Power Appsで簡単に「在庫管理アプリ」を作成し、無駄な在庫や欠品を減らす!~第1回 事前準備編~
5月 17, 2024

記事の監修
H.Sueno
記事の監修
H.Sueno
開発部/1グループ Bizwindのエース
資格:MCP認定資格(PL-900,100,300)、フォークリフト免許、サウナスパ健康アドバイザー など
2023年8月入社。エンジニア経験は浅いながらも当社では、自称エースとして活躍中。
アプリ開発だけでなく、ハンズオンやハッカソンの経験も持つ。
コミュニケーション能力も高く、仕事、プライベートとともに周りの人から慕われている。
趣味はダンスやサウナ、筋トレでエネルギッシュな一面に加え、マンガやアニメ、音楽など幅広い分野が好きである。
Contents
目次
こんなお悩みはございませんか?
 最新の在庫確認に時間がかかるため、結局後回しになってしまう
最新の在庫確認に時間がかかるため、結局後回しになってしまう
 リアルタイムの数が把握できていないことにより、在庫過多・欠品が頻発
リアルタイムの数が把握できていないことにより、在庫過多・欠品が頻発
 スマホを使って現場で検品しながら在庫を入力したい
スマホを使って現場で検品しながら在庫を入力したい
全てPower Apps で簡単に解決できます!
Power Appsを利用すれば、
リアルタイムに更新され、どこからでも確認できる在庫管理アプリが作成できますので、わざわざ新しいシステムを購入する必要はありません。
クラウド上で編集、確認できるので、リアルタイムでどこからでも更新作業を行うことができます。
PCからはもちろん、スマホからもアプリから簡単に入力ができるので、業務効率が上がること間違いなしです!
さらには、在庫入力だけでなく、更新状態をリアルタイムに確認することもできるので、今まで行っていた最新版を探して入力するといった業務負担を軽減でき、より効率的な在庫管理を実現できます。
では、どのように作成するのか、具体的にご紹介していきますね。
クラウド上で編集、確認できるので、リアルタイムでどこからでも更新作業を行うことができます。
PCからはもちろん、スマホからもアプリから簡単に入力ができるので、業務効率が上がること間違いなしです!
さらには、在庫入力だけでなく、更新状態をリアルタイムに確認することもできるので、今まで行っていた最新版を探して入力するといった業務負担を軽減でき、より効率的な在庫管理を実現できます。
では、どのように作成するのか、具体的にご紹介していきますね。
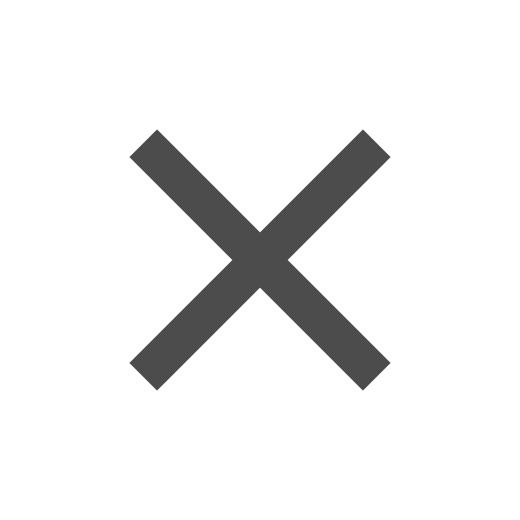
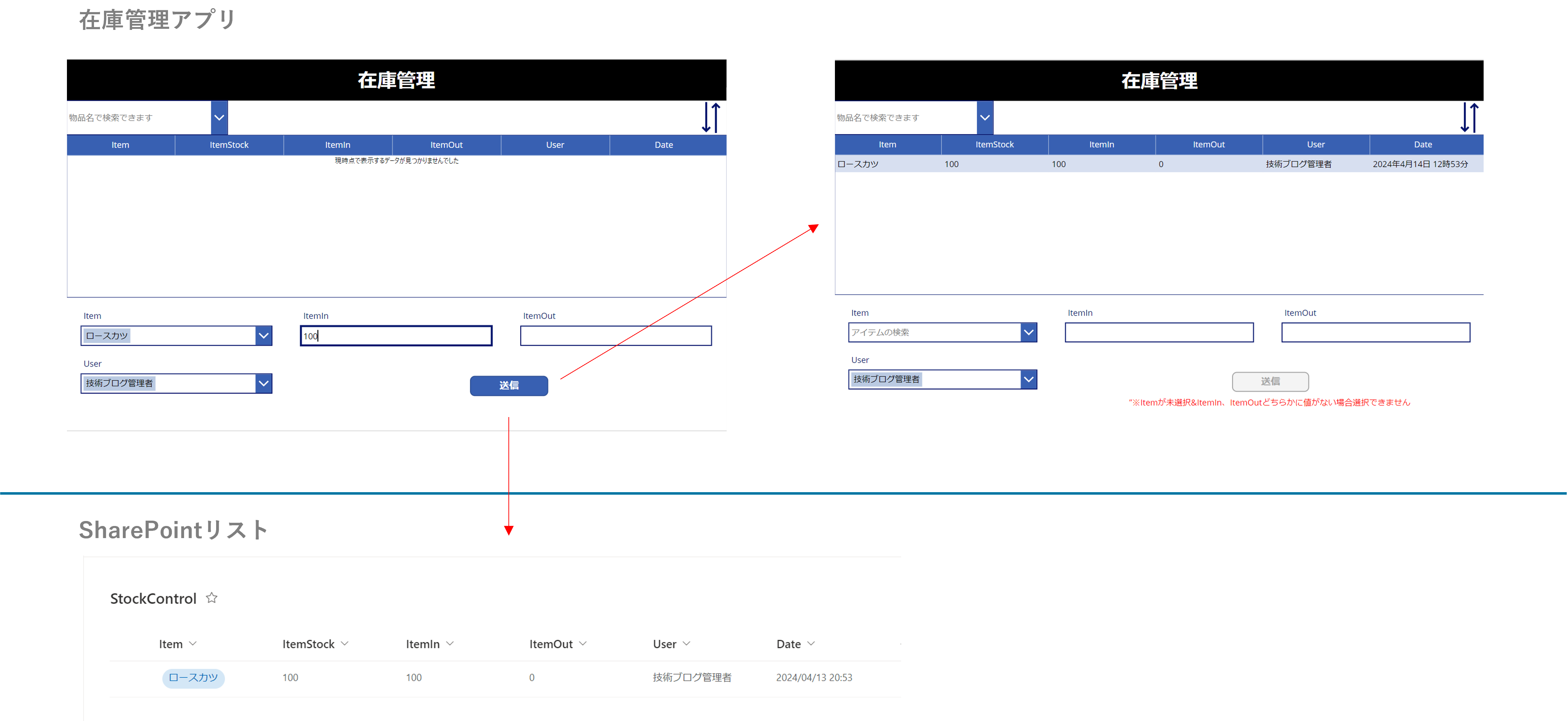
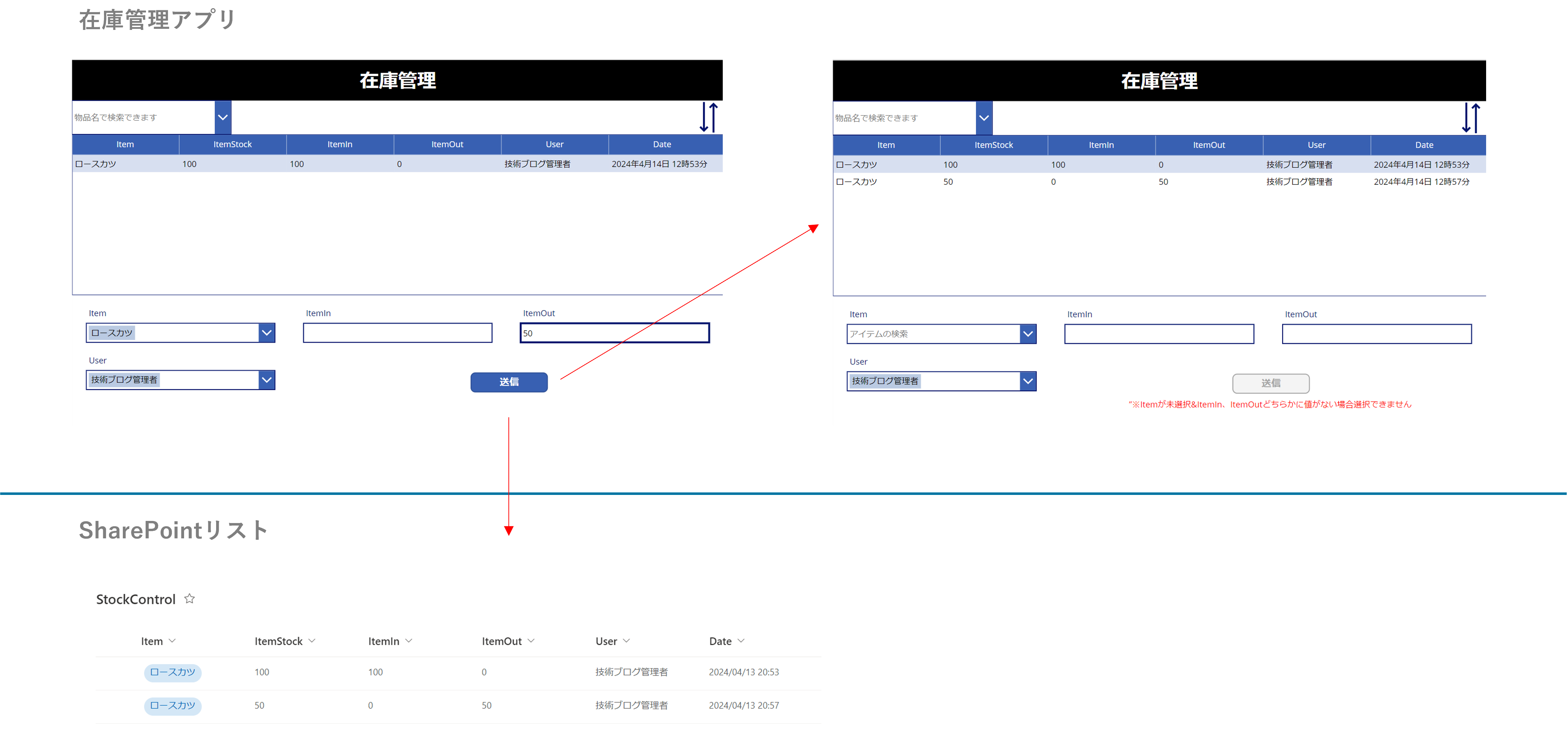
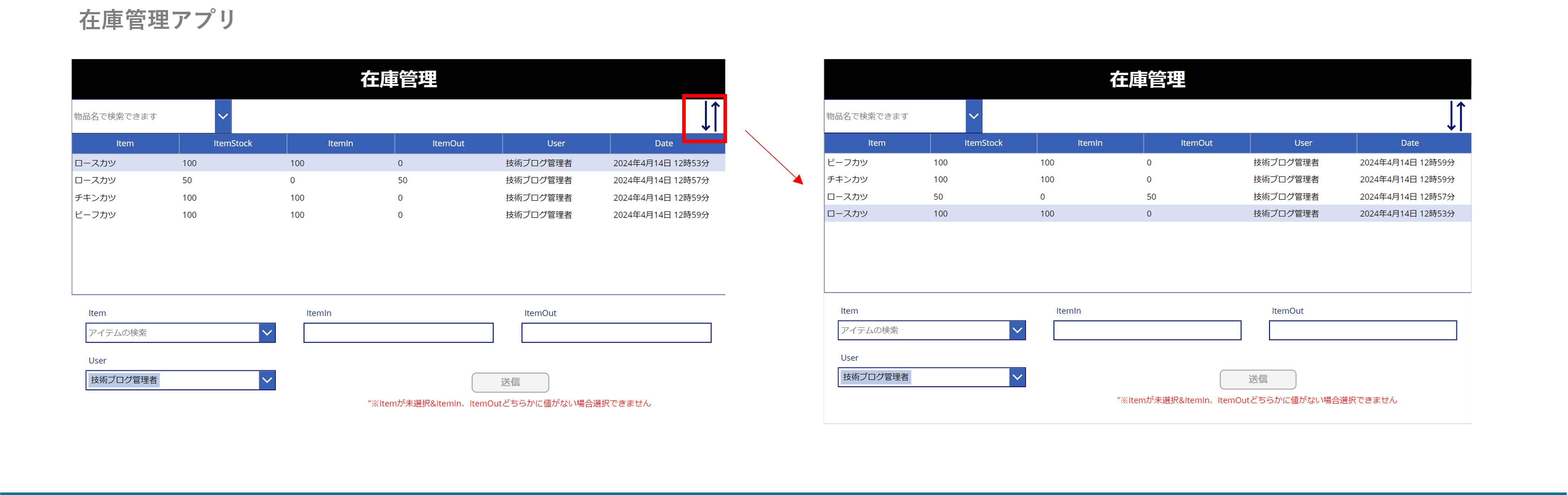
アプリの全体像
ItemとItemInを入力し、送信することで登録される

送信時、既にItemがある場合ItemStockから加減算を行う
Item名でデータのフィルターが可能
並べ替えアイコンをクリックし、昇順・降順を切り替える


送信時、既にItemがある場合ItemStockから加減算を行う

Item名でデータのフィルターが可能

並べ替えアイコンをクリックし、昇順・降順を切り替える

1. SharePoint リストを作成
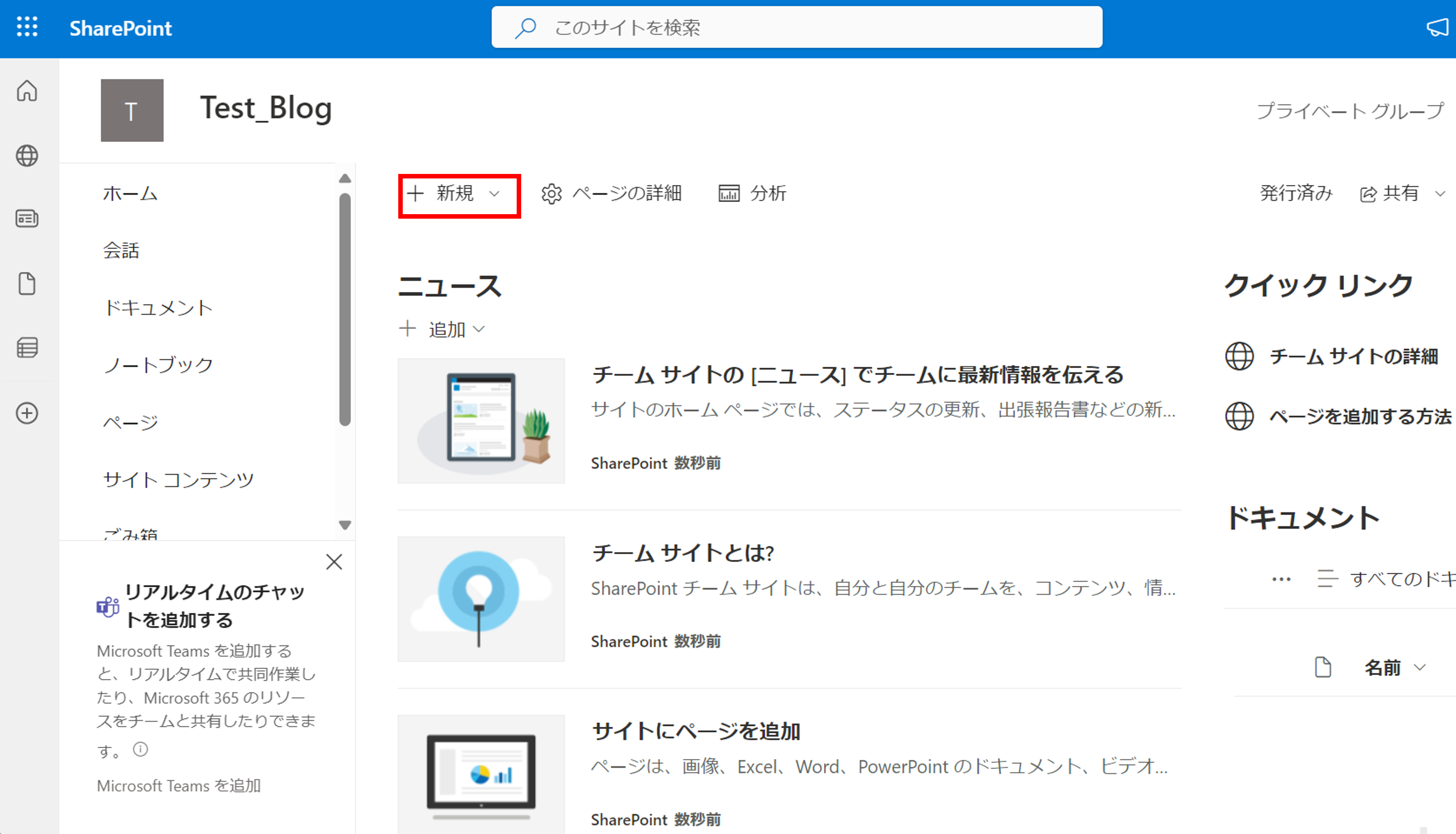
1-1.「+新規」ボタンを選択
「SharePoint」のサイトを開き、「+新規」を選択します。


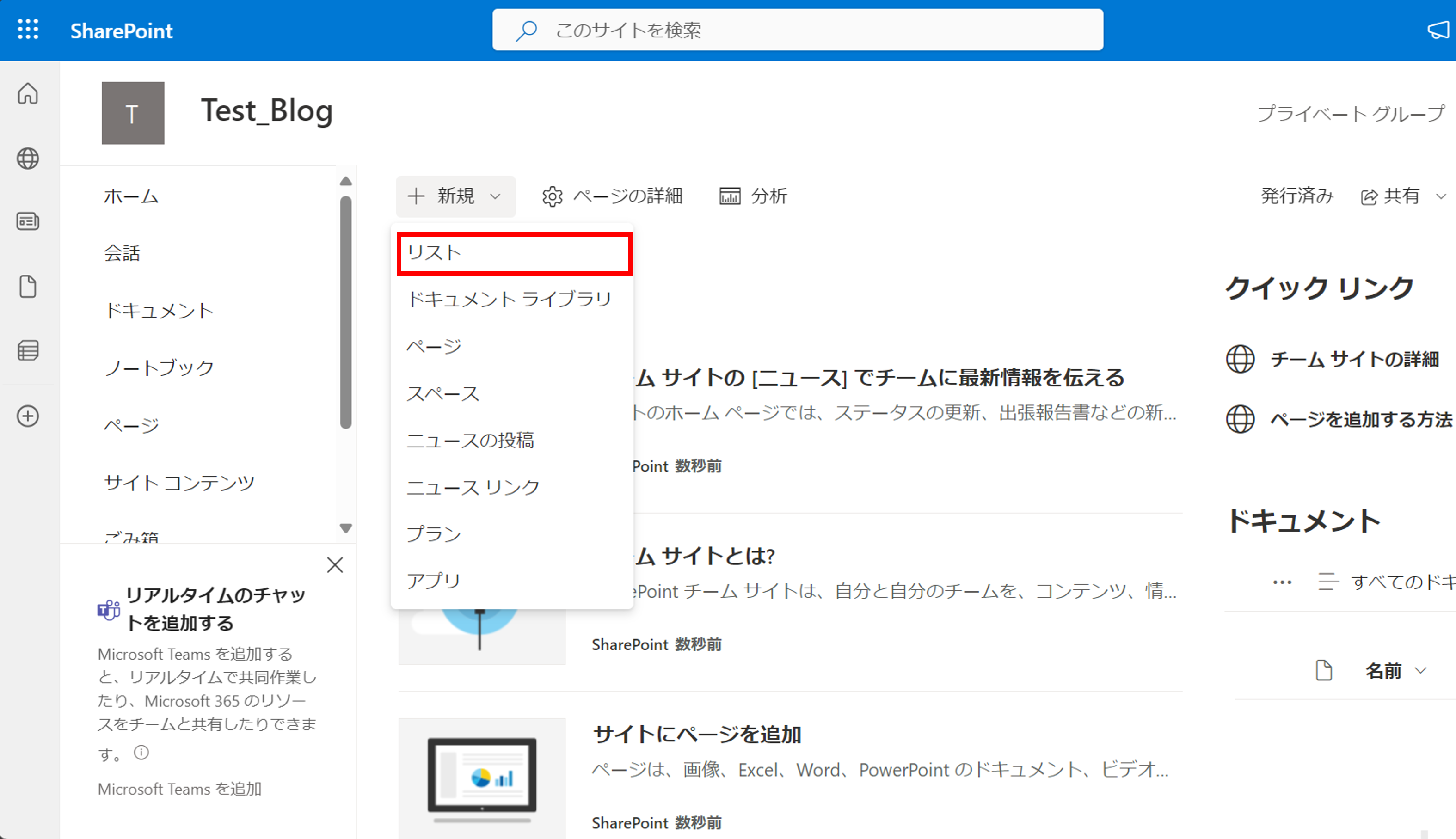
1-2.「リスト」を選択
「リスト」を選択します。


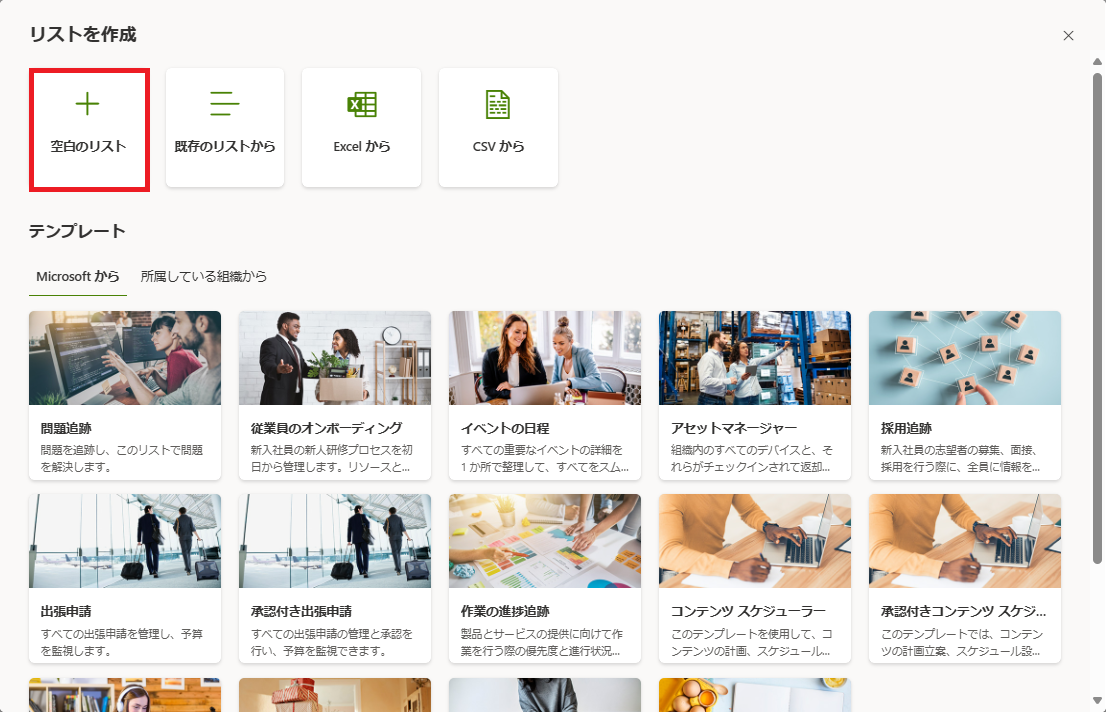
1-3.「空白のリスト」を選択
「空白のリスト」を選択します。


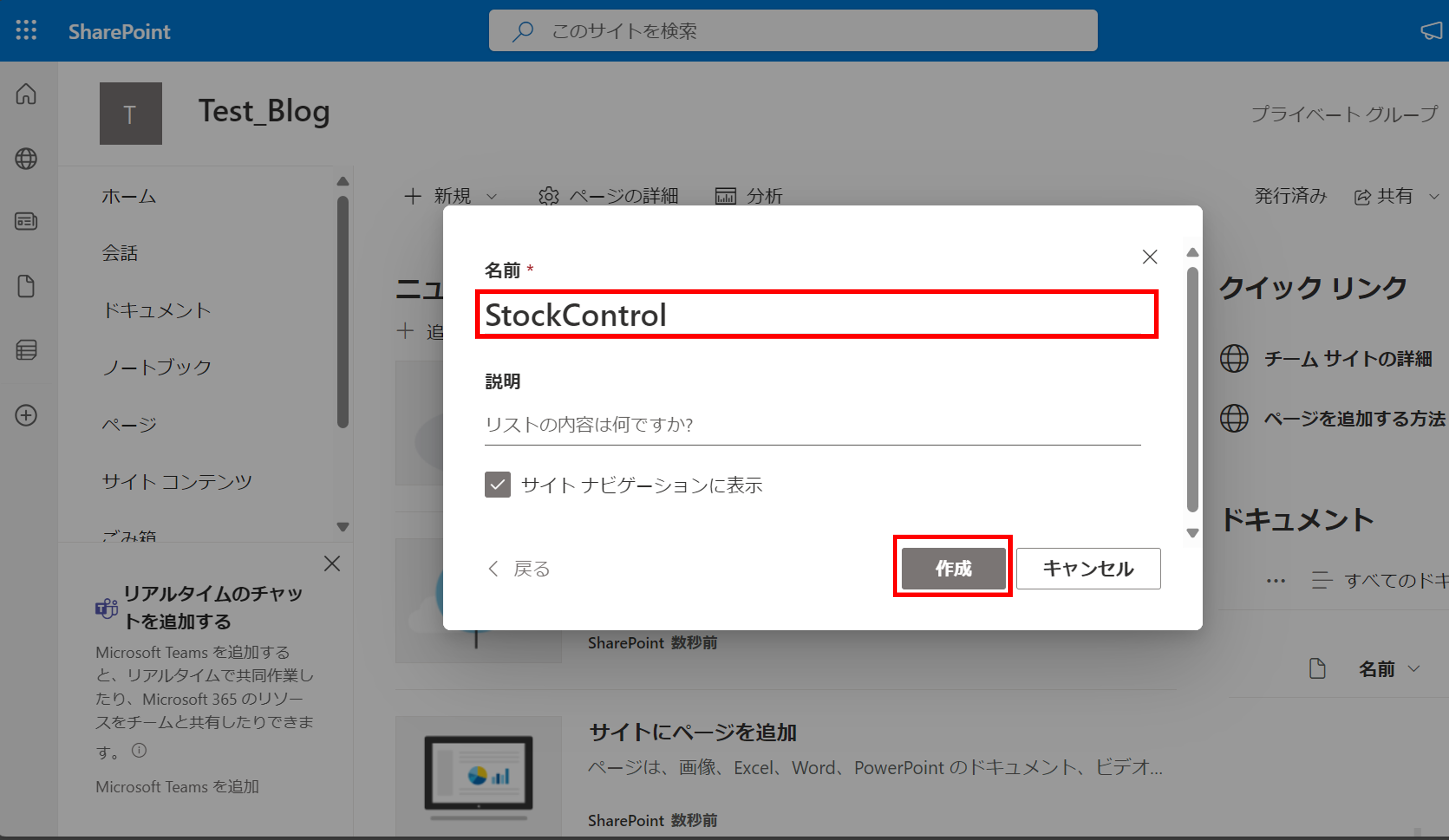
1-4.リスト名を入力
作成するリストの名前を入力し、「作成」ボタンを選択します。


2.SharePoint リストに列を追加
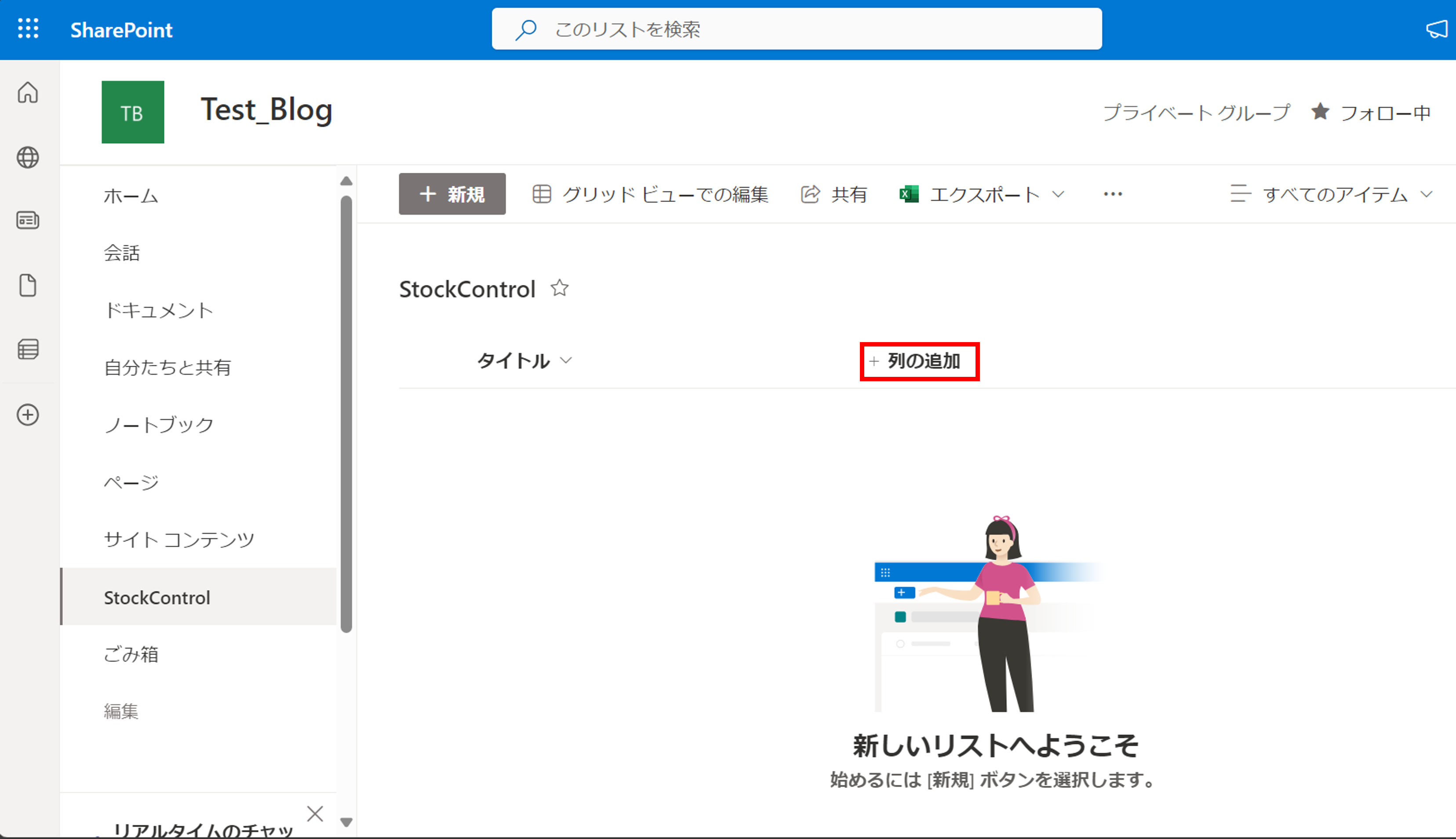
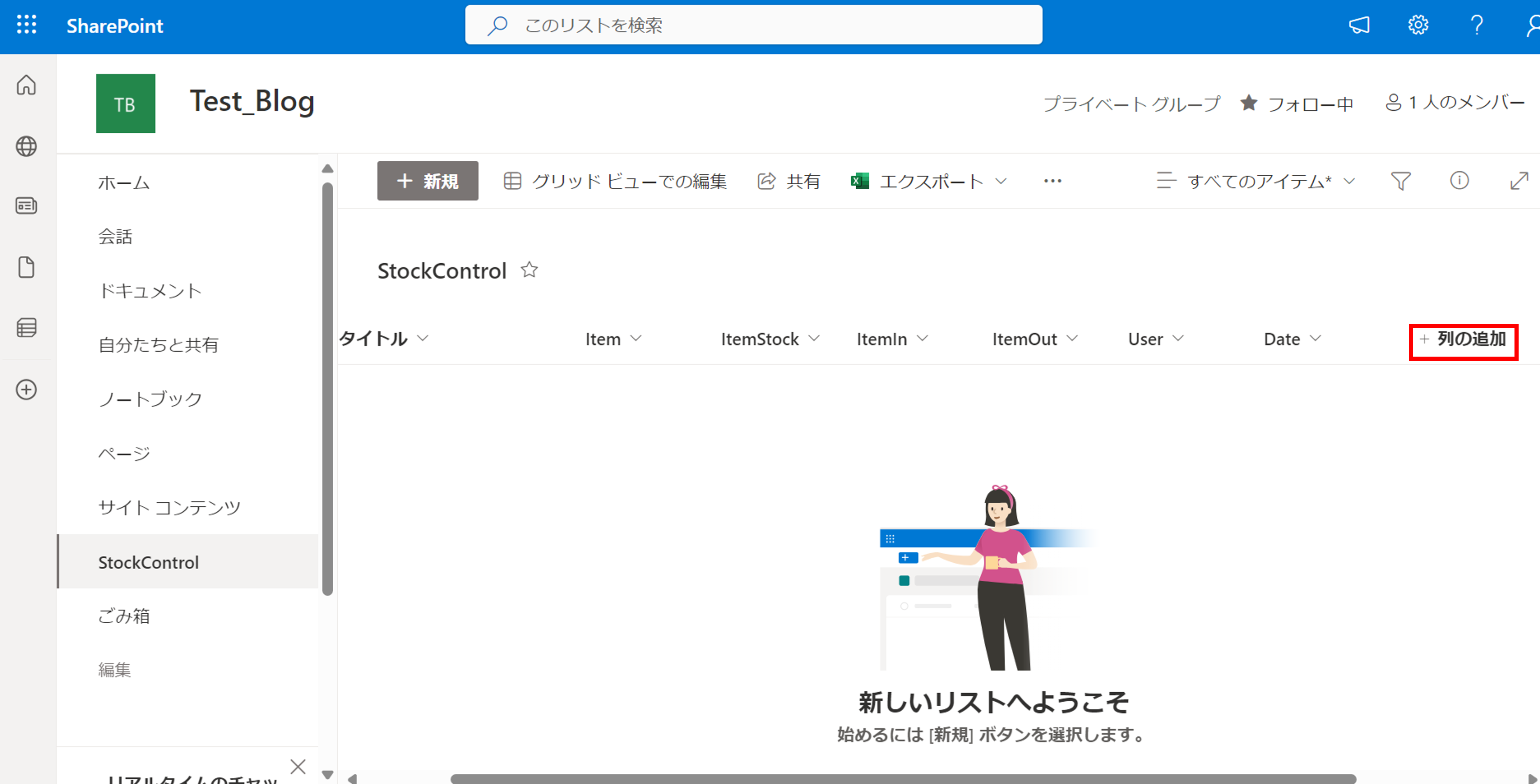
2-1.「+列の追加」を選択
リストに列を作成するため、「+列の追加」を選択します。


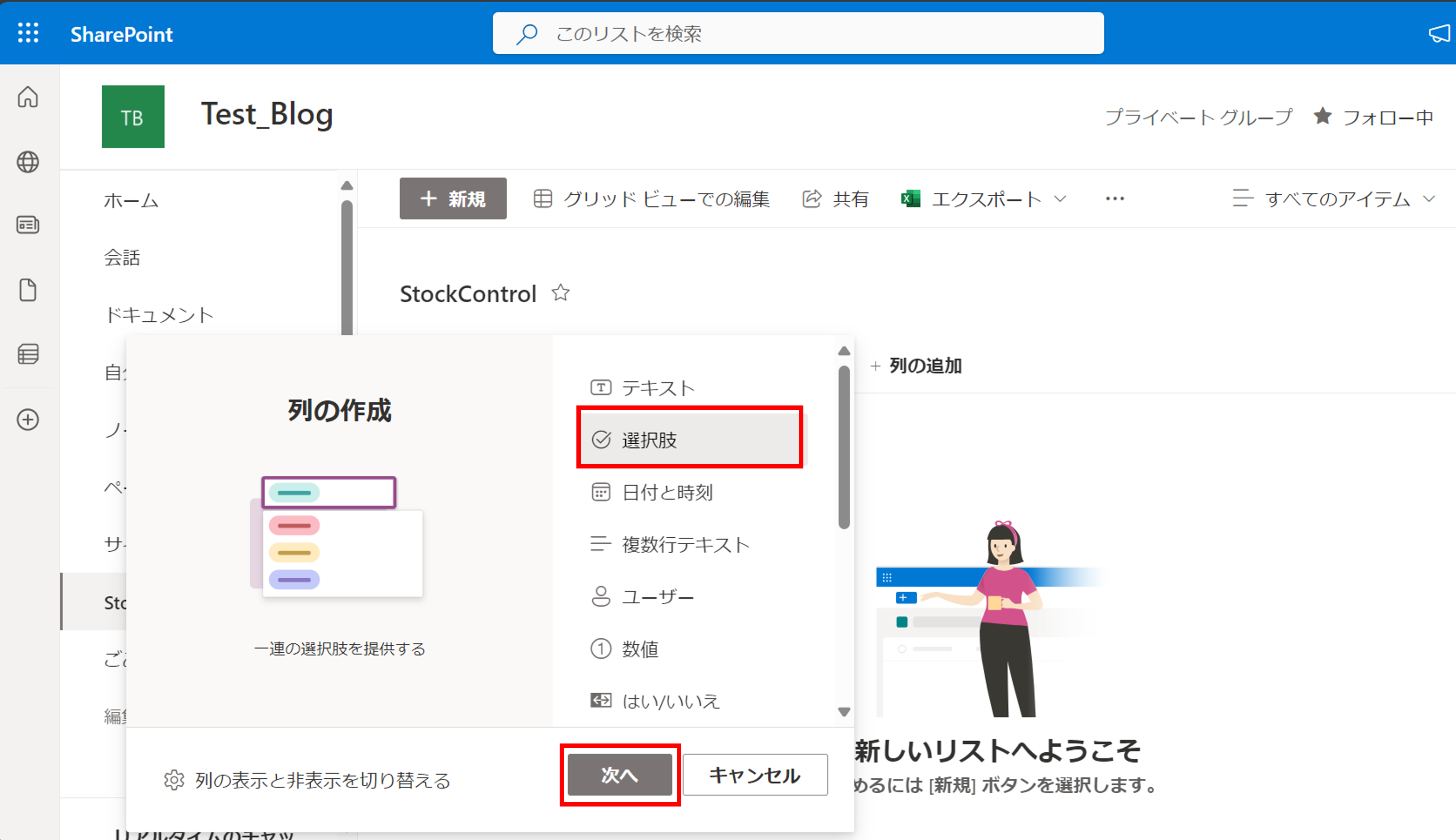
2-2.列の型を選択
「選択肢」を選択して「次へ」を選択します。


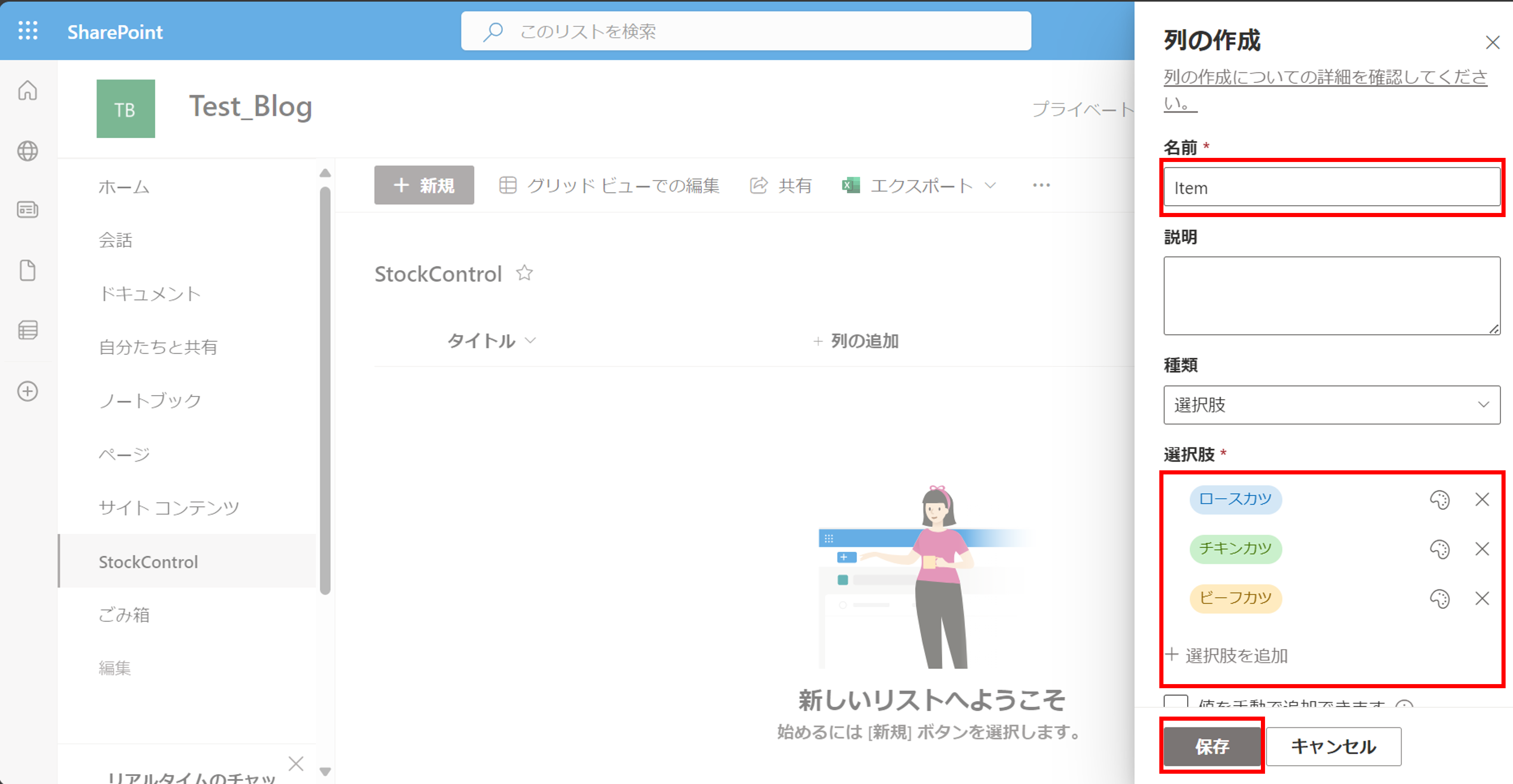
2-3.「名前」と「選択肢」を入力
列の「名前」と「選択肢」を入力します。その際、列の「名前」は英語で入力し保存します。日本語で作成してしまうと、Appsでアプリを作成する際や、他のアプリでの使用が手間になります。


2-4.今回作成する列
| 列名 | 列の種類 |
|---|---|
| 「Item」 | 「選択肢」 |
| 「ItemStock」 | 「数値」 |
| 「ItemIn」 | 「数値」 |
| 「ItemOut」 | 「数値」 |
| 「User」 | 「ユーザーまたはグループ」 |
| 「Date」 | 「日付と時刻」 |
2-5.「+列の追加」を選択
今回のアプリには不要の「タイトル」列を非表示にするため、 「+列の追加」を選択します。


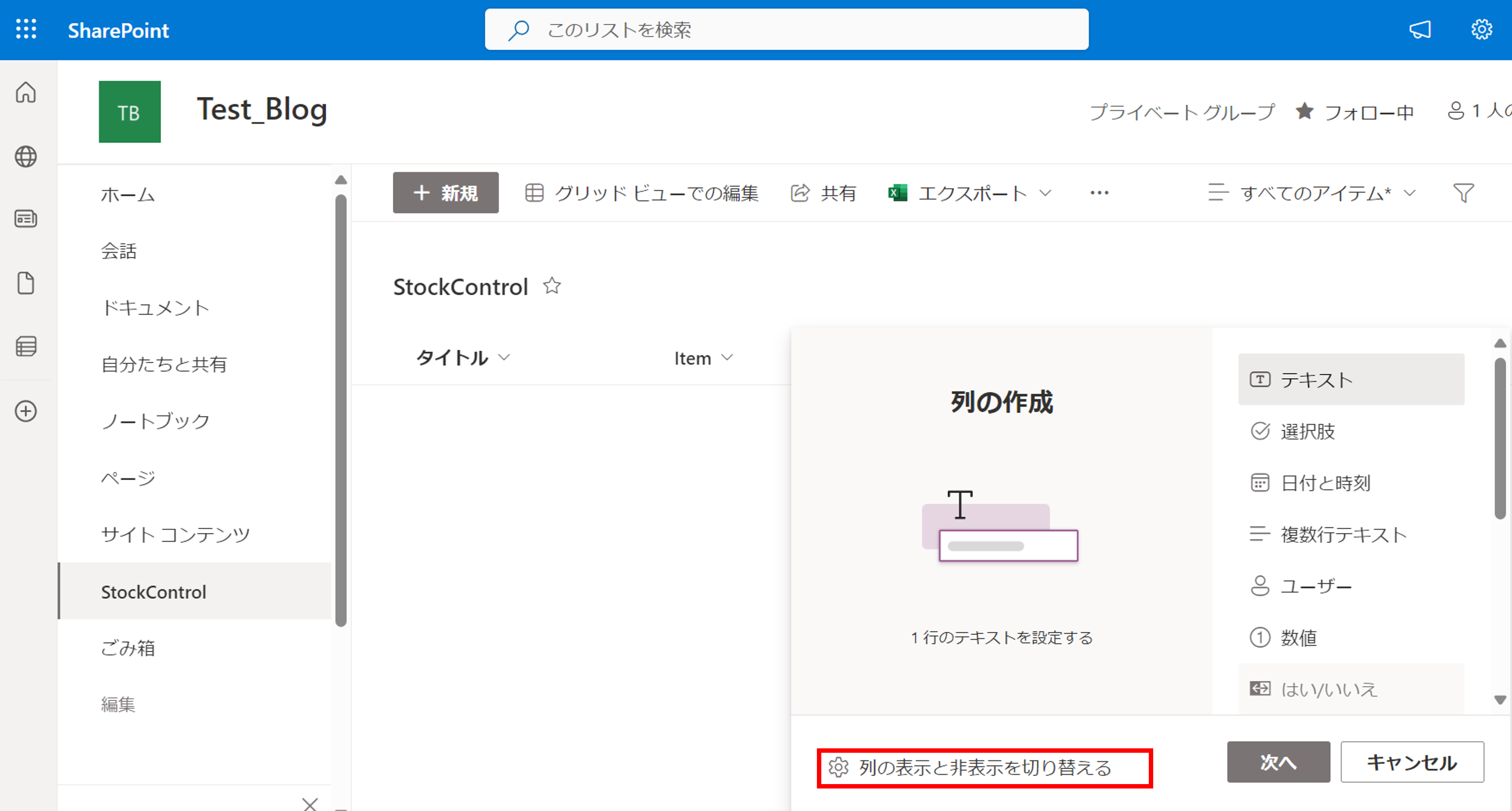
2-6.「列の表示と非表示を切り替える」を選択
「列の表示と非表示を切り替える」を選択します。


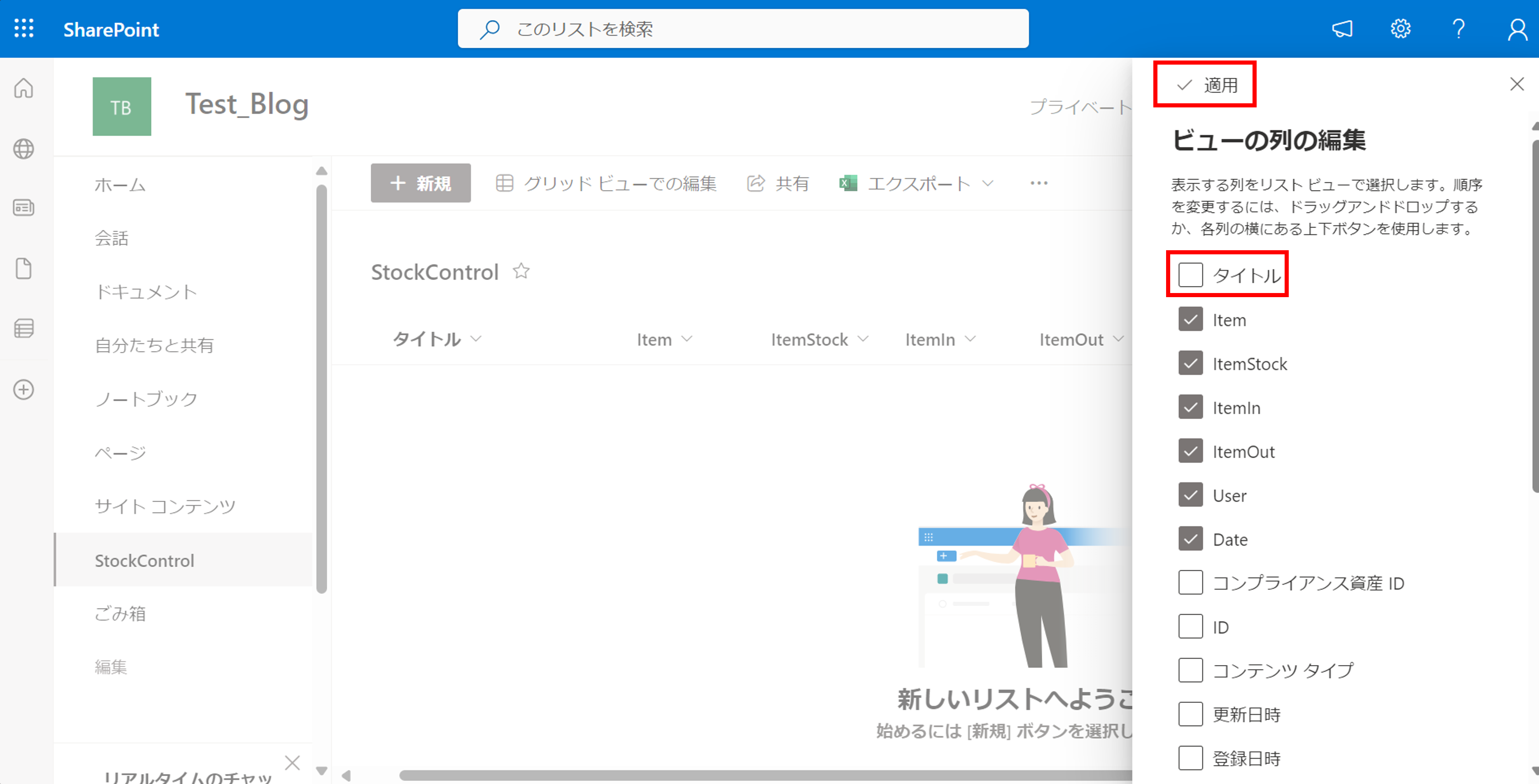
2-7.「タイトル」のチェックを外す
「タイトル」のチェックを外し、「適用」を選択します。


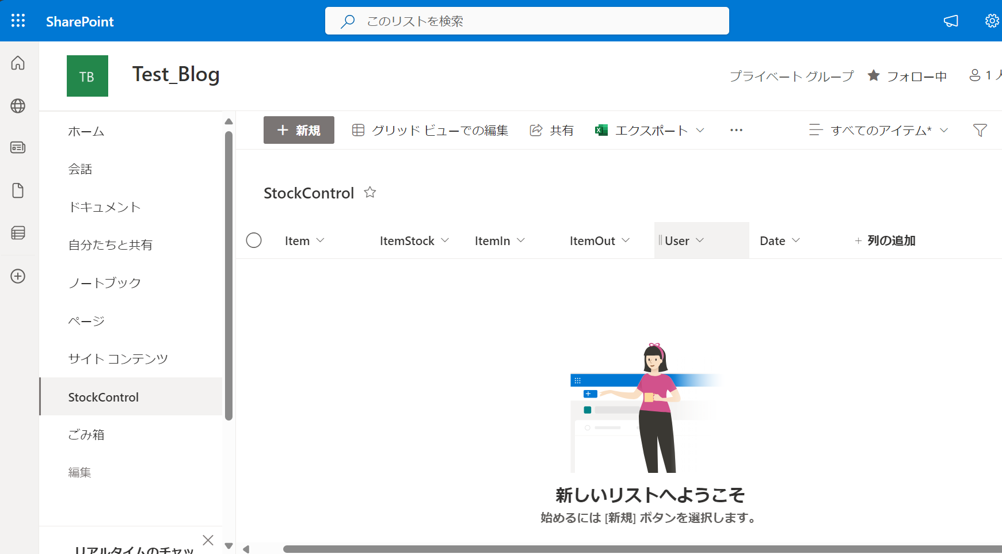
2-8.SharePoint リスト完成
これで今回のアプリのデータソースとなるSharePointリストが完成しました。
また、一度作成したあとであれば、列名を日本語表記に変更しても大丈夫です。
また、一度作成したあとであれば、列名を日本語表記に変更しても大丈夫です。

3. PowerApps アプリを作成
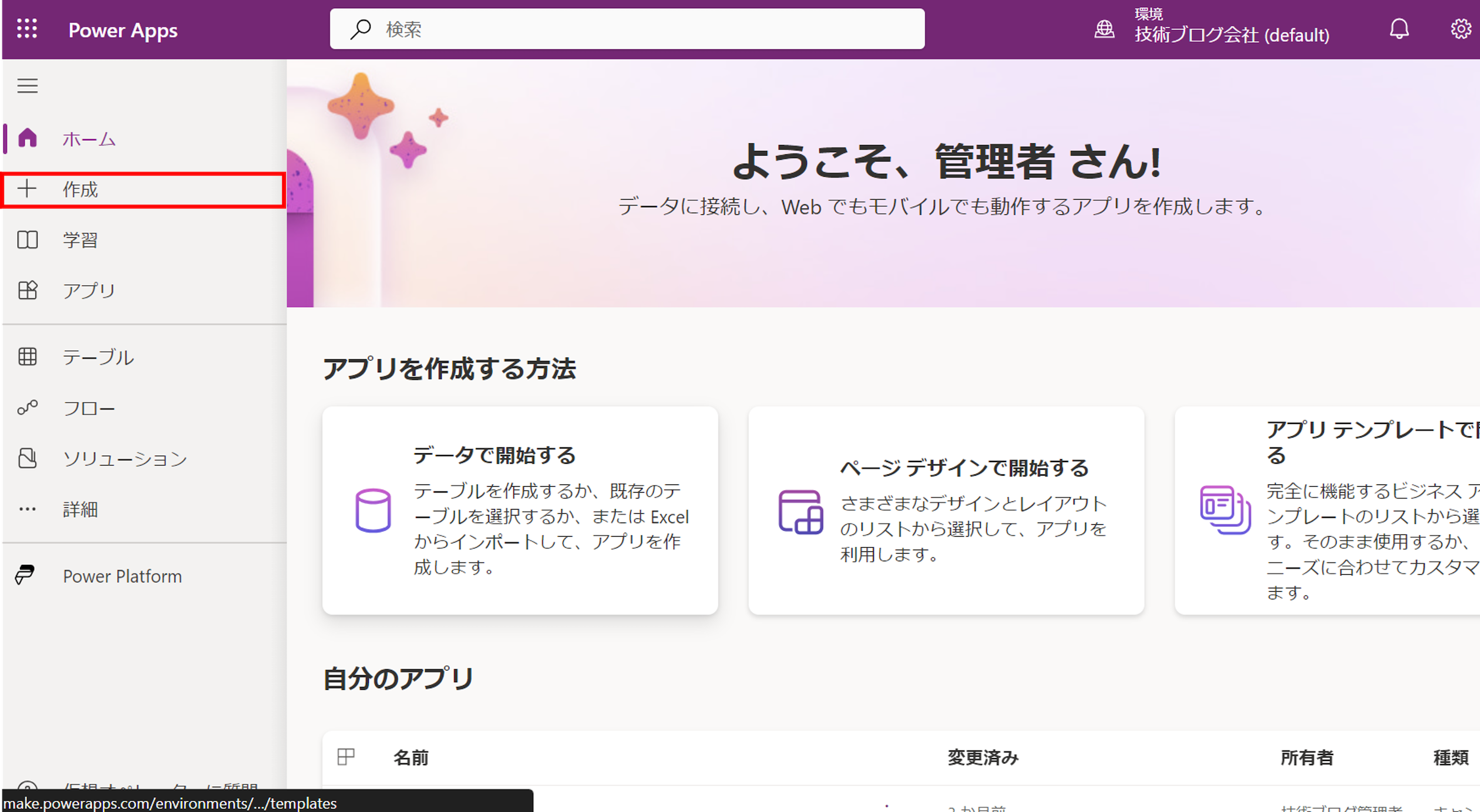
3-1.「+作成」を選択
PowerAppsを開き、「+作成」を選択します。


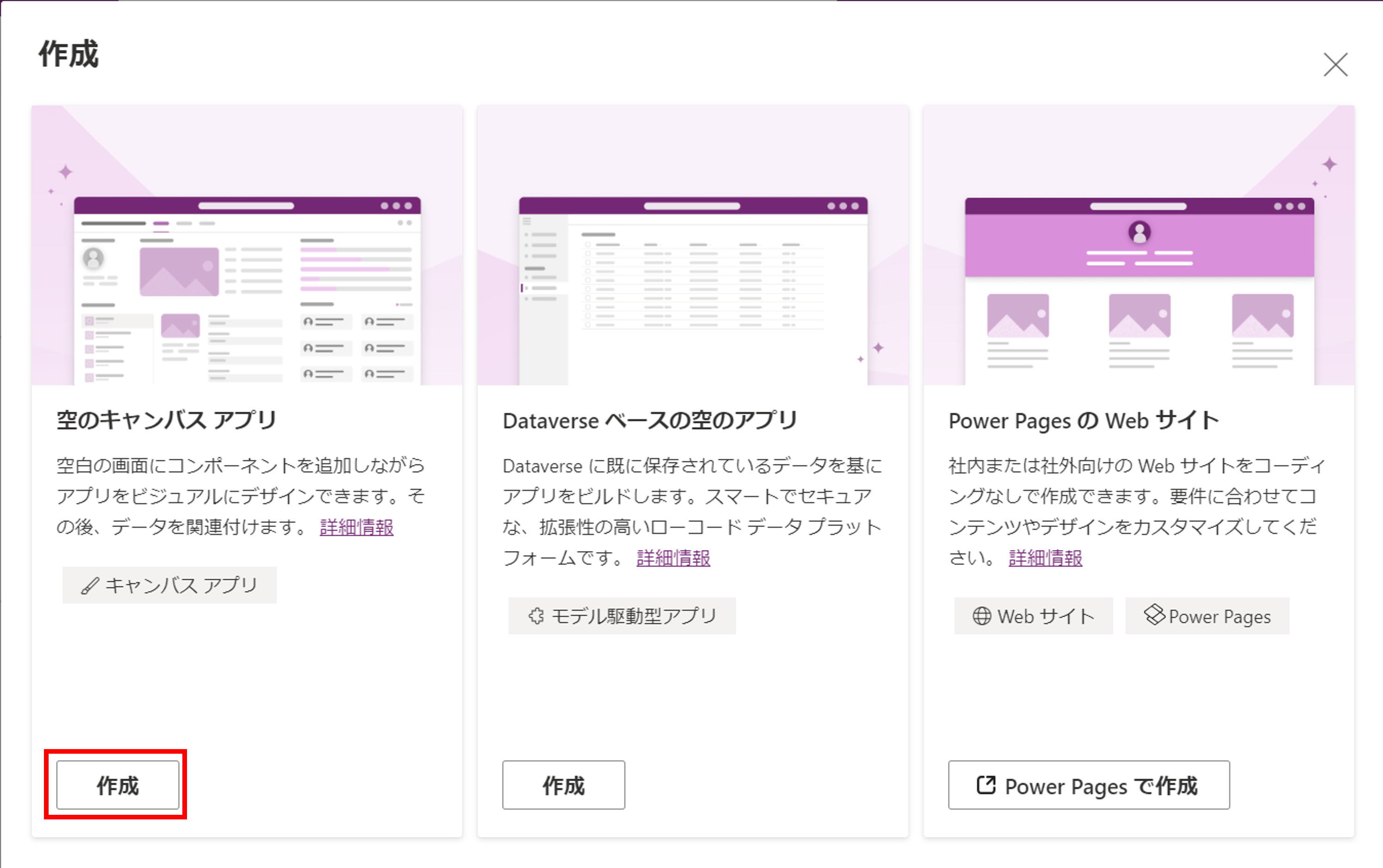
3-2.「空のキャンバスアプリ」の「作成」を選択
「空のキャンバスアプリ」の「作成」を選択します。


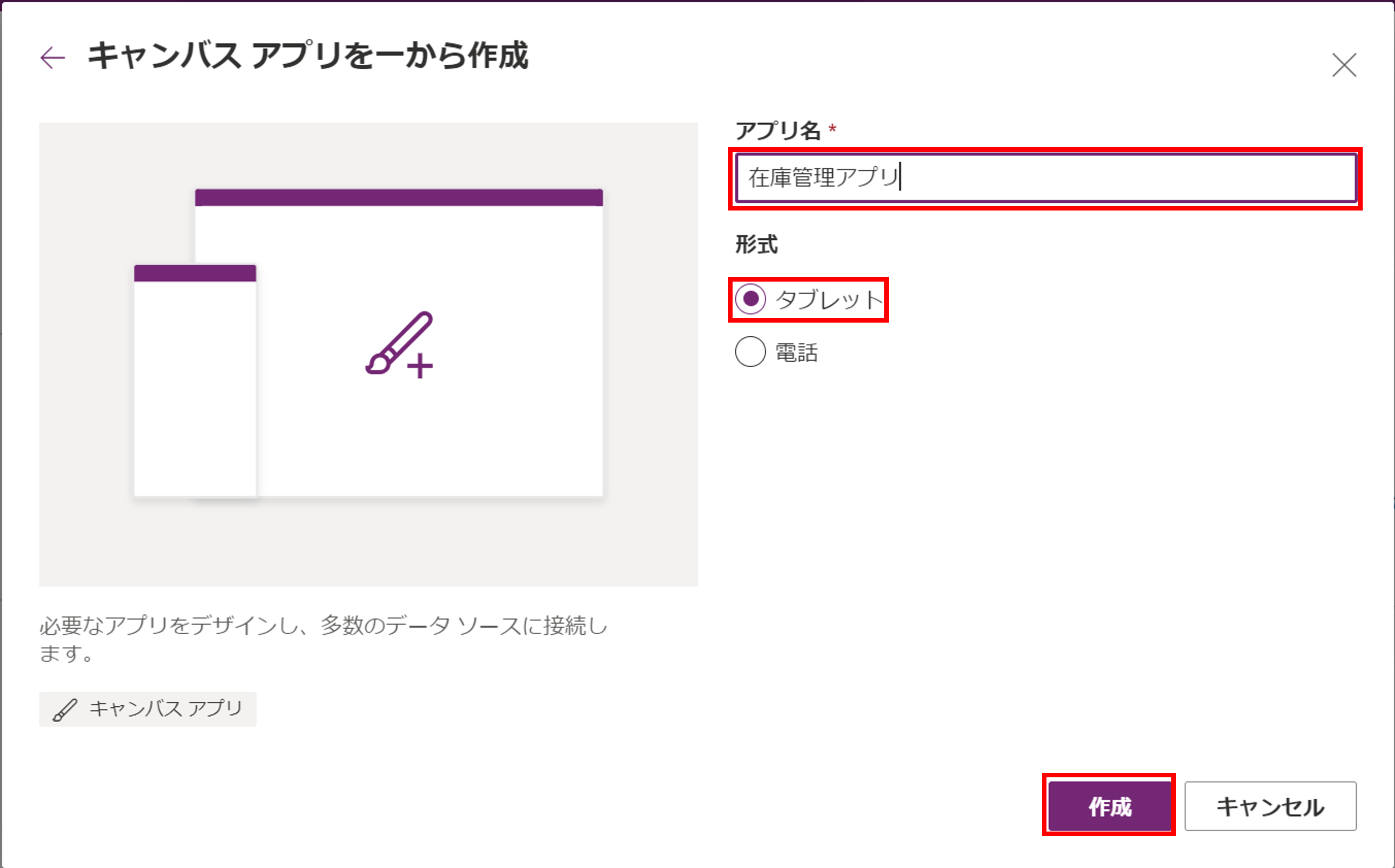
3-3.「アプリ名」を入力
「アプリ名」の入力と今回の「形式」は「タブレット」を選択し、「作成」を選択します。


4. PowerApps アプリへデータを追加
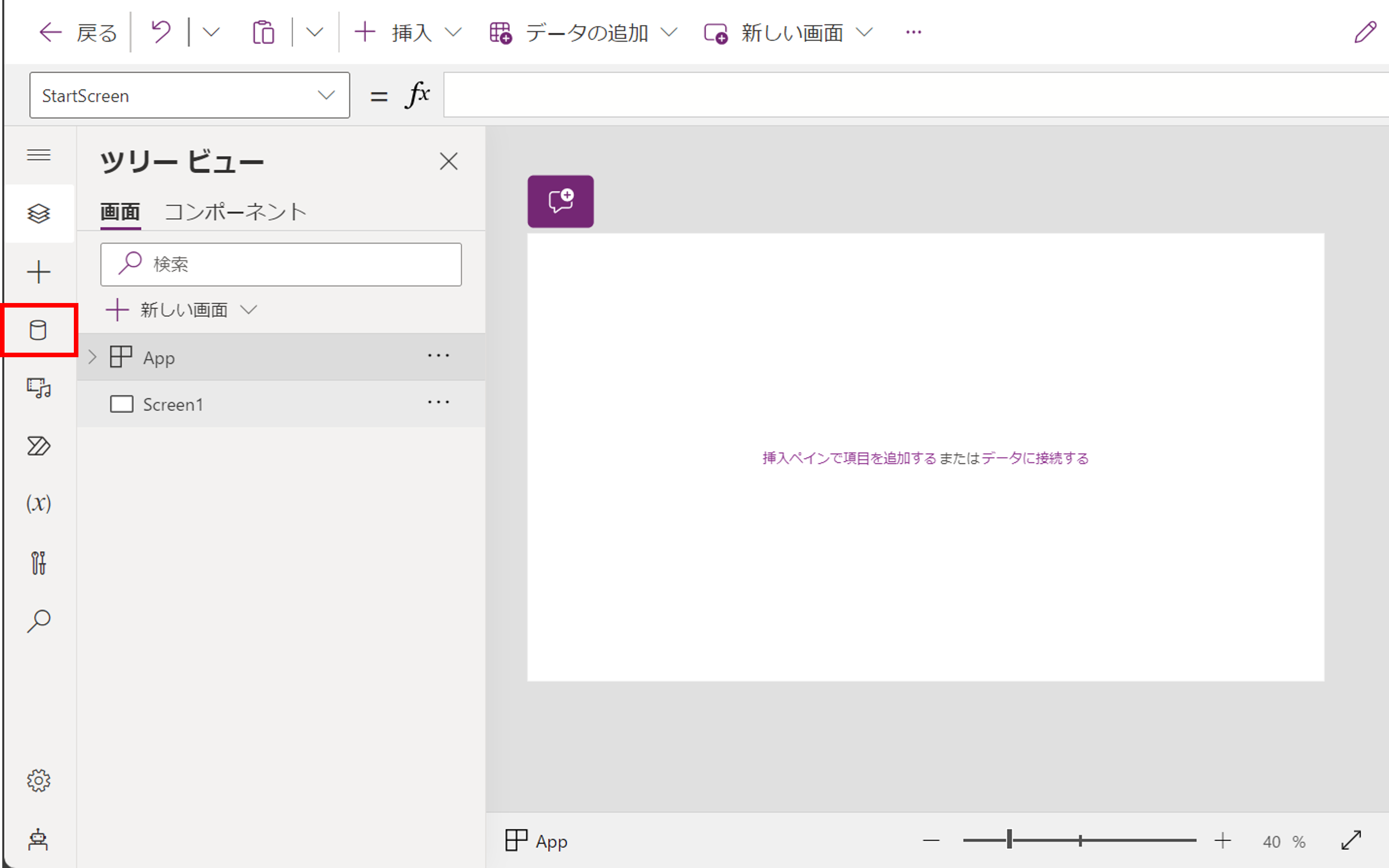
4-1.「データ」アイコンを選択
先ほど作成したSharePointリストと接続するため、「データ」アイコンを選択します。


4-2.「+データの追加」から「SharePoint」を追加
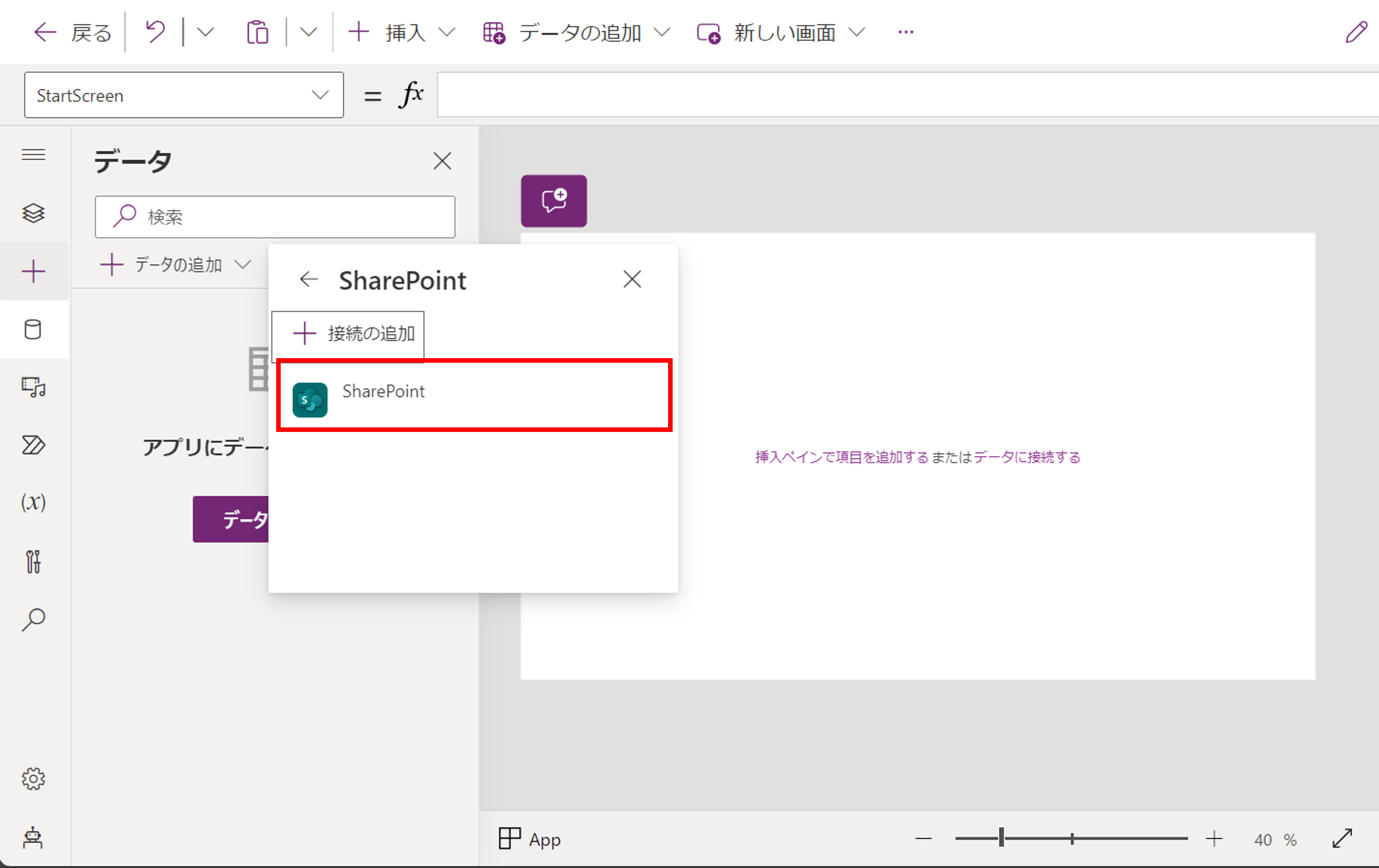
「+データの追加」から「SharePoint」と検索し、表示された「SharePoint」を選択します。


4-3.「SharePoint」を選択
「SharePoint」を選択します。「SharePoint」が表示されなかった場合、「+接続の追加」から「SharePoint」を追加します。


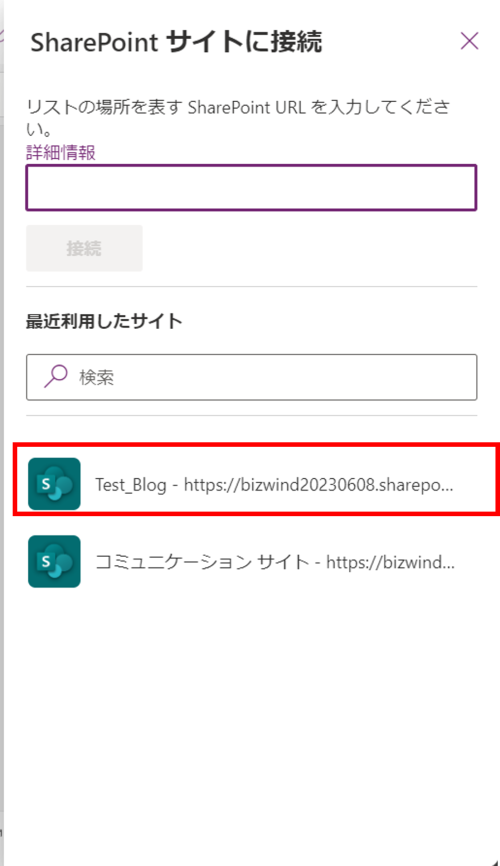
4-4.「SharePointサイト」を選択
先ほどSharePointリストを作成した「SharePointサイト」を選択します。


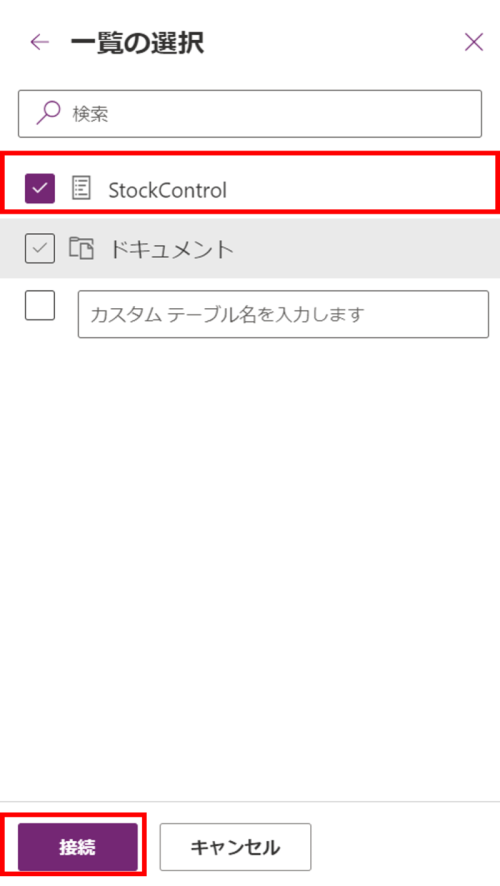
4-5.「SharePointリスト」を選択
先ほど作成した「SharePointリスト」を選択し、「接続」を選択します。


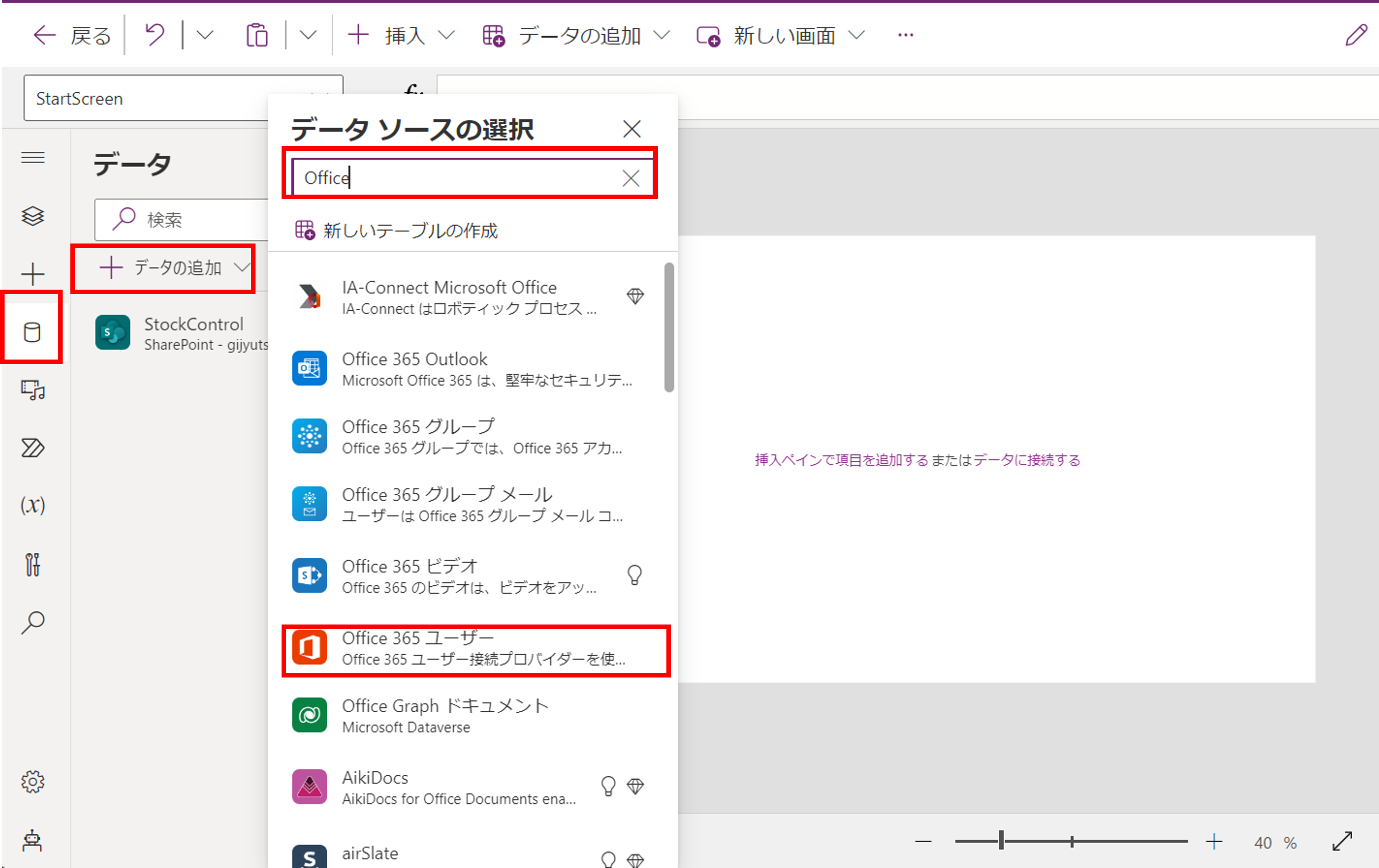
4-6.「+データの追加」から「Office365ユーザー」を追加
再び「データ」アイコンを選択し「+データの追加」から「Office」と検索し、表示された「 Office365ユーザー」を選択します。


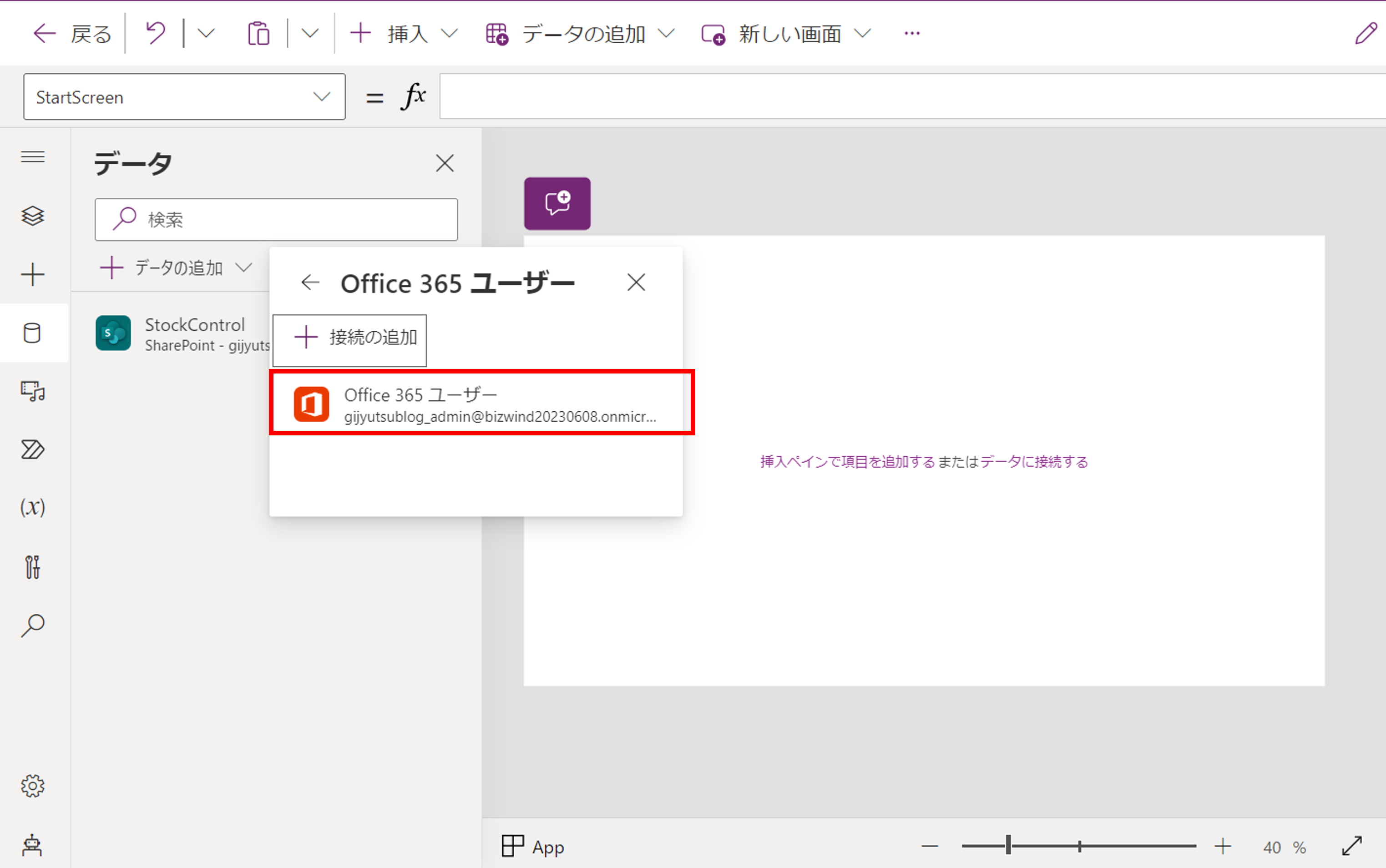
4-7.「Office365ユーザー」を選択
「 Office365ユーザー」を選択します。「 Office365ユーザー」が表示されなかった場合、「+接続の追加」から「 Office365ユーザー」を追加します。

ここまでが「第1回 事前準備編」になります。
次回は「第2回 画面作成編」です。お楽しみに!

ここまでが「第1回 事前準備編」になります。
次回は「第2回 画面作成編」です。お楽しみに!


Microsoftを導入して
コスト効率をよくしたい

Microsoftに関して
気軽に聞ける相談相手が欲しい

Microsoftを導入したが、うまく活用できていない・浸透していない

社内研修を行いたいが
社内に適任者がいない
Bizwindでは、Microsoft導入支援事業などを中心に
IT・DX推進に関する様々なご相談を承っております。
ご相談・お見積りは無料です。まずはお気軽にお問い合わせください。