Power Appsで簡単に「勤怠管理アプリ」を作成し、集計の手間を省く!〜第二回 トップ画面編〜
August 4, 2023

記事の監修
S.Sato
記事の監修
S.Sato
マネジメント&イノベーション事業部 開発部/2グループ グループマネージャー
資格:Microsoft Offiece Specialist Master 2007、ITパスポートなど
2022年よりMicrosoft365とPowerPlatformの案件を担当。
それ以前は業務・Web系システムを要件定義からリリースまでの開発に従事。
IT業界歴15年の経験を活かし、PJを牽引し後続の育成にも力を注ぐ。
趣味は散歩で、思考が煮詰まった際には、近所の緑道を散歩し、新たな発見や自然からのインスピレーションを受けている。
Contents
目次
PowerAppsでアプリを作成
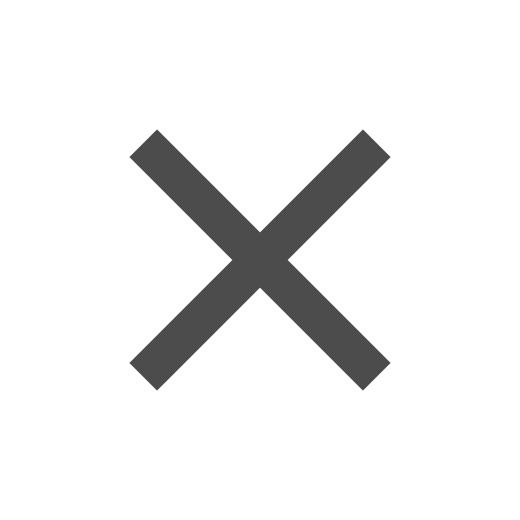
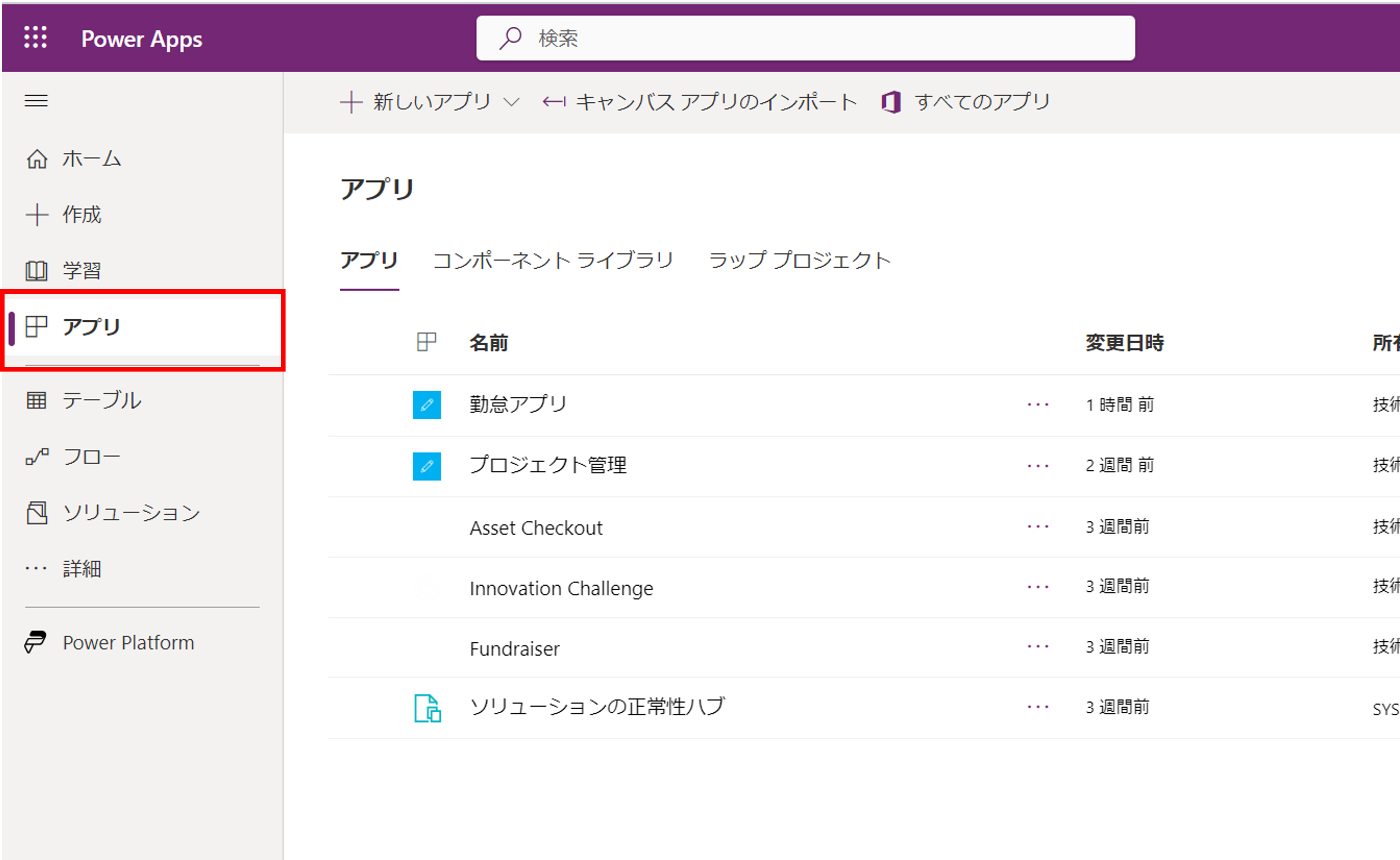
「アプリ」を選択
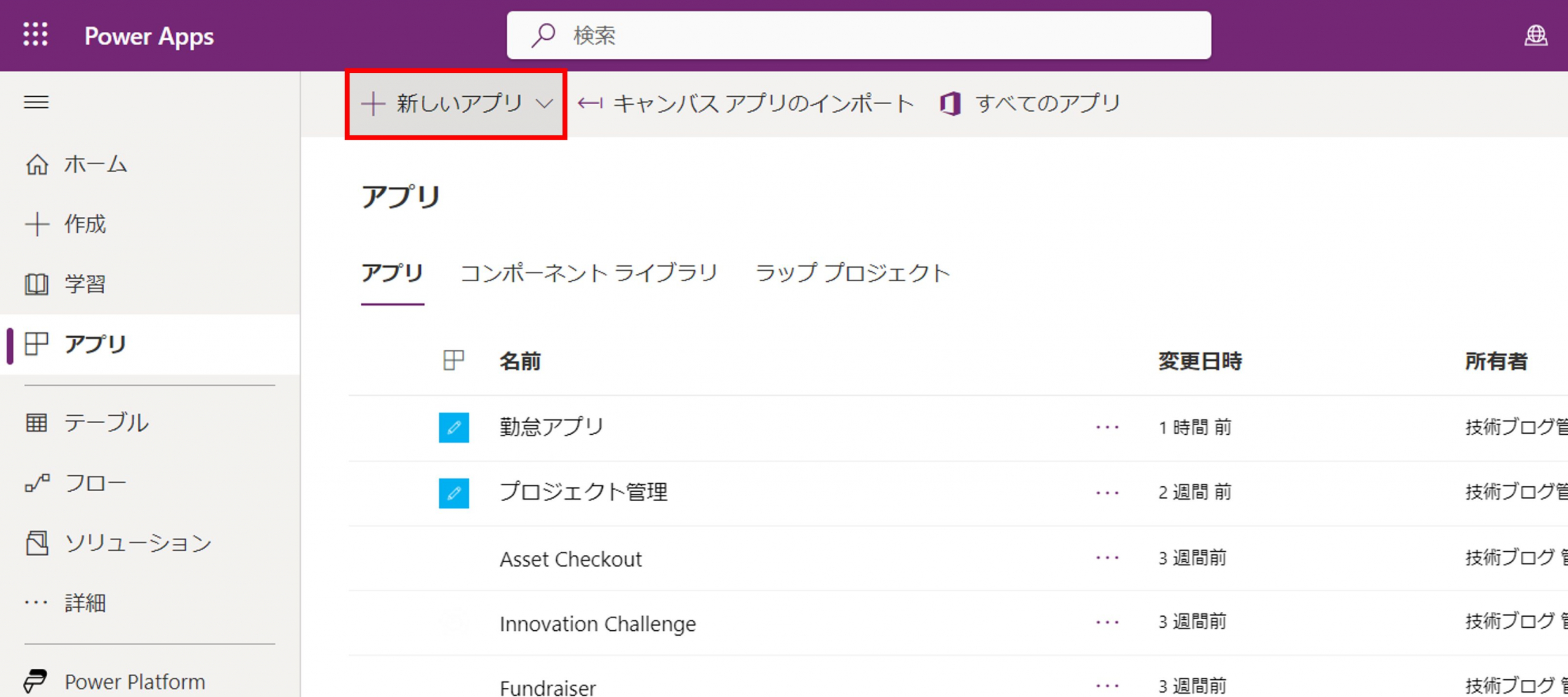
「アプリ」を選択します。


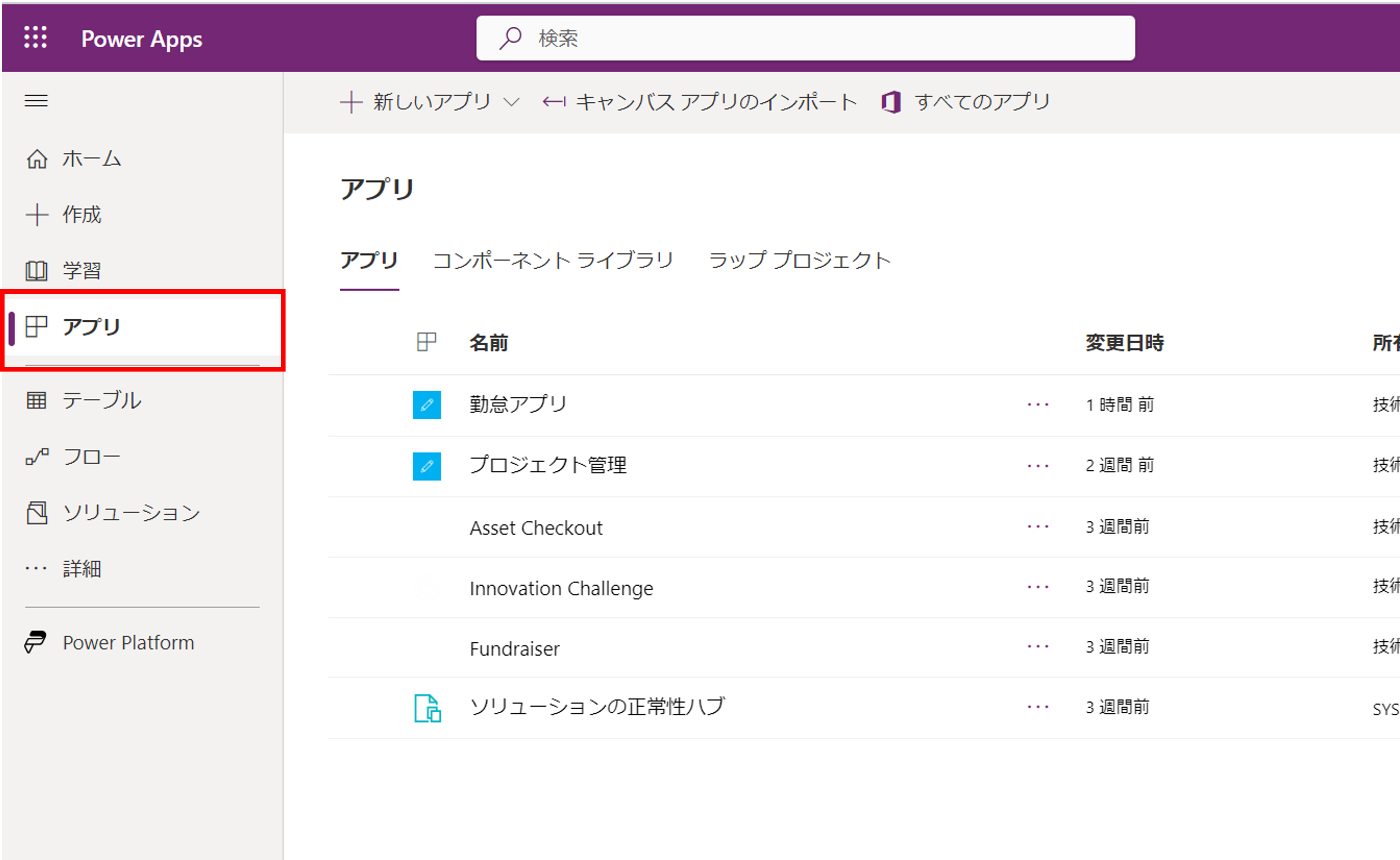
「+新しいアプリ」を選択
「+新しいアプリ」を選択します。


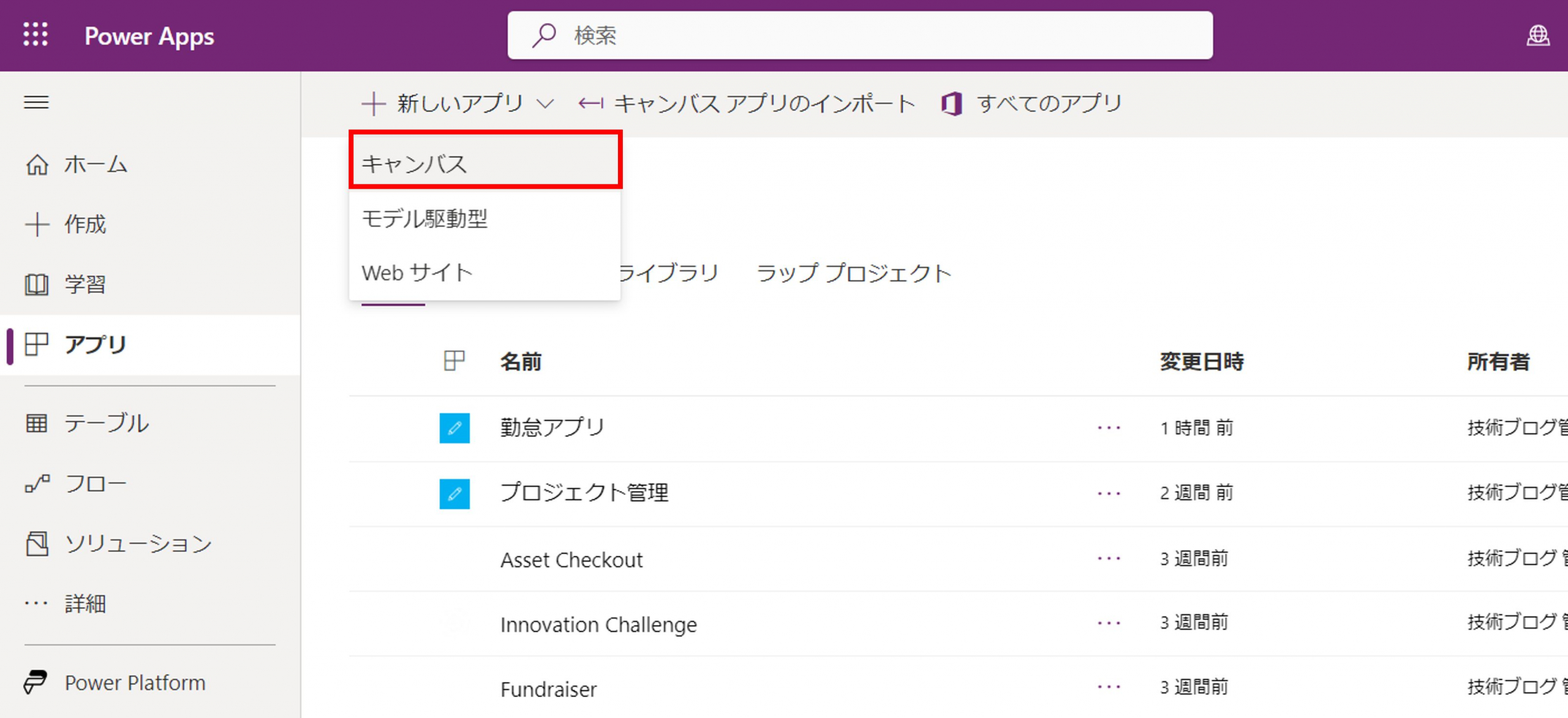
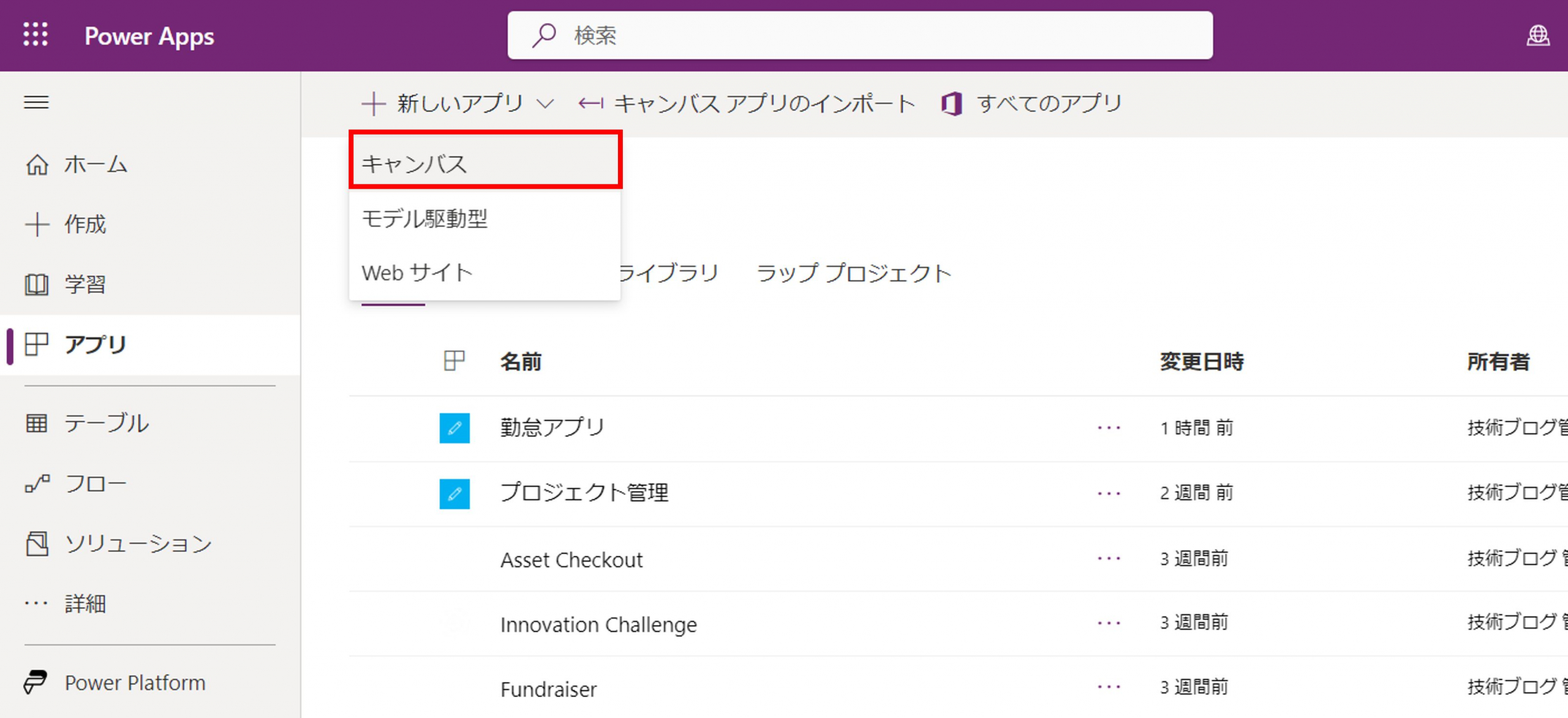
「キャンバス」を選択
「キャンバス」を選択します。


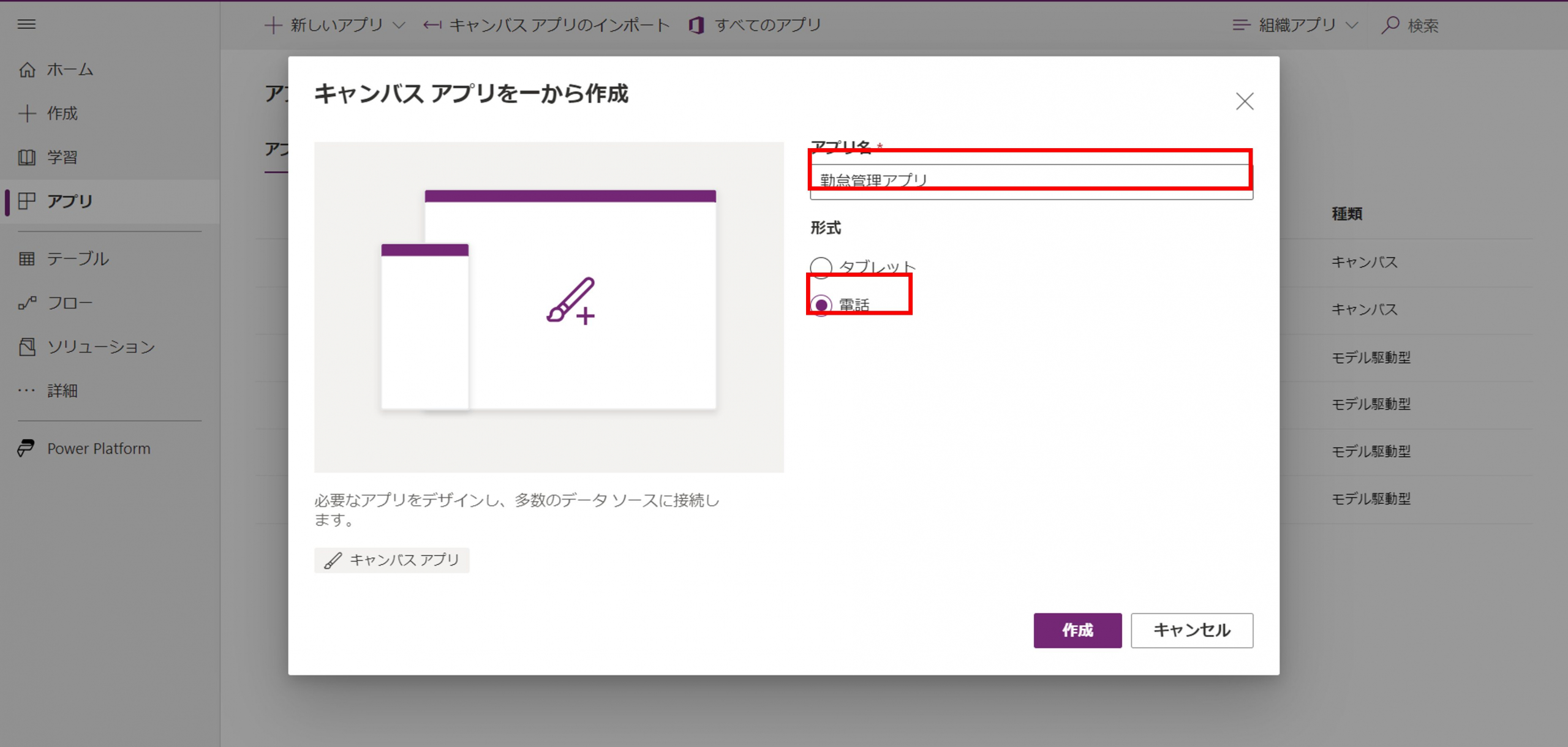
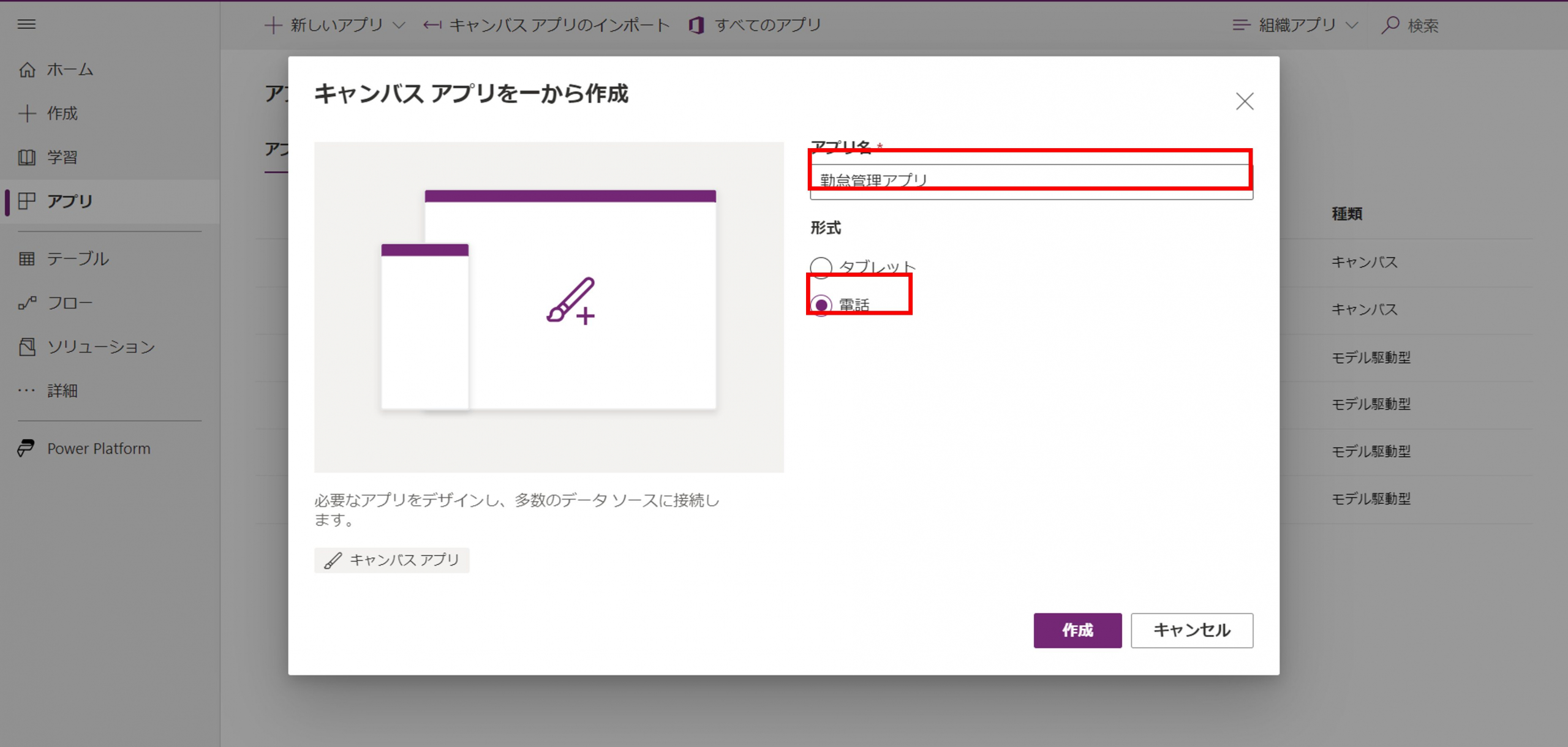
「アプリ名」と「形式」の設定
今回はアプリ名を「勤怠管理アプリ」、形式は「電話」を選択し作成します。


PowerAppsアプリへデータを追加
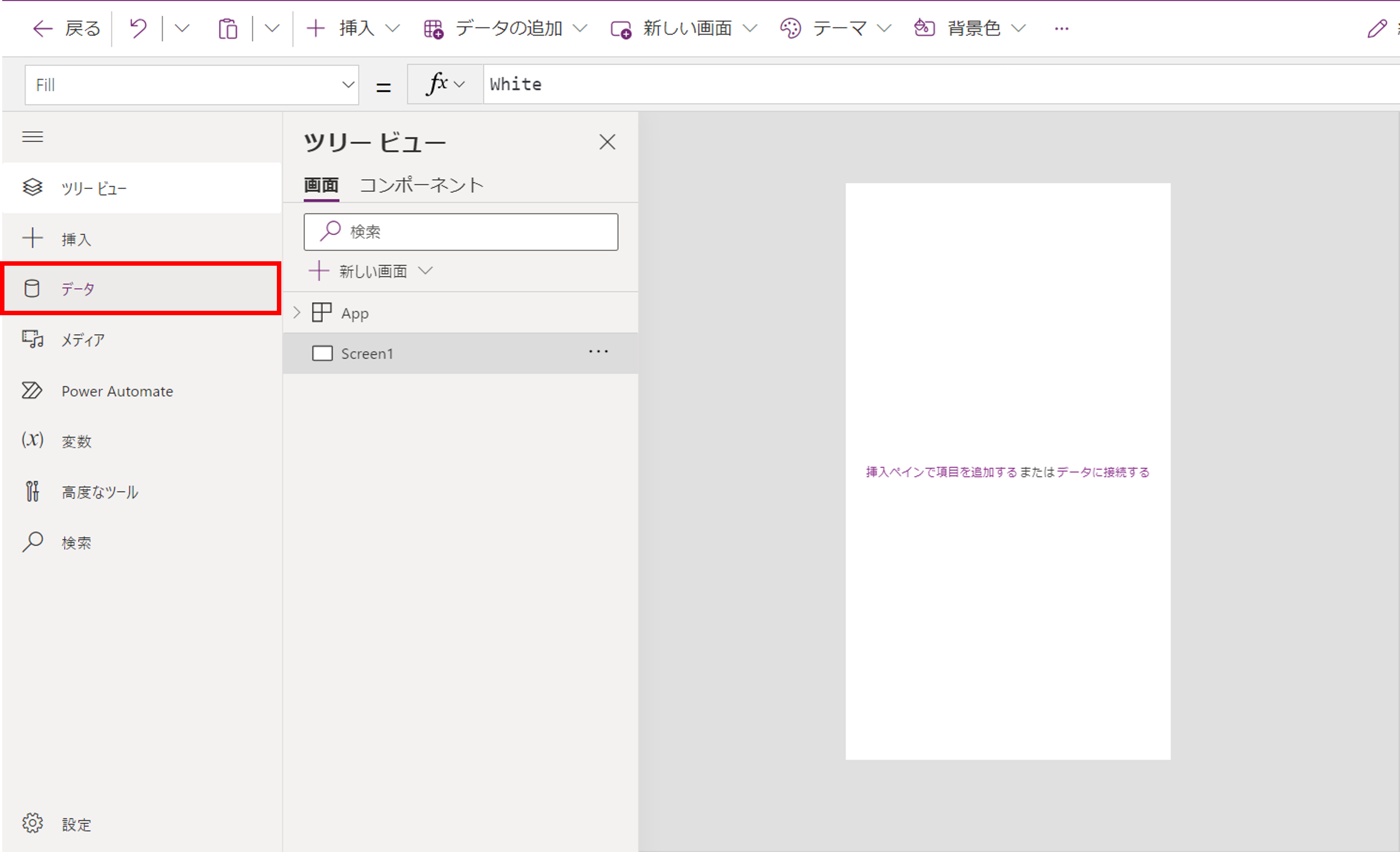
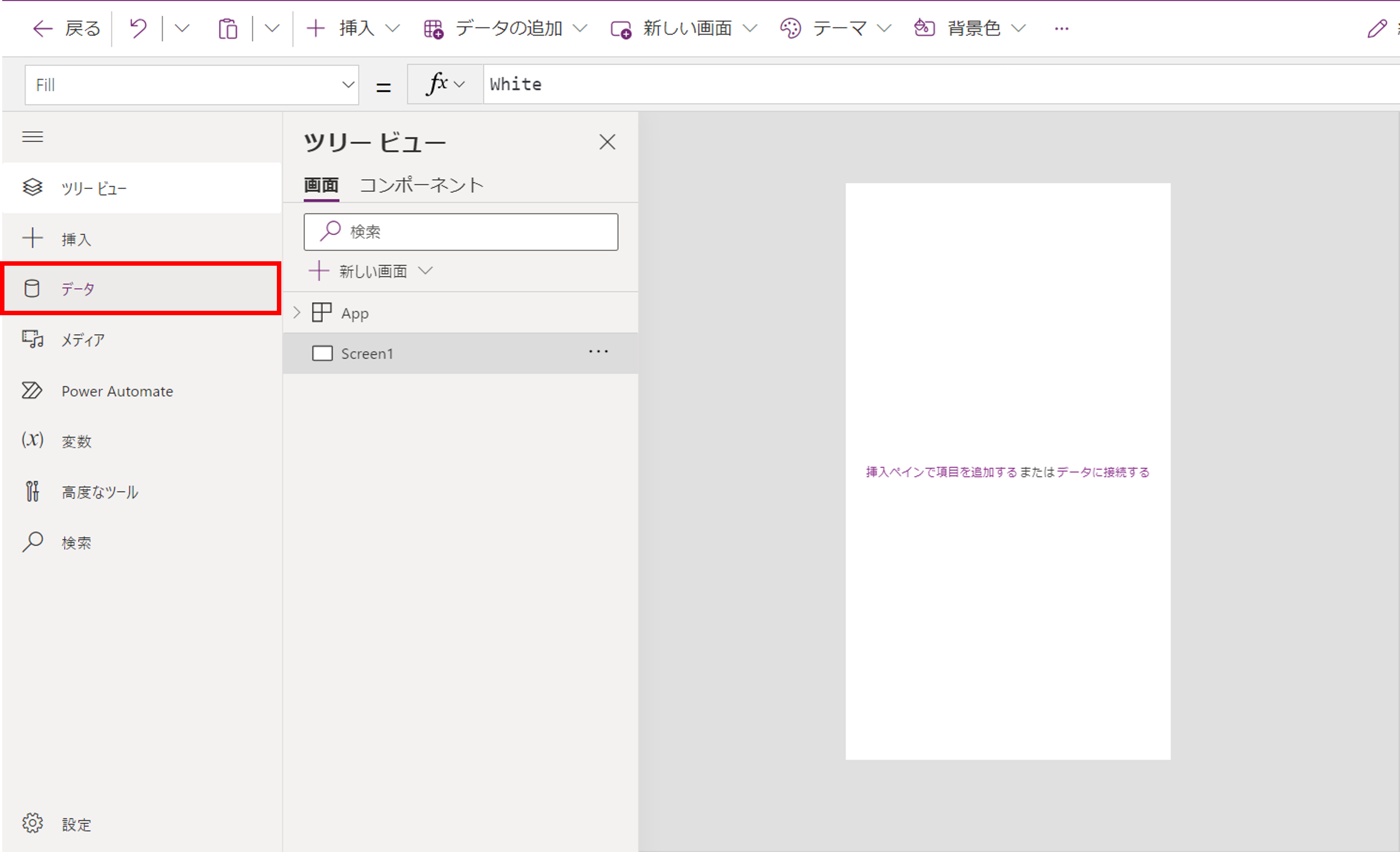
「データ」を選択
左上の「三」を開き、「データ」を選択します。


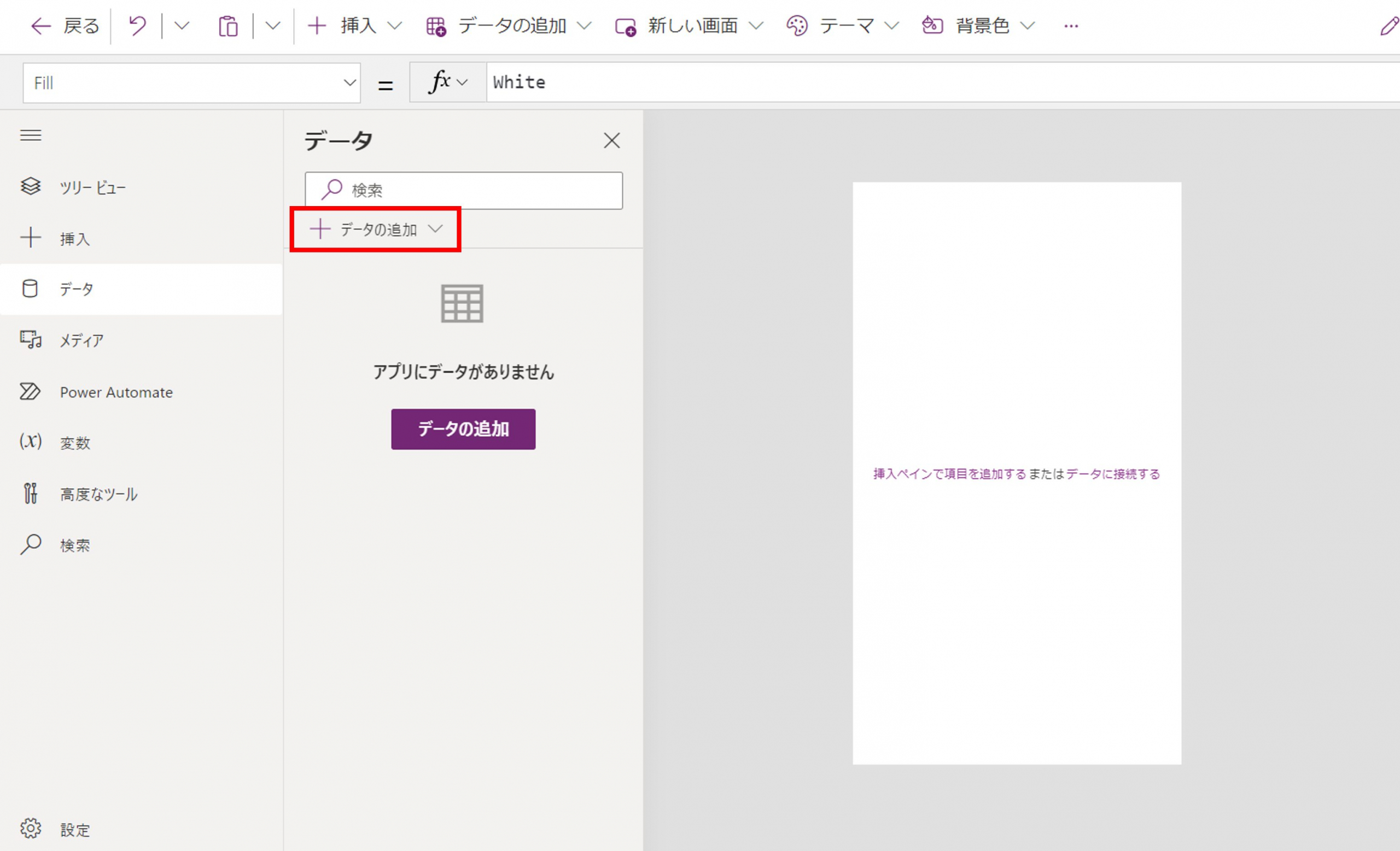
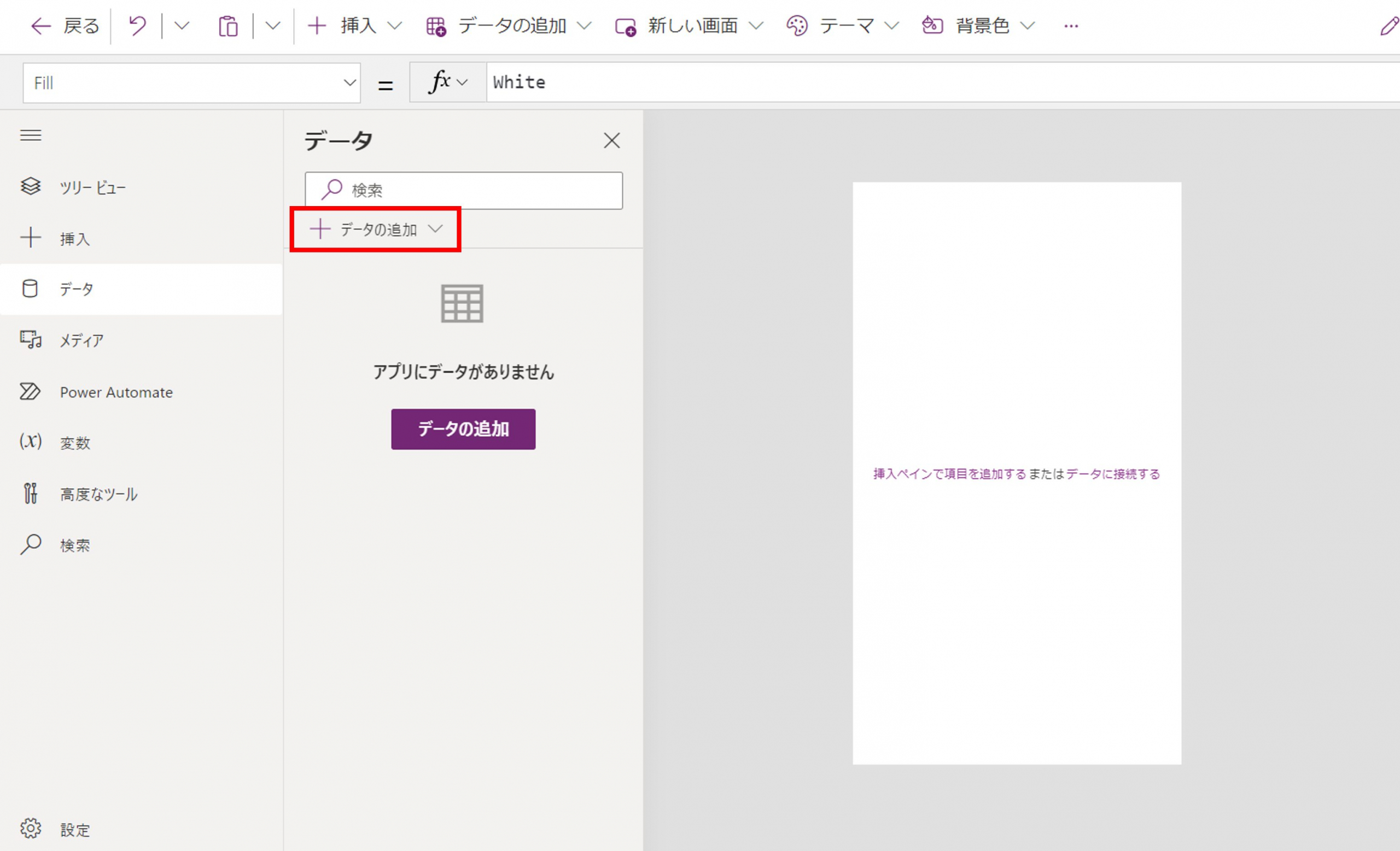
「データの追加」を選択
「データの追加」を選択します。


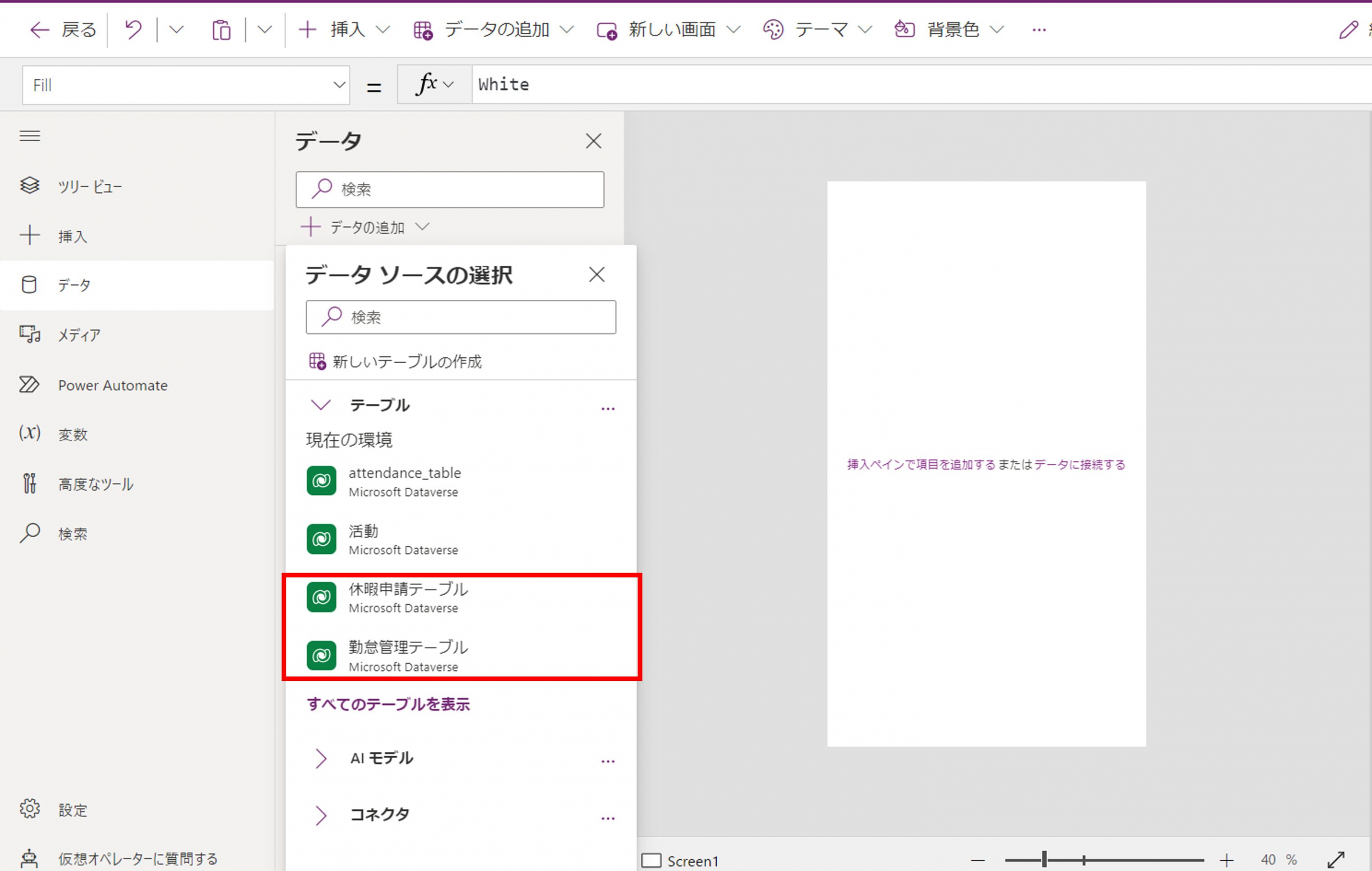
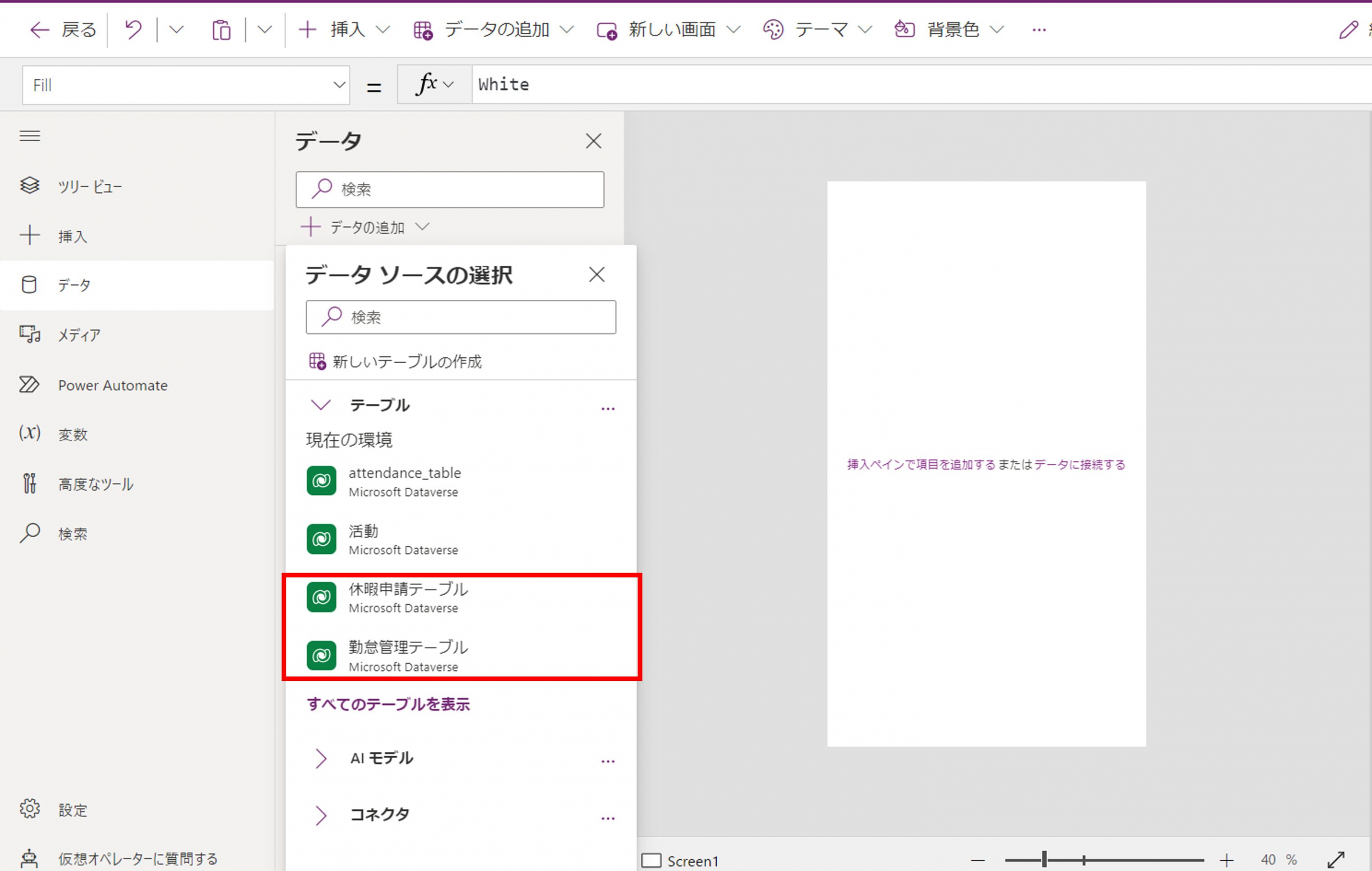
「データソース」の選択
「勤怠管理テーブル」「休暇申請テーブル」を選択します。

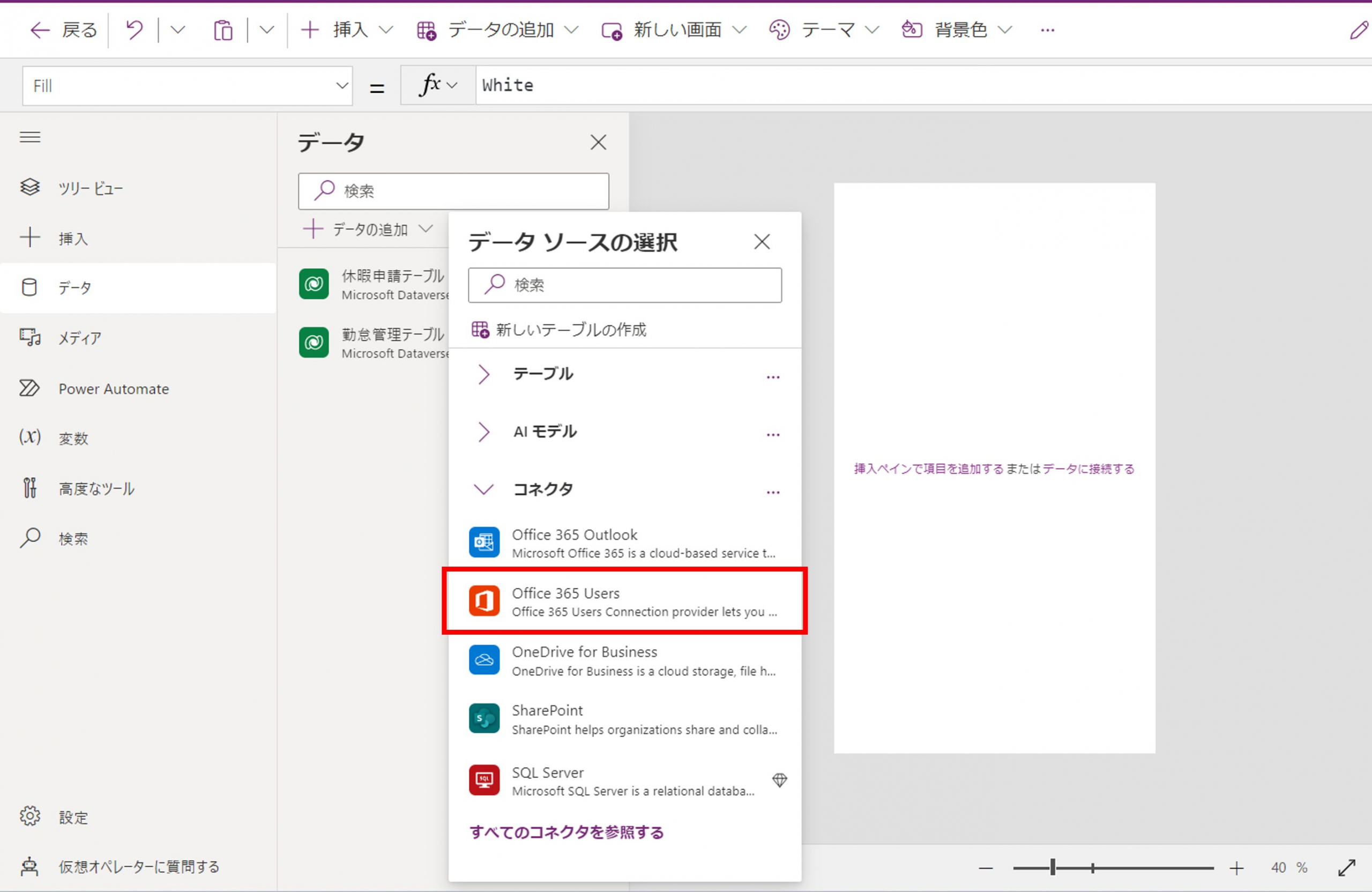
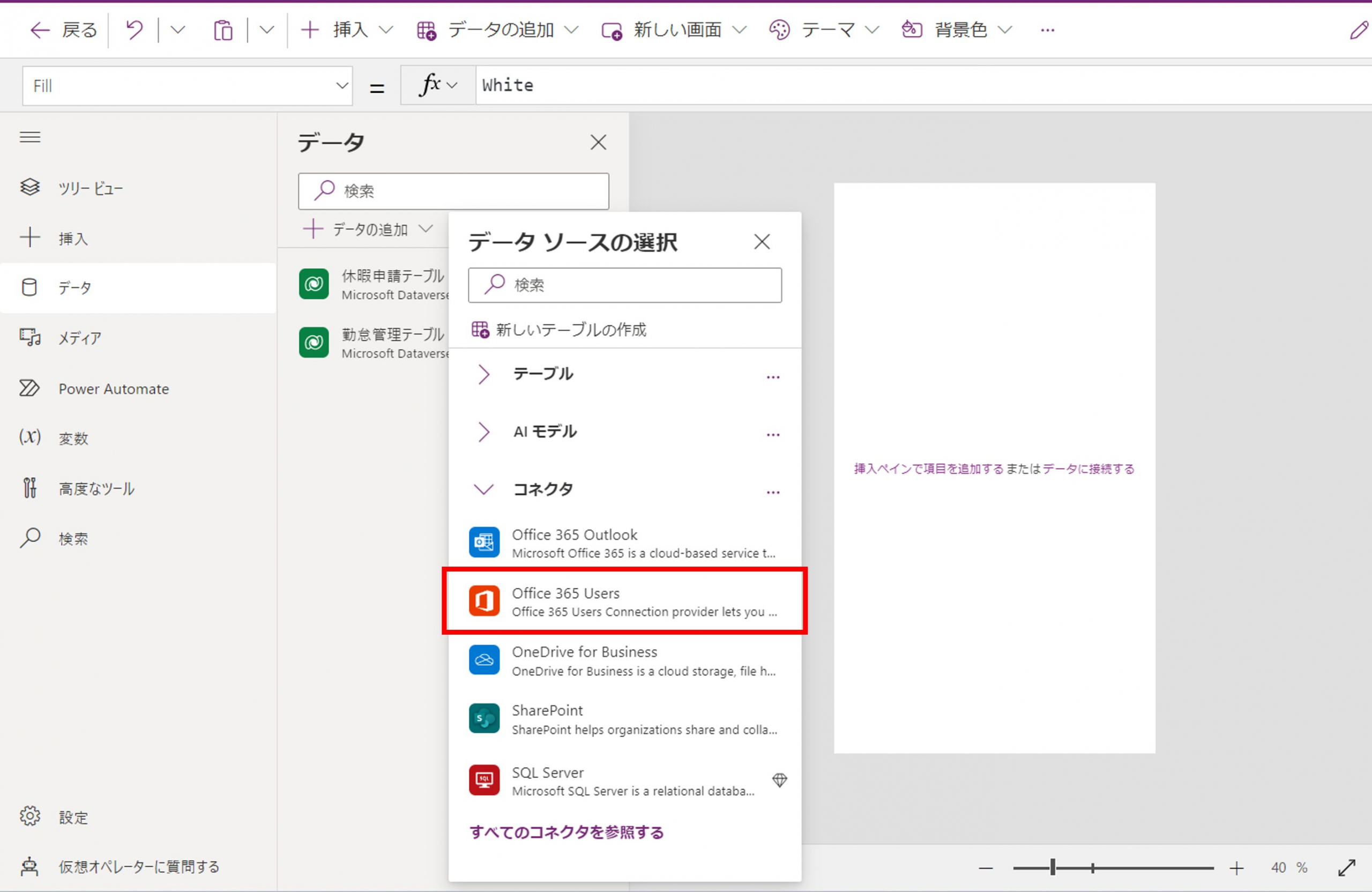
ユーザー情報を取得するために、「データ」>「データの追加」>「コネクタ」から「Office365Users」を選択します。


ユーザー情報を取得するために、「データ」>「データの追加」>「コネクタ」から「Office365Users」を選択します。

PowerApps トップ画面を作成
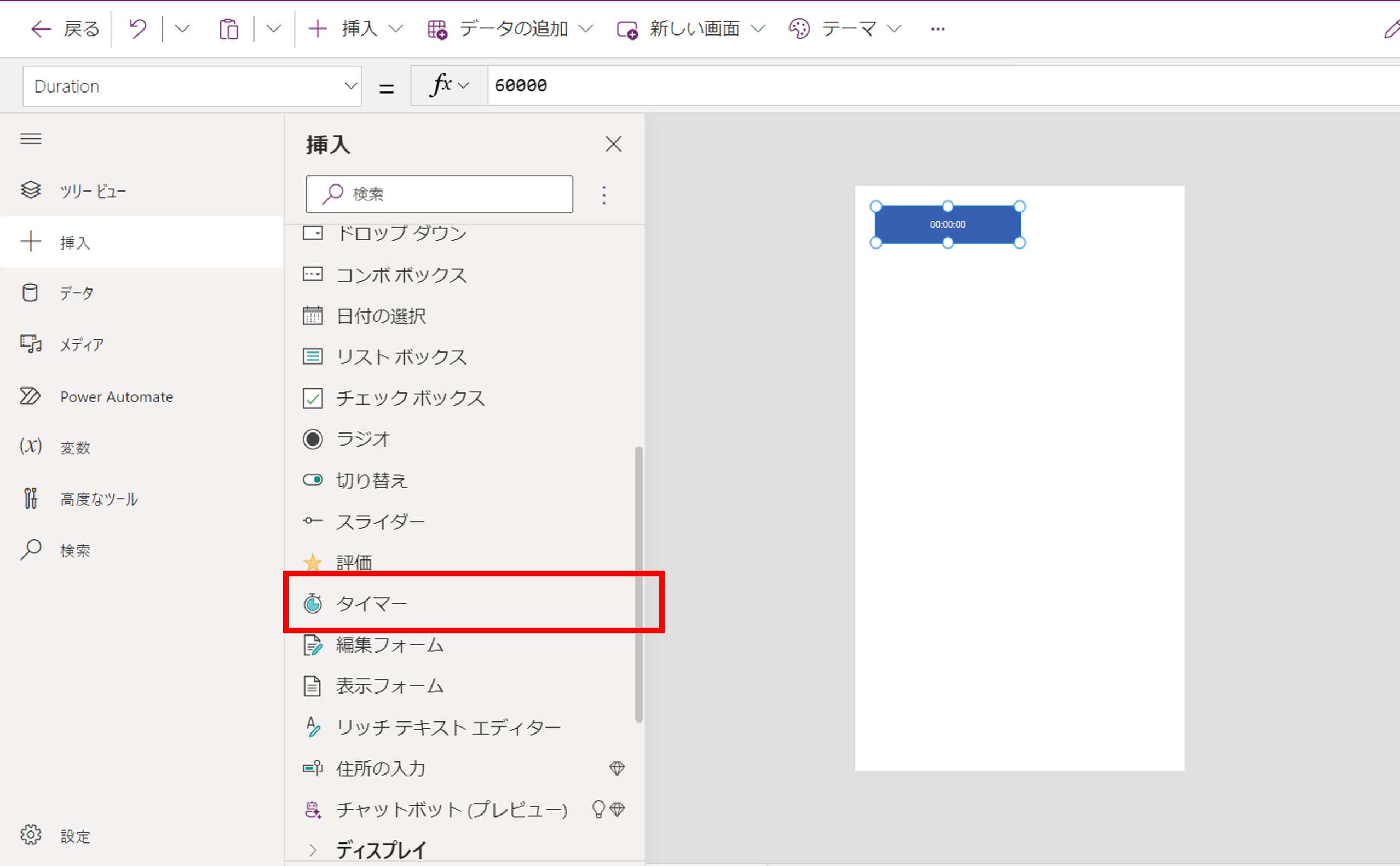
「タイマー」を追加
現在時刻をリアルタイムで表示するためにタイマーを追加します。
左上の「三」を開き、「ツリービュー」>「Screen1」右横にある「…」から「名前の変更」を選択し、「トップ画面」に変更します。
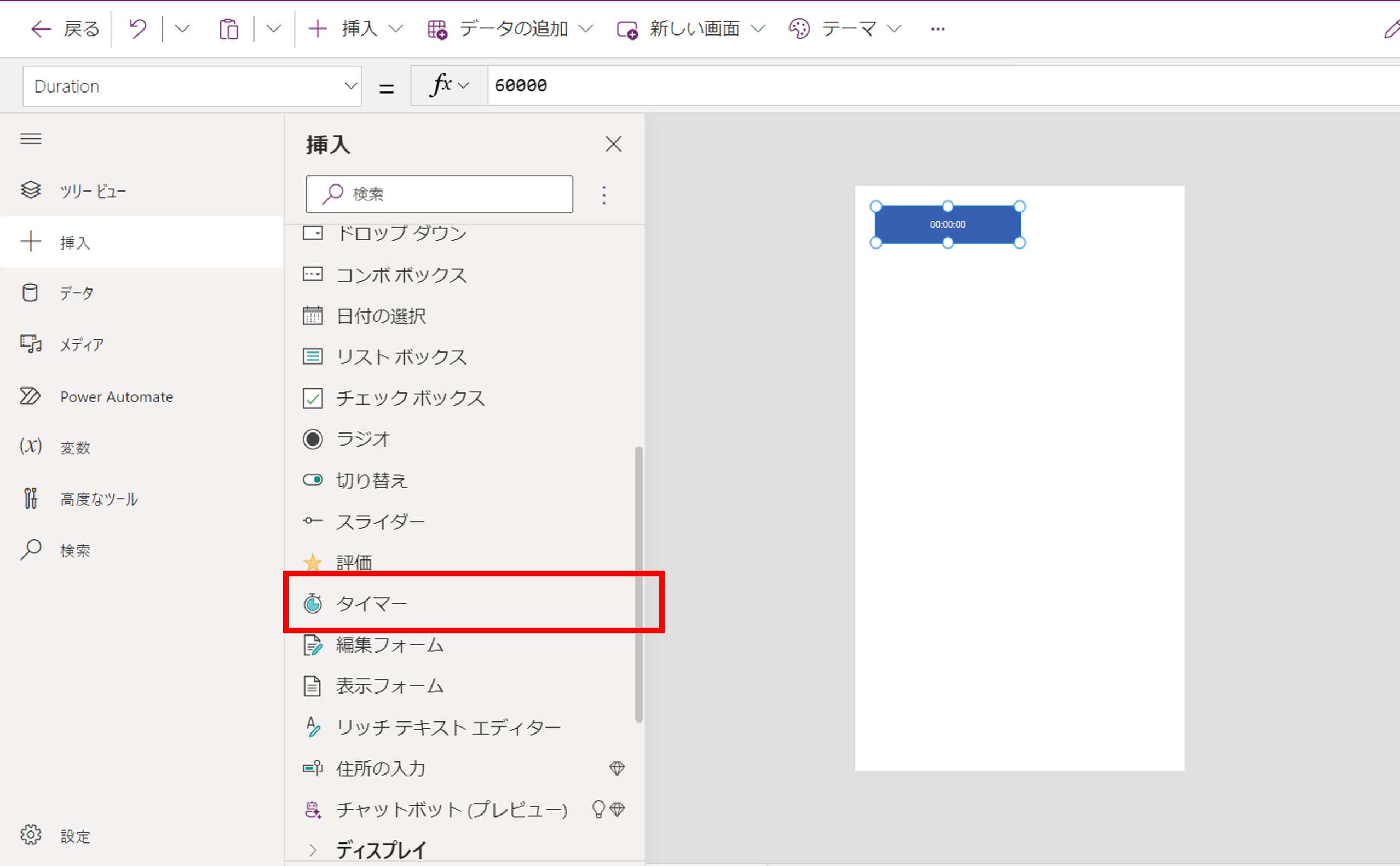
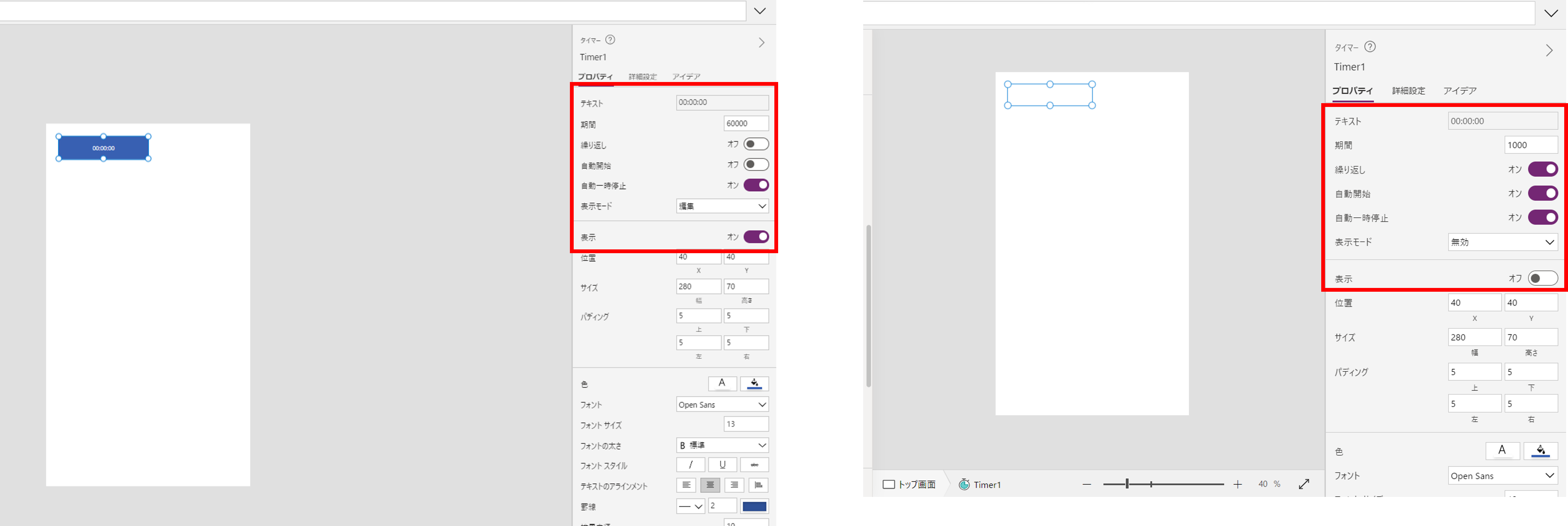
「三」>「挿入」>「入力」>「タイマー」を追加します。 「プロパティ」タブから「期間」を「1000」、繰り返しを「オン」、自動開始を「オン」、表示モードを「無効」、表示を「オフ」に設定します。
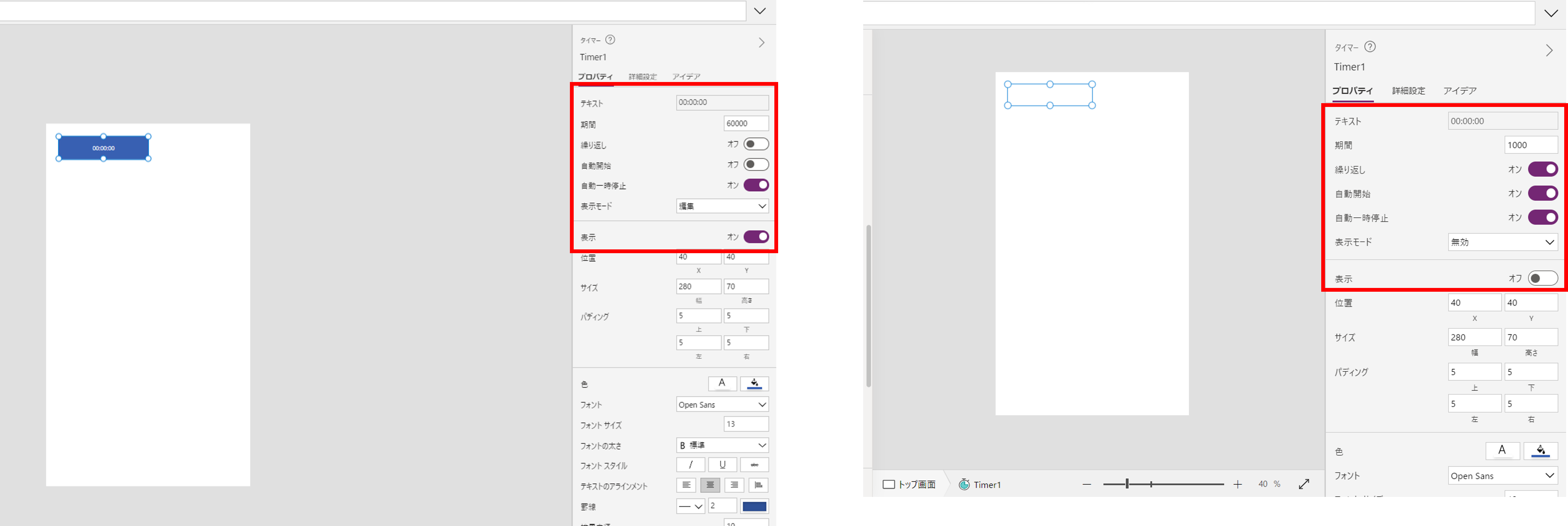
「プロパティ」タブから「期間」を「1000」、繰り返しを「オン」、自動開始を「オン」、表示モードを「無効」、表示を「オフ」に設定します。
実際の現在時刻の表示は、次項目で追加するテキストラベルで表示するので、タイマーの表示はオフにしています。

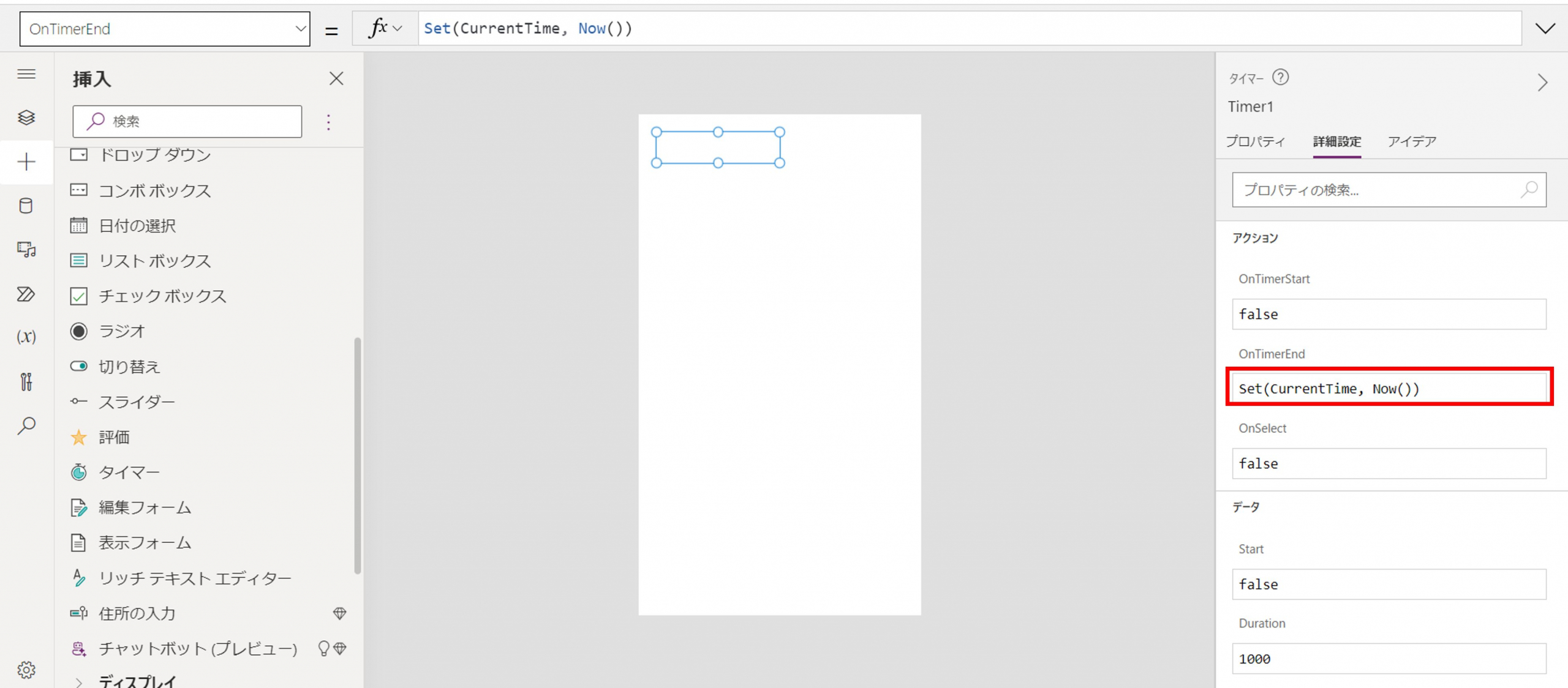
アプリを開きタイマーが開始され、一定時間が経っても、現在時刻を取得する関数を設定します。
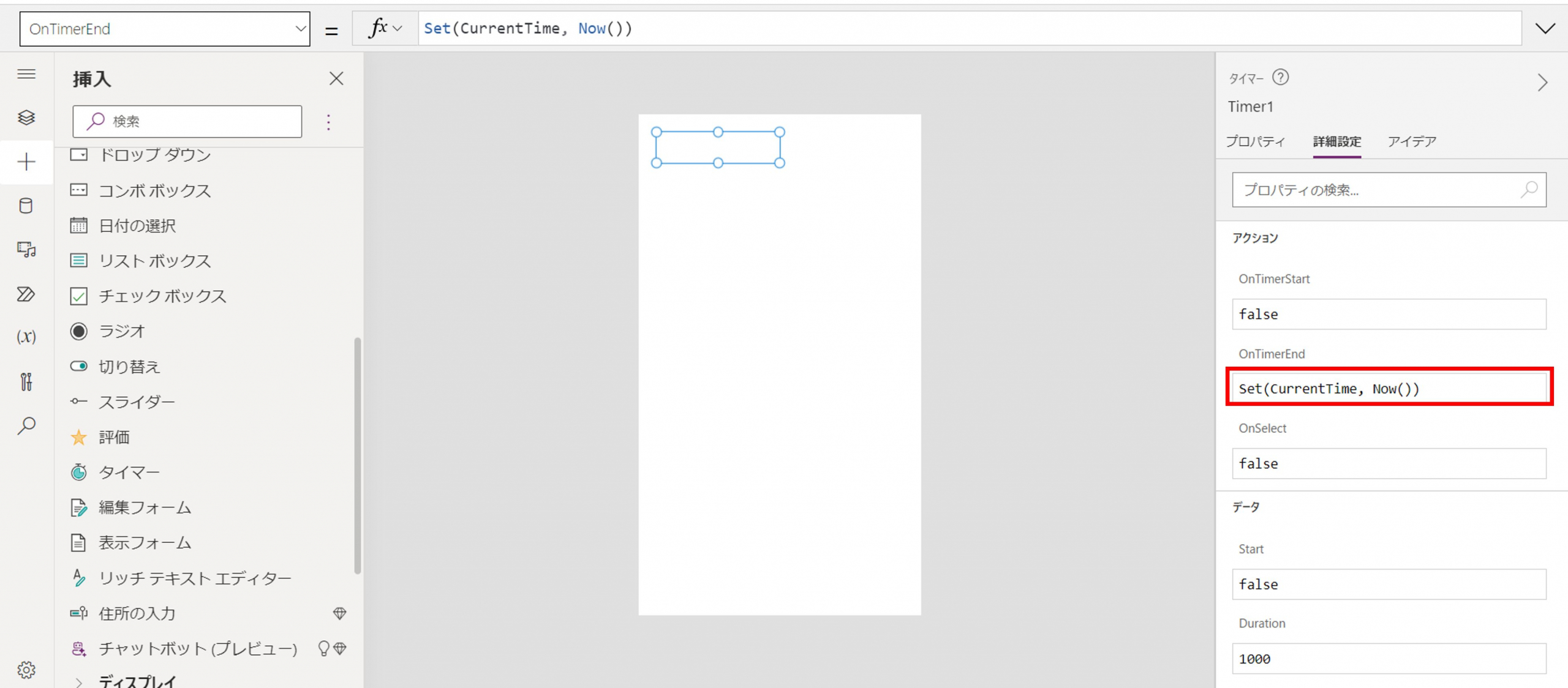
「詳細設定」タブから「OnTimerEnd」プロパティに
=====
「Set(CurrentTime, Now())」
=====
を設定します。
左上の「三」を開き、「ツリービュー」>「Screen1」右横にある「…」から「名前の変更」を選択し、「トップ画面」に変更します。
「三」>「挿入」>「入力」>「タイマー」を追加します。
 「プロパティ」タブから「期間」を「1000」、繰り返しを「オン」、自動開始を「オン」、表示モードを「無効」、表示を「オフ」に設定します。
「プロパティ」タブから「期間」を「1000」、繰り返しを「オン」、自動開始を「オン」、表示モードを「無効」、表示を「オフ」に設定します。実際の現在時刻の表示は、次項目で追加するテキストラベルで表示するので、タイマーの表示はオフにしています。

アプリを開きタイマーが開始され、一定時間が経っても、現在時刻を取得する関数を設定します。
「詳細設定」タブから「OnTimerEnd」プロパティに
=====
「Set(CurrentTime, Now())」
=====
を設定します。

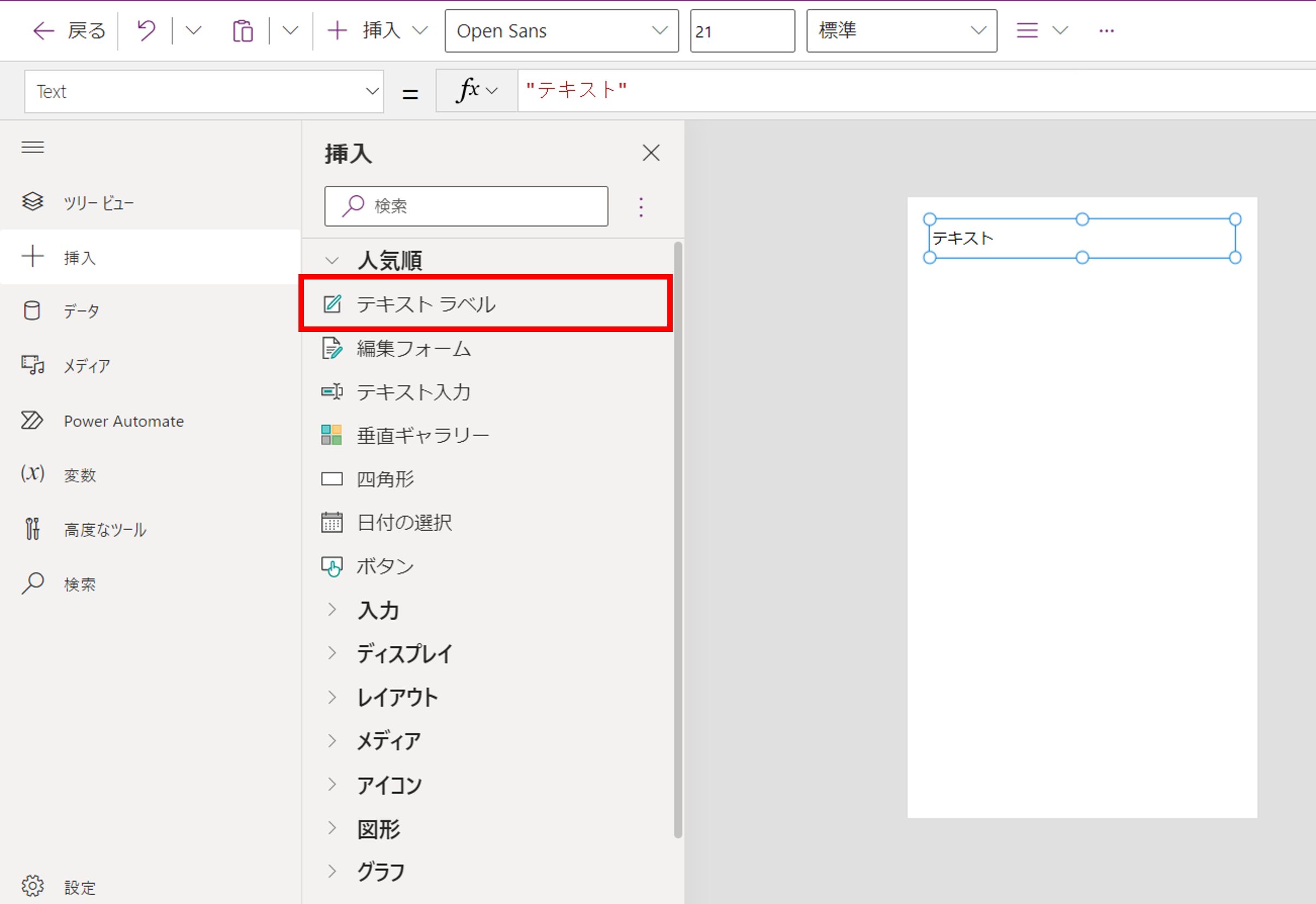
「テキストラベル」を追加
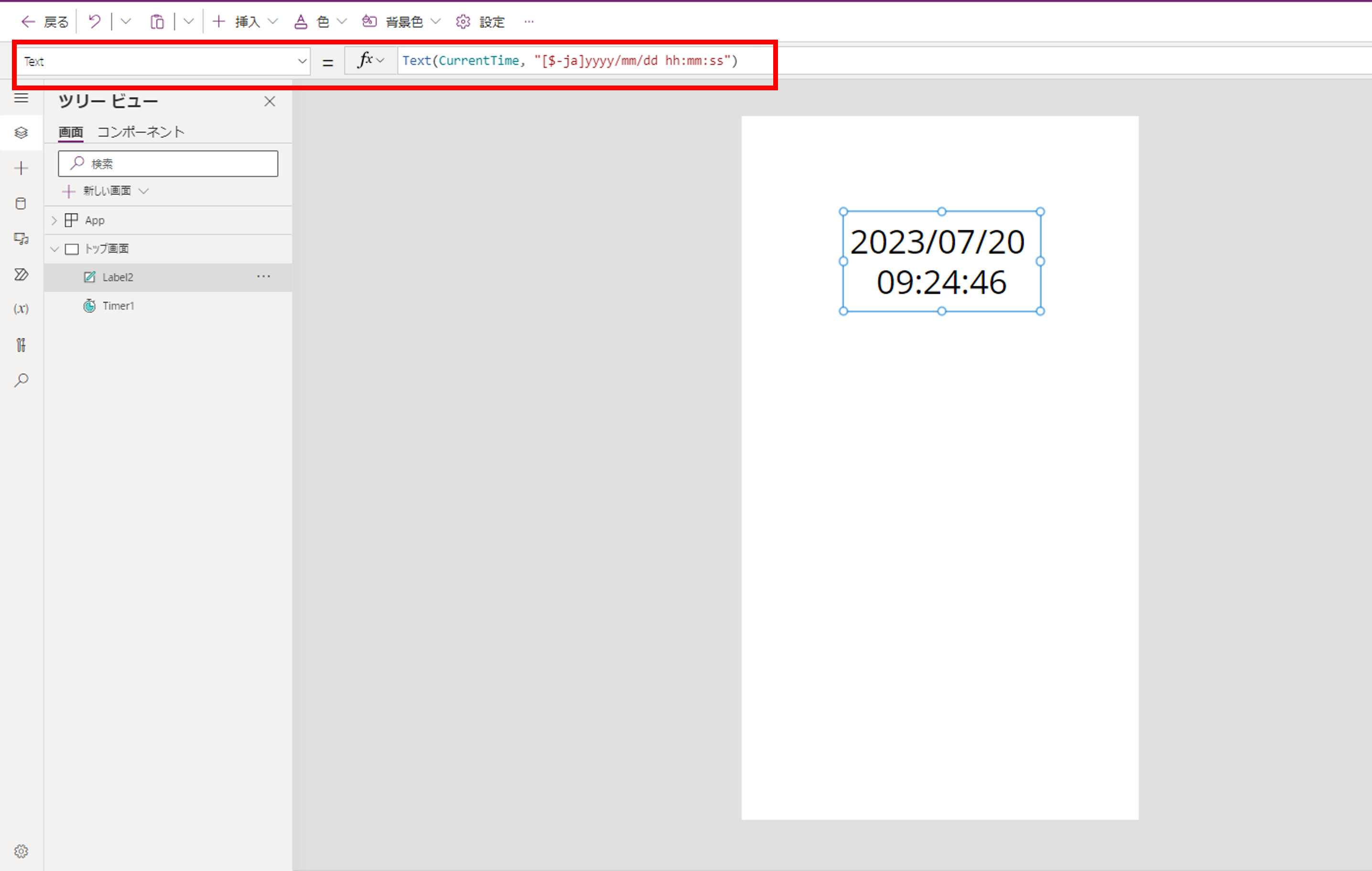
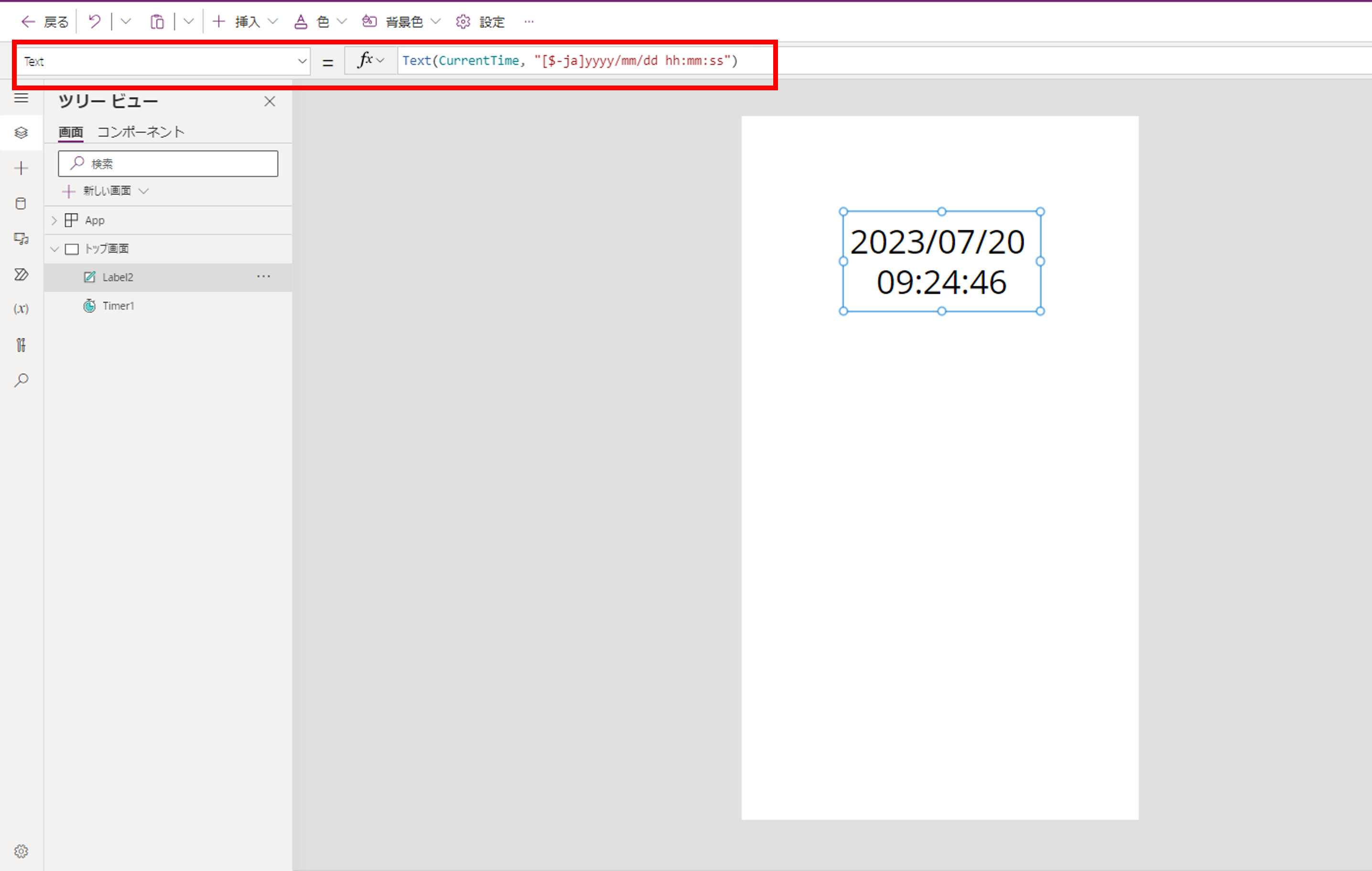
現在時刻を表示するテキストラベルを追加します。
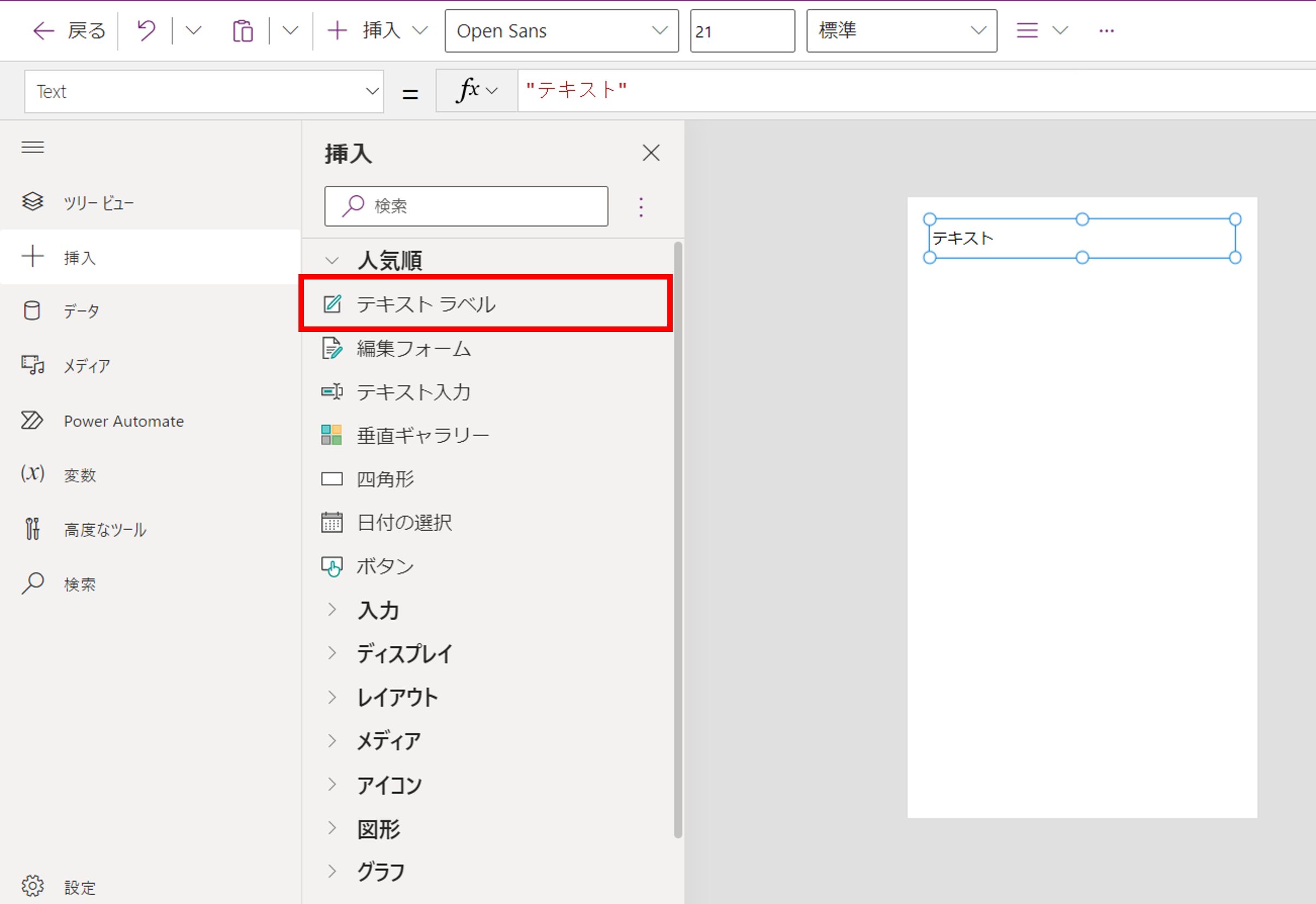
「三」>「挿入」>「テキストラベル」を追加します。

Textプロパティに
=====
「Text(CurrentTime, “[$-ja]yyyy/mm/dd hh:mm:ss”)」
=====
を設定します。
「三」>「挿入」>「テキストラベル」を追加します。

Textプロパティに
=====
「Text(CurrentTime, “[$-ja]yyyy/mm/dd hh:mm:ss”)」
=====
を設定します。

「勤務形態ドロップダウン」を追加
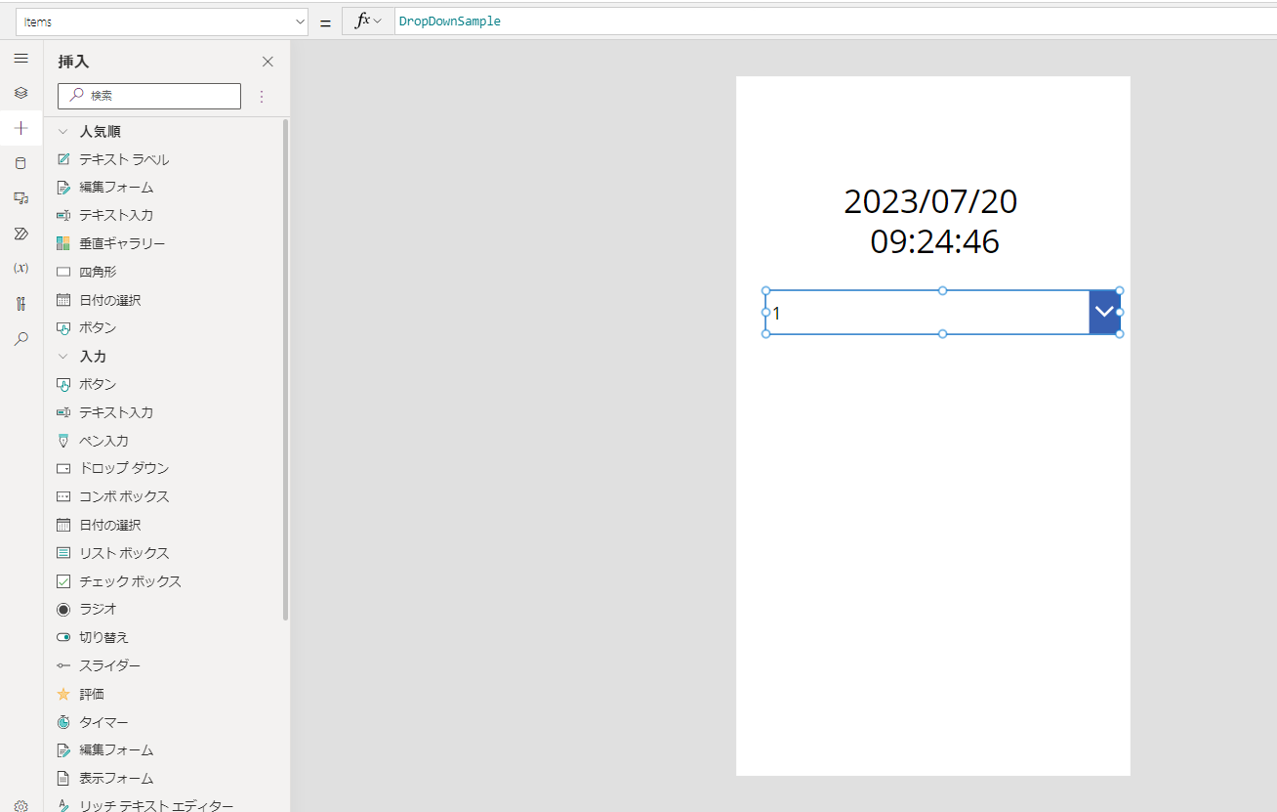
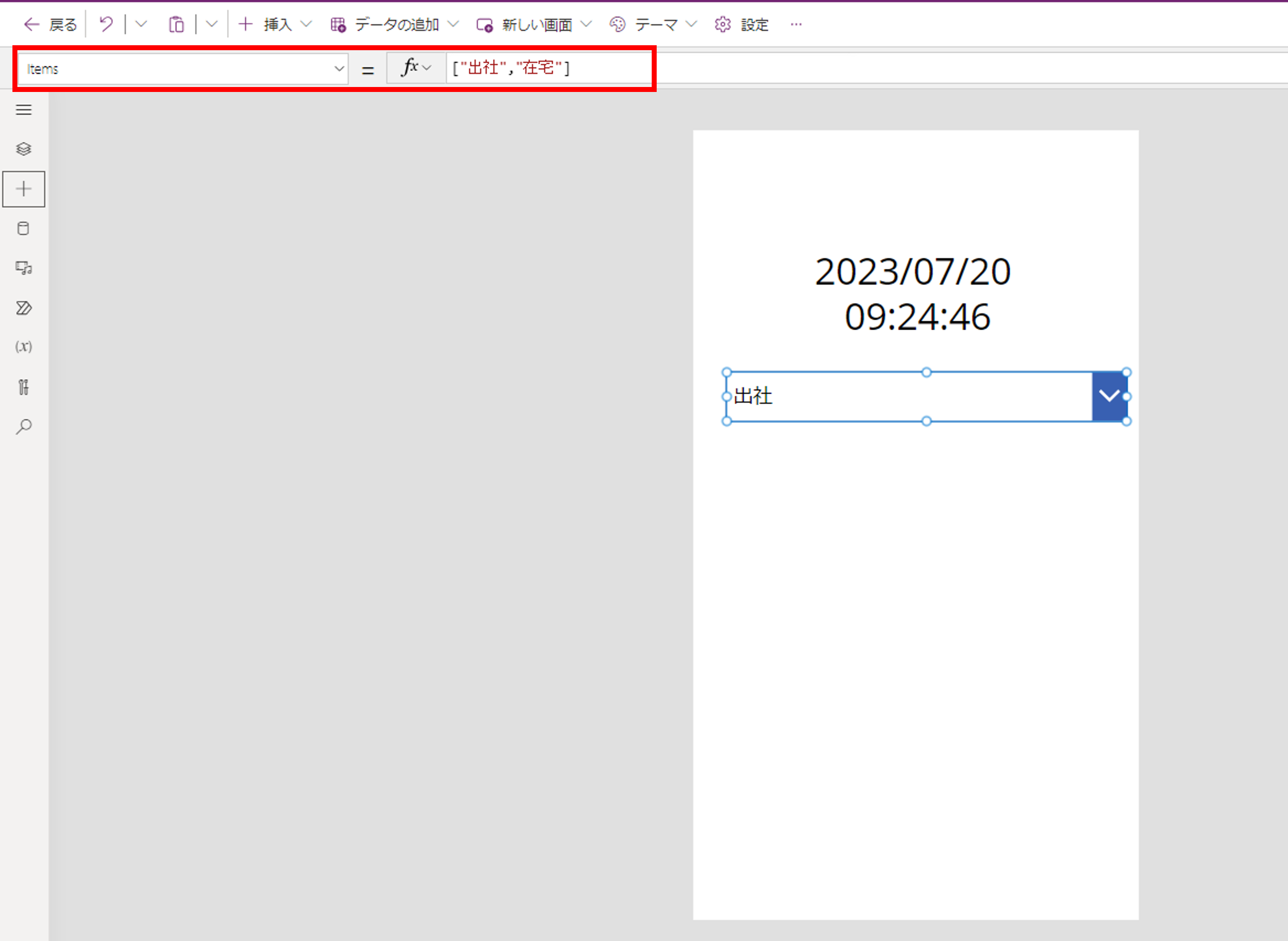
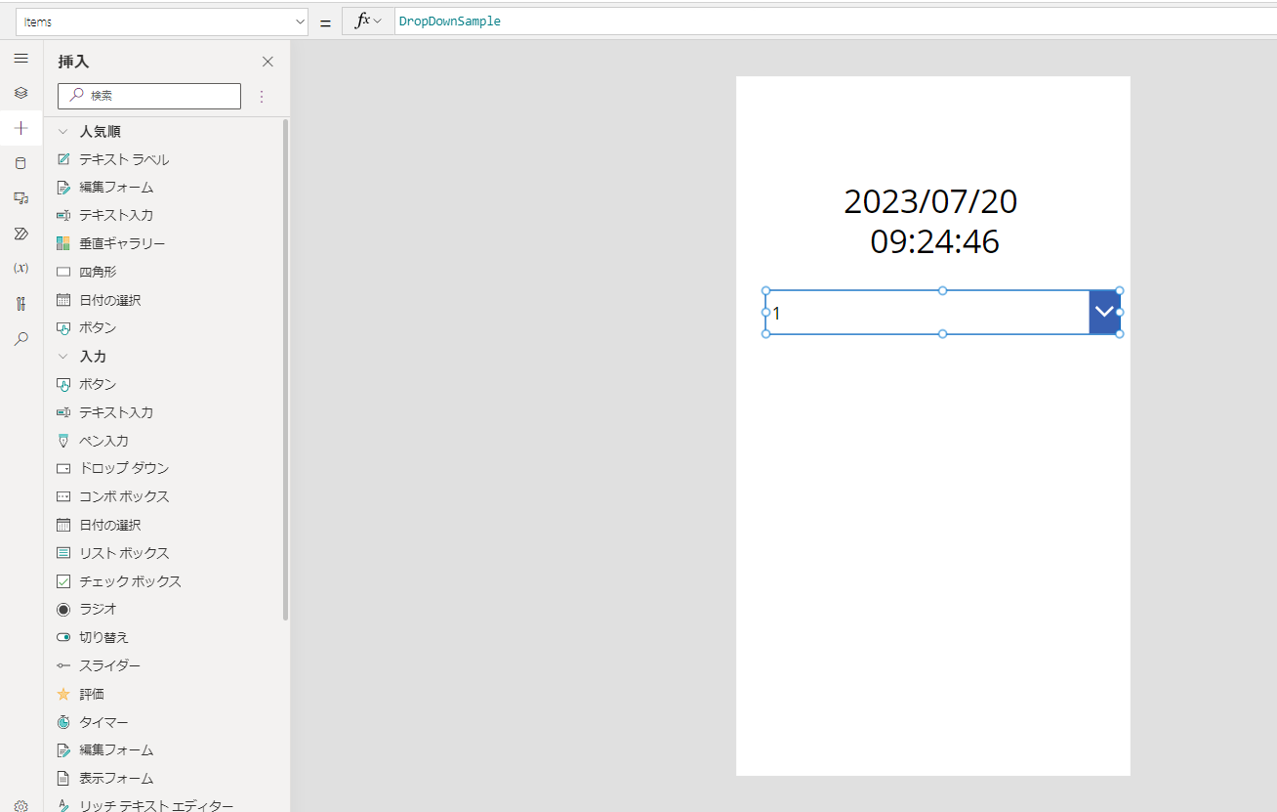
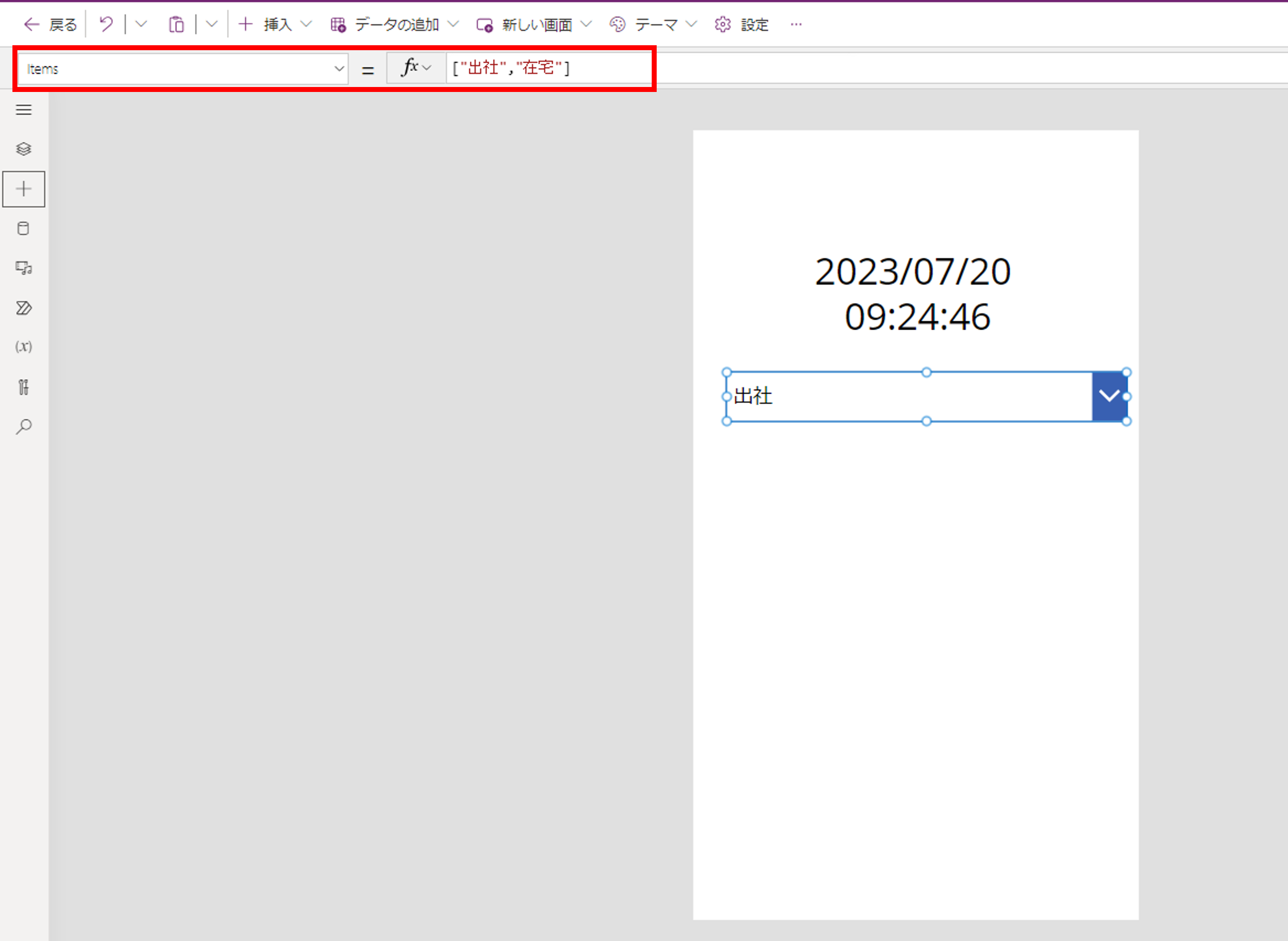
「三」>「挿入」>「入力」>「ドロップダウン」を追加します。

Textプロパティに「[“出社”,“在宅”]」を設定します。


Textプロパティに「[“出社”,“在宅”]」を設定します。

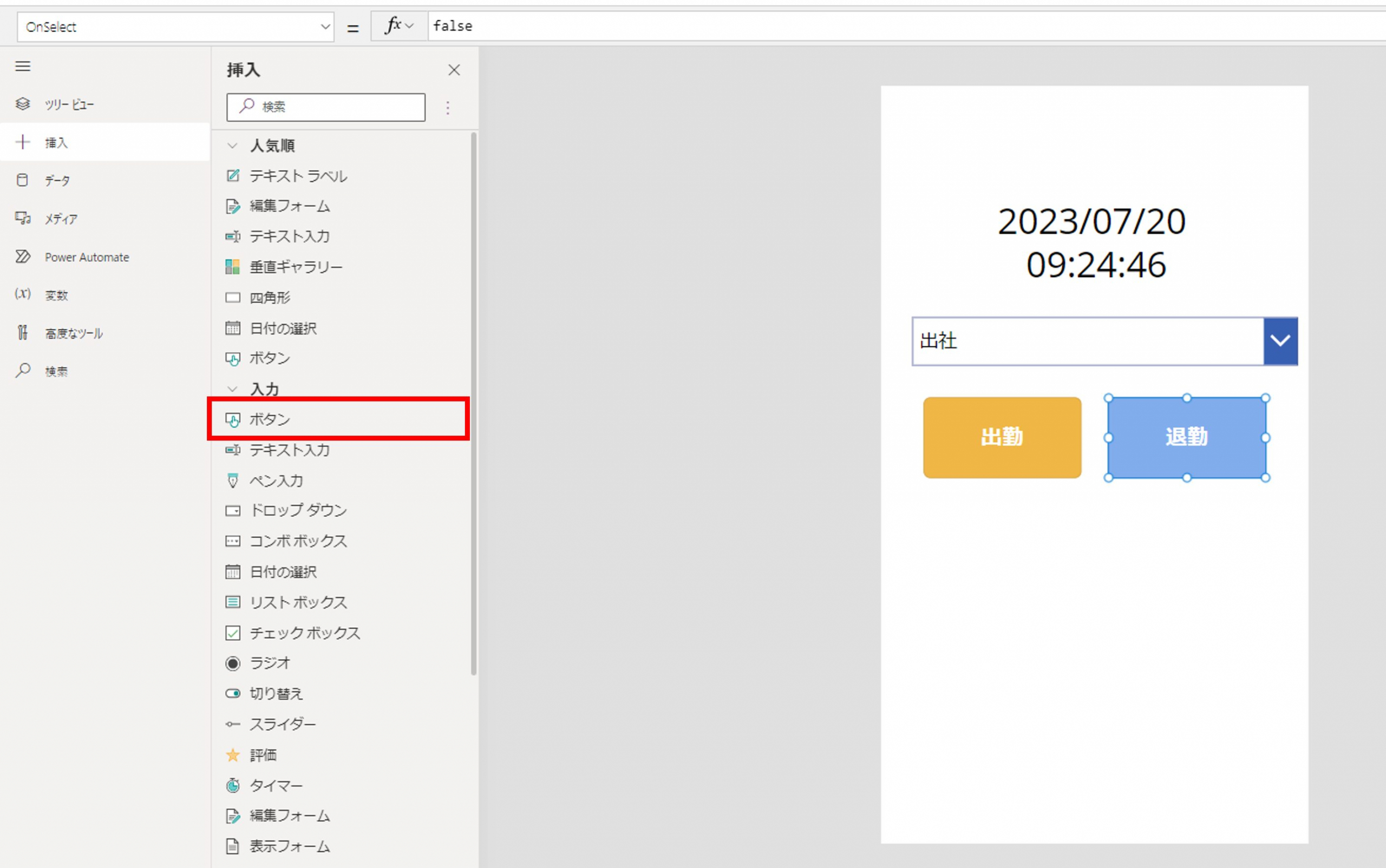
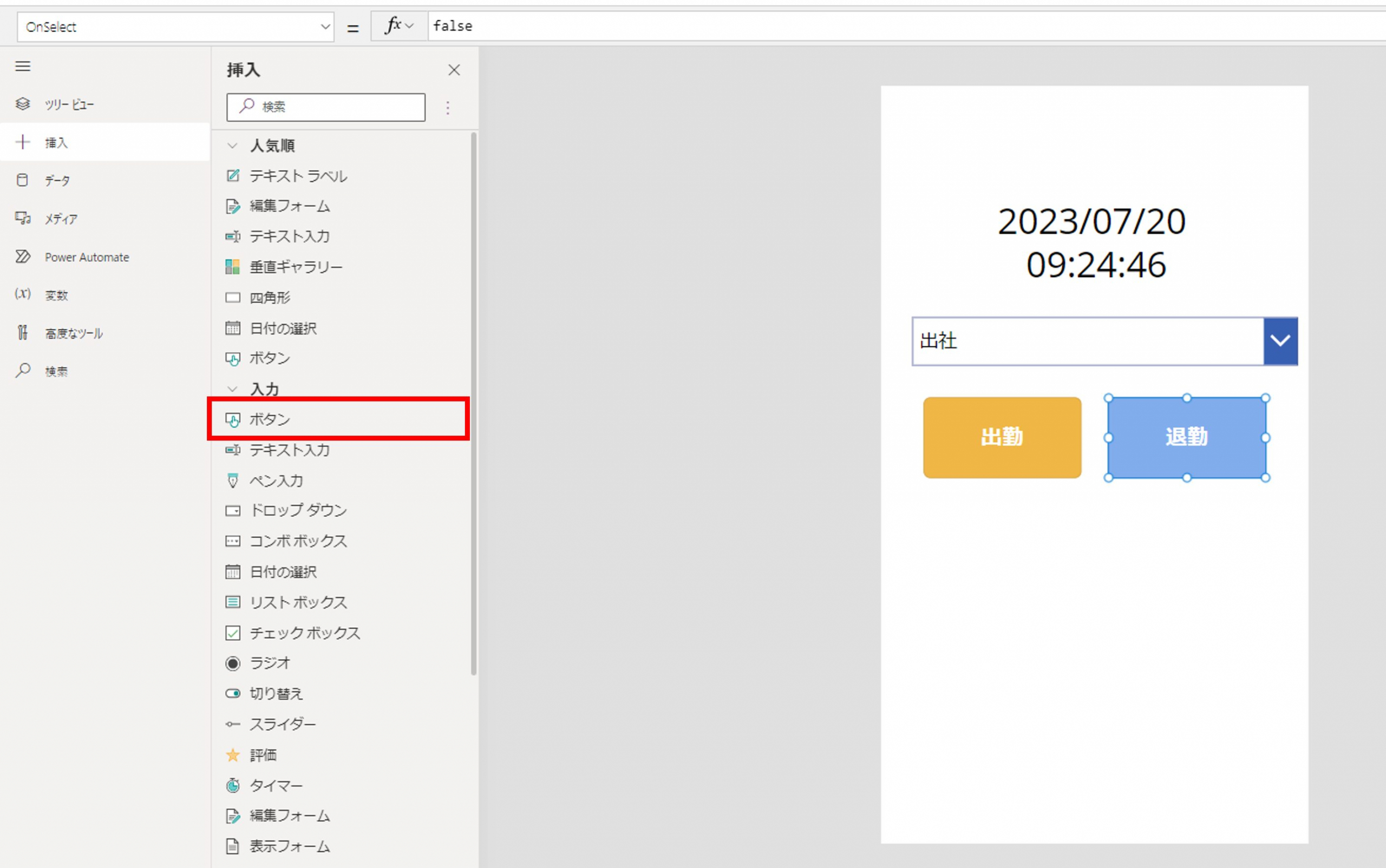
「出退勤ボタン」を追加
「三」>「挿入」>「ボタン」を追加します。
出勤ボタンのサイズを調整したらコピー、貼り付けをして退勤ボタンを作ります。
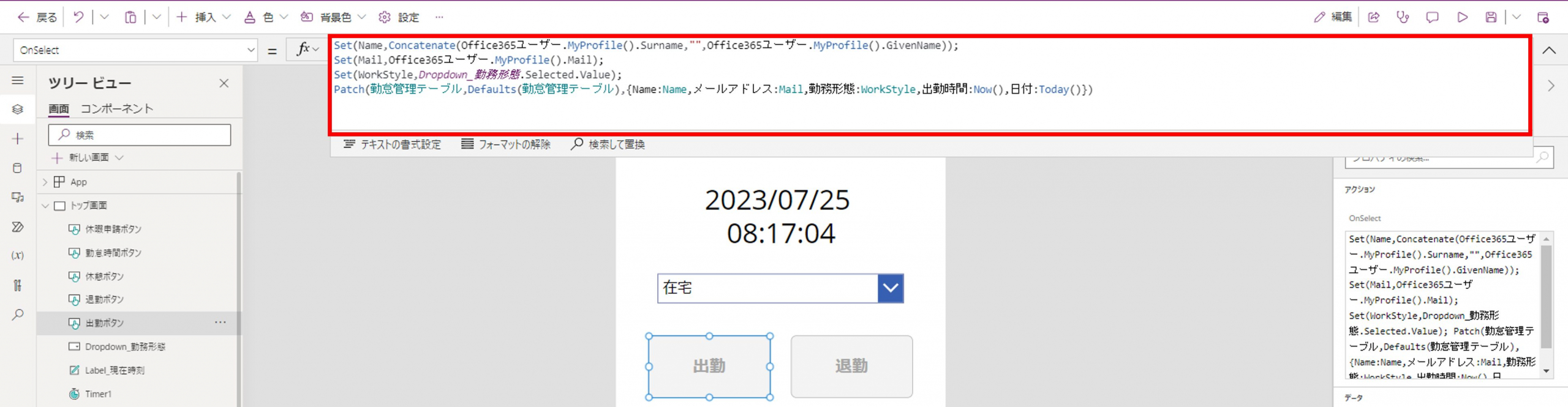
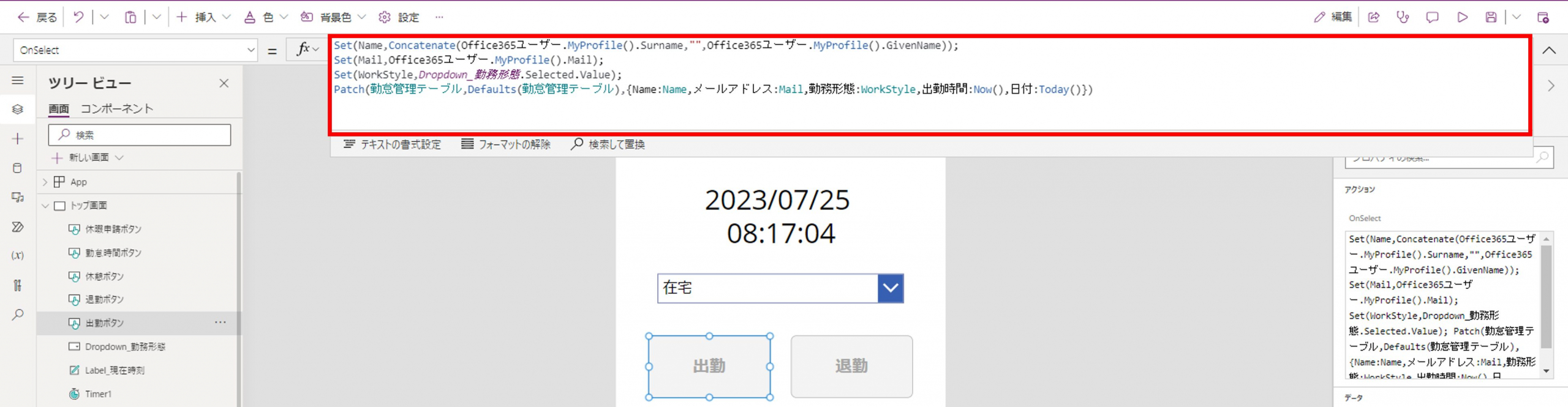
 出勤ボタンのOnSelectプロパティに
出勤ボタンのOnSelectプロパティに
=====
Set(Name,Concatenate(Office365ユーザー.MyProfile().Surname,””,Office365ユーザー.MyProfile().GivenName));
Set(Mail,Office365ユーザー.MyProfile().Mail);
Set(WorkStyle,Dropdown_勤務形態.Selected.Value);
Patch(勤怠管理テーブル,Defaults(勤怠管理テーブル),{Name:Name,メールアドレス:Mail,勤務形態:WorkStyle,出勤時間:Now(),日付:Today()})
=====
を設定します。


出勤ボタンのDisplayModeプロパティに
=====
「If(IsBlank(LookUp( 勤怠管理テーブル,Name = Name && 日付 = Today())), DisplayMode.Edit,DisplayMode.Disabled)」
=====
を設定します。
勤怠管理テーブルのメールアドレス、日付 列に今日の値が入っていない場合にはボタンを有効にし、値が入っている場合にはボタンを無効にする関数です。
これを設定することで二重送信を防止できます。

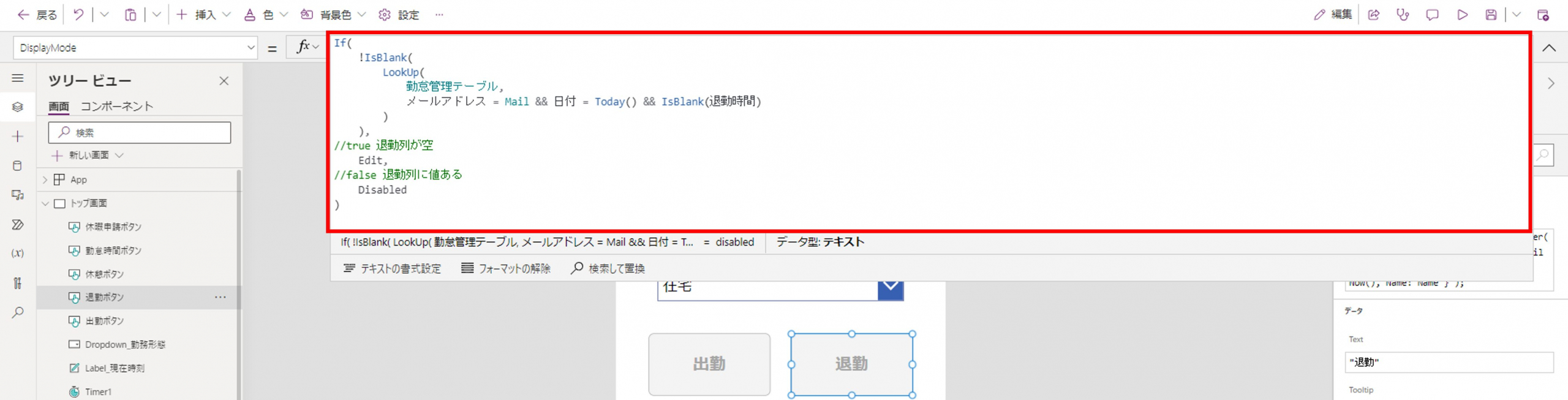
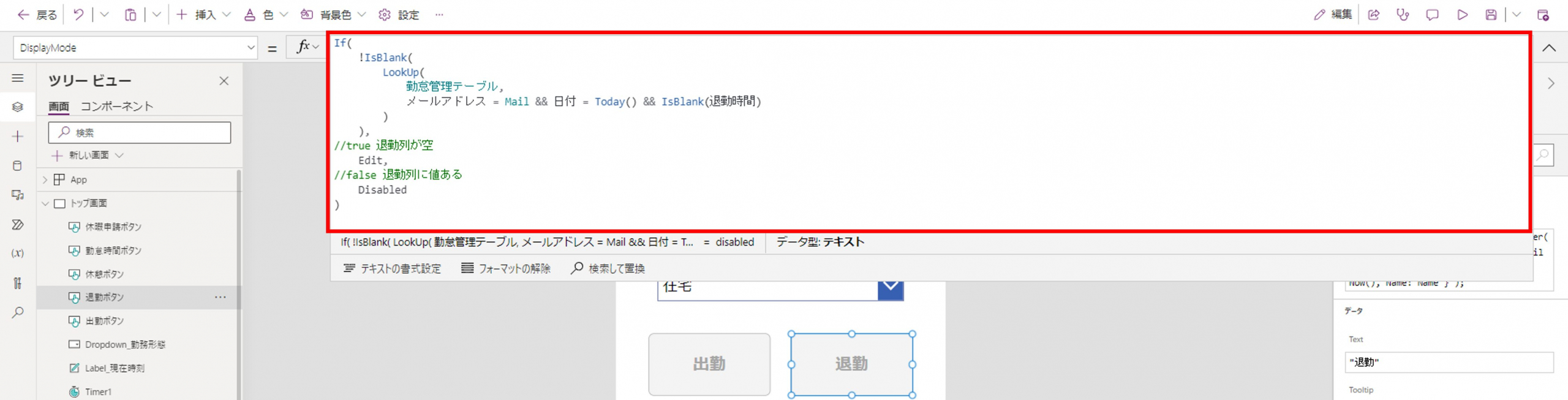
退勤ボタンのDisplayModeプロパティに
=====
If(!IsBlank(LookUp(勤怠管理テーブル,メールアドレス=Mail&&日付=Today()&&IsBlank(退勤時間))), DisplayMode.Edit, DisplayMode.Disabled)
=====
を設定します。


出勤ボタンのサイズを調整したらコピー、貼り付けをして退勤ボタンを作ります。
 出勤ボタンのOnSelectプロパティに
出勤ボタンのOnSelectプロパティに=====
Set(Name,Concatenate(Office365ユーザー.MyProfile().Surname,””,Office365ユーザー.MyProfile().GivenName));
Set(Mail,Office365ユーザー.MyProfile().Mail);
Set(WorkStyle,Dropdown_勤務形態.Selected.Value);
Patch(勤怠管理テーブル,Defaults(勤怠管理テーブル),{Name:Name,メールアドレス:Mail,勤務形態:WorkStyle,出勤時間:Now(),日付:Today()})
=====
を設定します。

【補足情報】
ユーザーの名前とメールアドレスを取得する変数 Name と Mail 、勤務形態ドロップダウンで選択した値を取得する変数 WorkStyle を設定し、出勤ボタンがクリックされたら、勤怠管理テーブルのName、メールアドレス、勤務形態、出勤時間、日付 列に値が格納される関数です。

出勤ボタンのDisplayModeプロパティに
=====
「If(IsBlank(LookUp( 勤怠管理テーブル,Name = Name && 日付 = Today())), DisplayMode.Edit,DisplayMode.Disabled)」
=====
を設定します。
勤怠管理テーブルのメールアドレス、日付 列に今日の値が入っていない場合にはボタンを有効にし、値が入っている場合にはボタンを無効にする関数です。
これを設定することで二重送信を防止できます。

退勤ボタンのDisplayModeプロパティに
=====
If(!IsBlank(LookUp(勤怠管理テーブル,メールアドレス=Mail&&日付=Today()&&IsBlank(退勤時間))), DisplayMode.Edit, DisplayMode.Disabled)
=====
を設定します。

【補足情報】
勤怠管理テーブルのメールアドレス、日付列に自分のメールアドレスと今日の日付が入っており、退勤時間が入っていない場合は退勤ボタンを有効にし、メールアドレス、日付、退勤時間に値が入っている場合は無効にする関数です。

「休憩ボタン」を追加
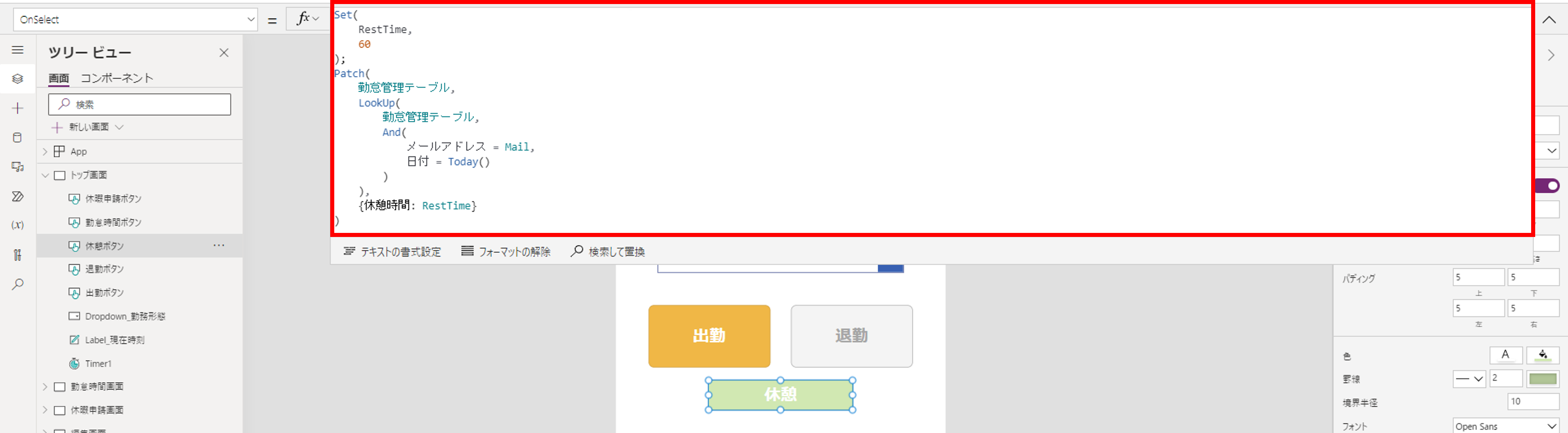
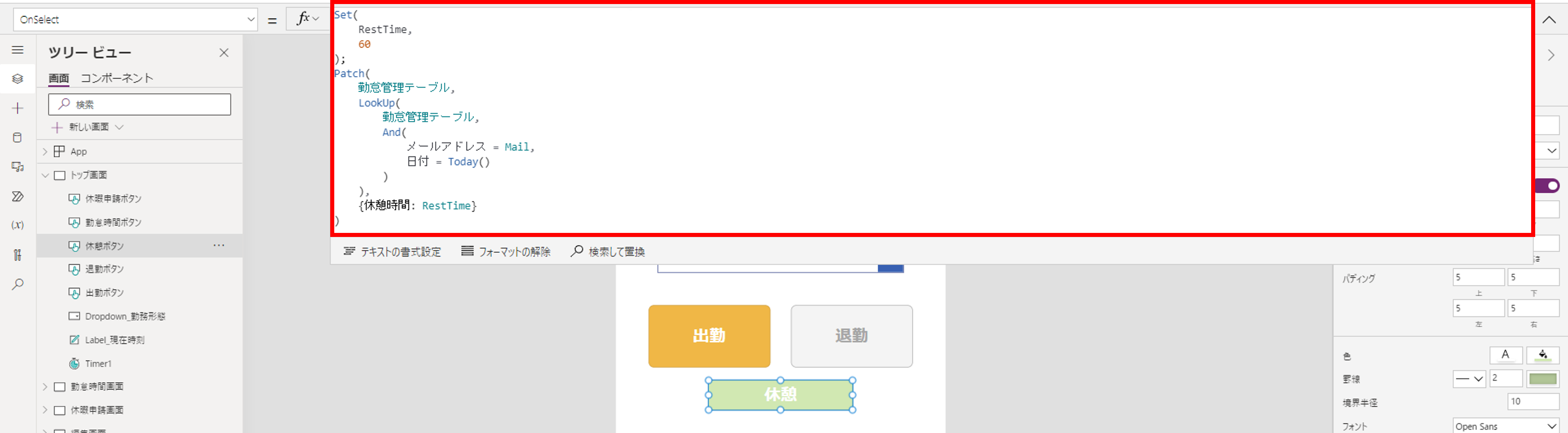
【「出退勤ボタン」を追加】同様ボタンを追加しOnSelectプロパティに
=====
Set(RestTime,60);
Patch(勤怠管理テーブル,LookUp(勤怠管理テーブル,And(メールアドレス=Mail,日付=Today())),{休憩時間:RestTime})
=====
を設定します。


=====
Set(RestTime,60);
Patch(勤怠管理テーブル,LookUp(勤怠管理テーブル,And(メールアドレス=Mail,日付=Today())),{休憩時間:RestTime})
=====
を設定します。

【補足情報】
休憩ボタンをクリックすると、今日の日付と自分のメールアドレスが格納されている列に休憩時間:60(分)という値が入る関数です。

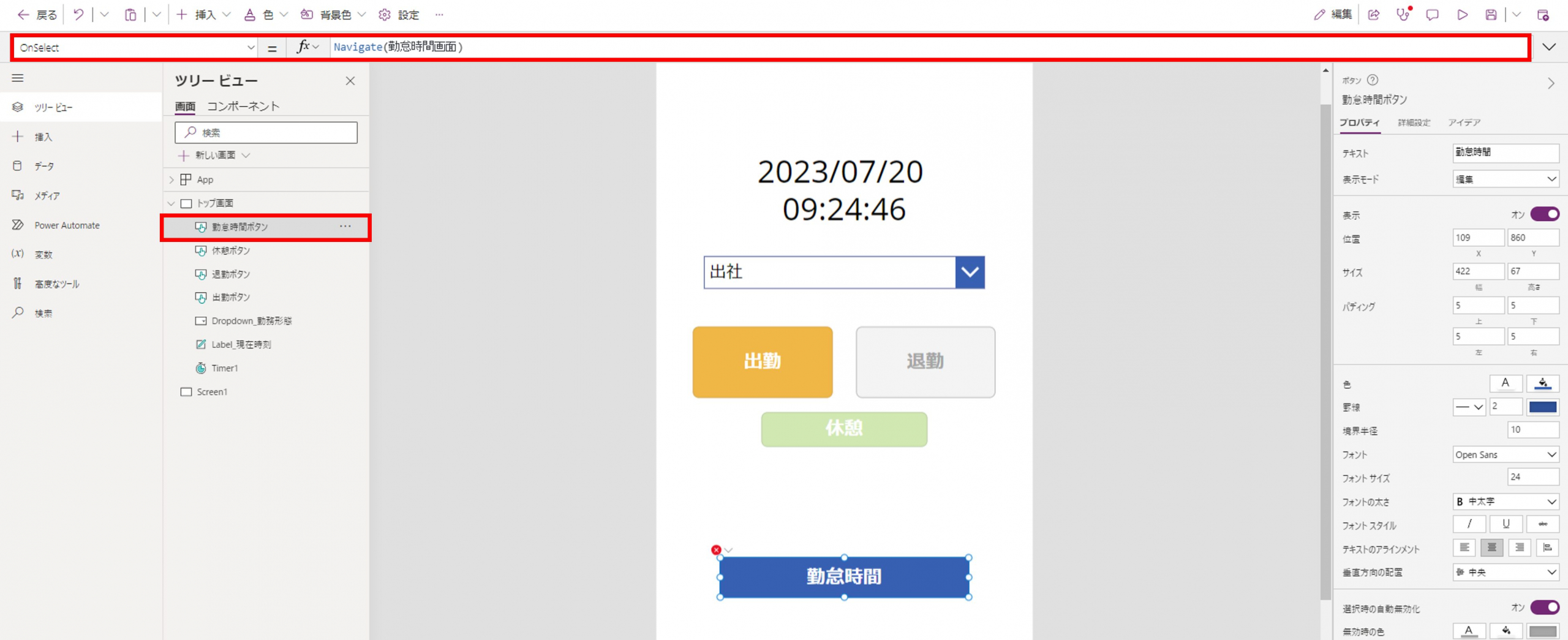
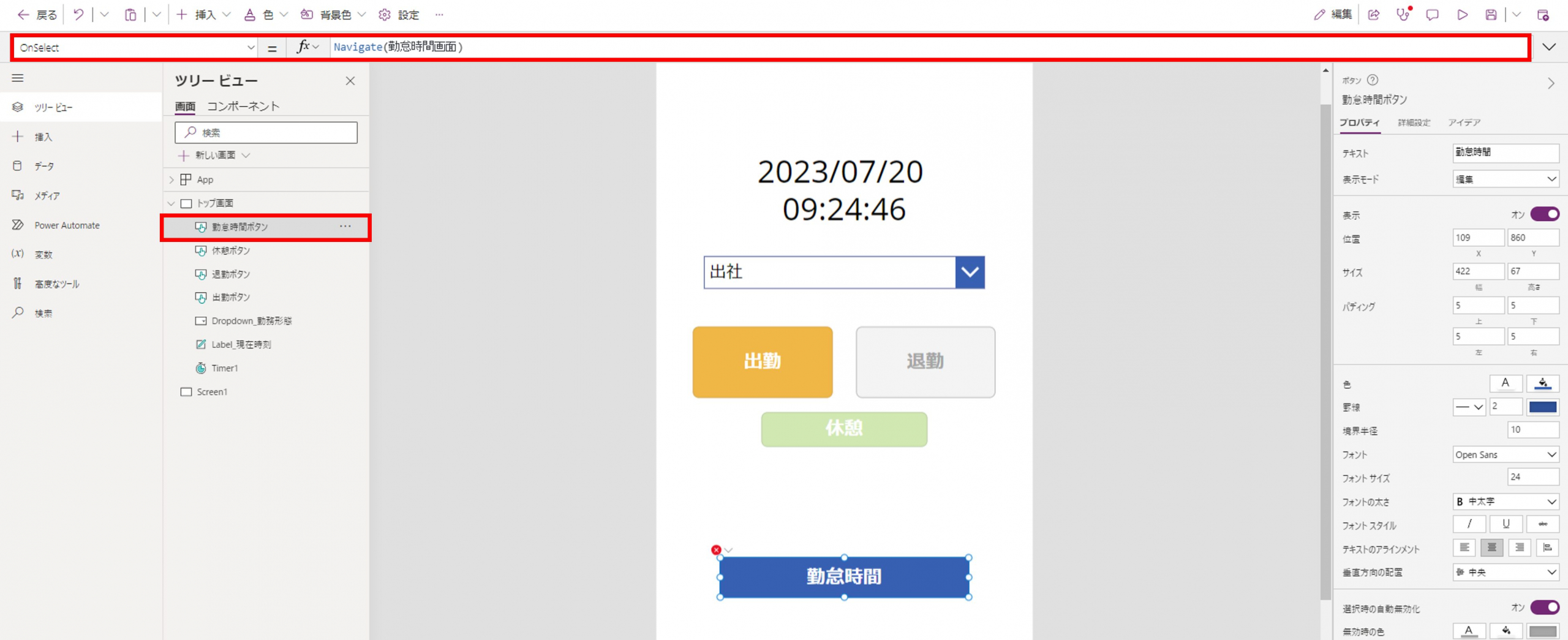
「勤怠時間ボタン」を追加
【「出退勤ボタン」を追加】同様ボタンを追加し、OnSelectプロパティに
=====
「Navigate(勤怠時間画面)」
=====
を設定します。


=====
「Navigate(勤怠時間画面)」
=====
を設定します。

【補足情報】
Navigate関数は画面遷移させる関数です。

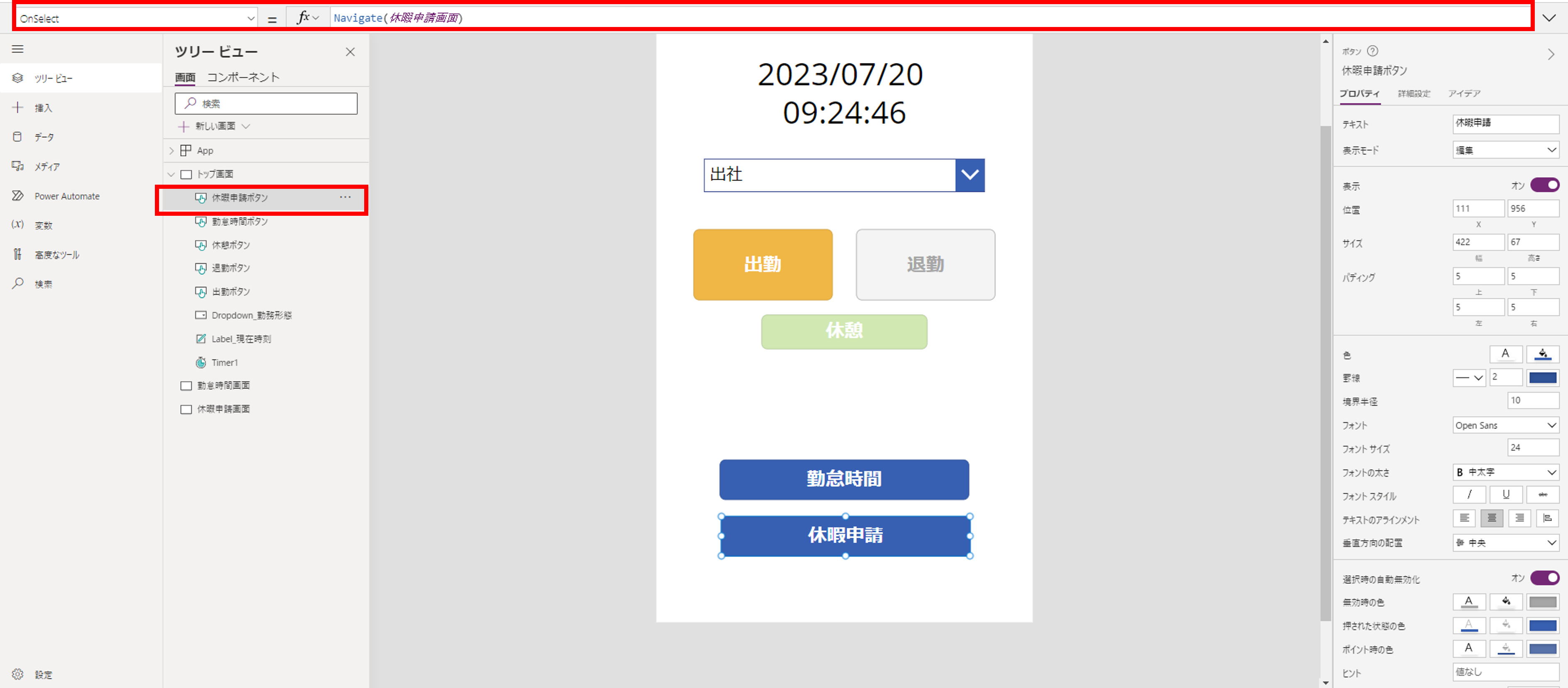
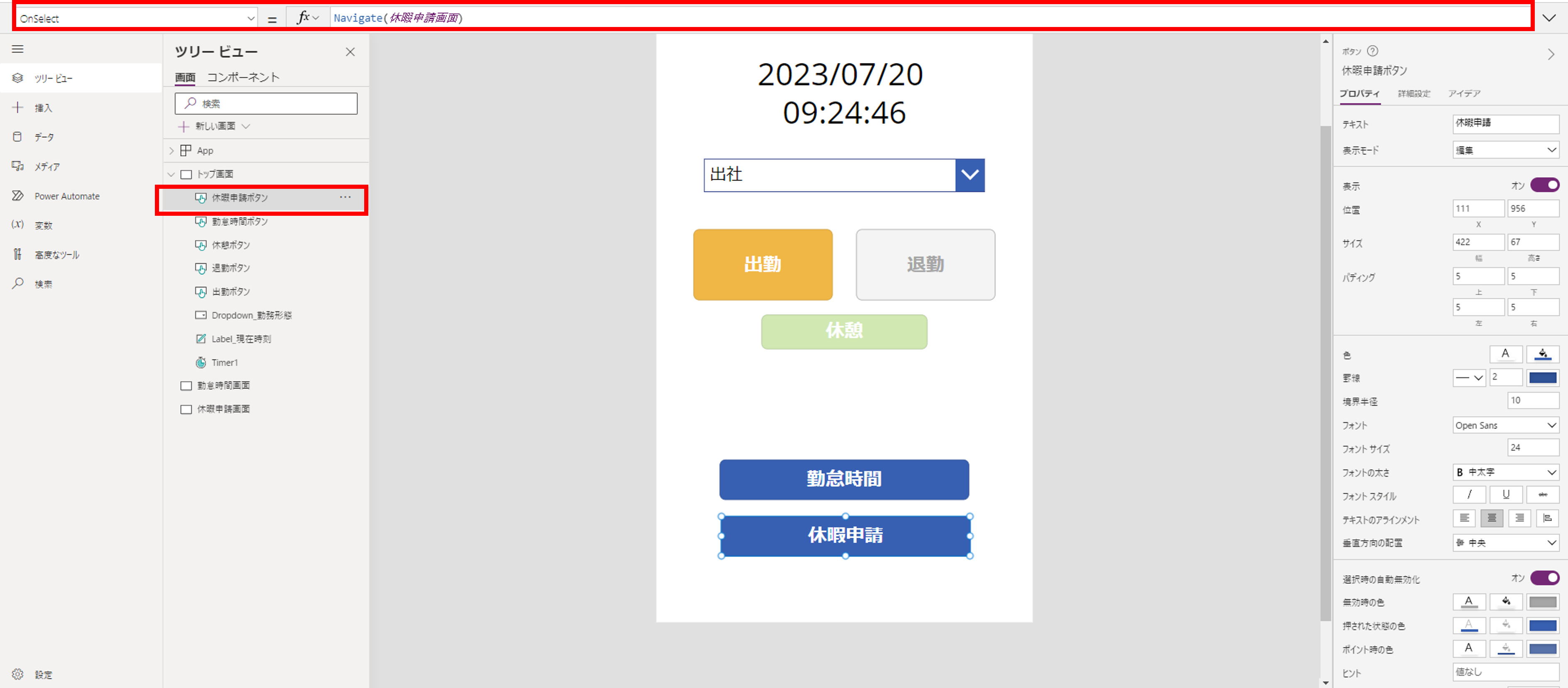
「休暇申請ボタン」を追加
【「勤怠時間ボタン」を追加】同様ボタンを追加し、OnSelectプロパティに
=====
「Navigate(休暇申請画面)」
=====
を設定します。

今回のご説明は以上となります。
次回は「第三回 勤怠時間画面編」になります。お楽しみに!
=====
「Navigate(休暇申請画面)」
=====
を設定します。

今回のご説明は以上となります。
次回は「第三回 勤怠時間画面編」になります。お楽しみに!


Microsoftを導入して
コスト効率をよくしたい

Microsoftに関して
気軽に聞ける相談相手が欲しい

Microsoftを導入したが、うまく活用できていない・浸透していない

社内研修を行いたいが
社内に適任者がいない
Bizwindでは、Microsoft導入支援事業などを中心に
IT・DX推進に関する様々なご相談を承っております。
ご相談・お見積りは無料です。まずはお気軽にお問い合わせください。