設定すると、自分の勤怠データのみが表示されます。
今回のご説明は以上となります。
次回は「第四回編集画面編」になります。お楽しみに!
「Filter(勤怠管理テーブル, Name = Office365ユーザー.MyProfile().DisplayName)」
を設定すると、自分の勤怠データのみが表示されます。

今回のご説明は以上となります。
次回は「第四回編集画面編」になります。お楽しみに!


Microsoftを導入して
コスト効率をよくしたい

Microsoftに関して
気軽に聞ける相談相手が欲しい

Microsoftを導入したが、うまく活用できていない・浸透していない

社内研修を行いたいが
社内に適任者がいない
Bizwindでは、Microsoft導入支援事業などを中心に
IT・DX推進に関する様々なご相談を承っております。
ご相談・お見積りは無料です。まずはお気軽にお問い合わせください。